溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JavaScript中如何格式化時間,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
項目中時間返回值,很過時候為毫秒值,我們需要轉換成 能夠看懂的時間的格式;
例如:
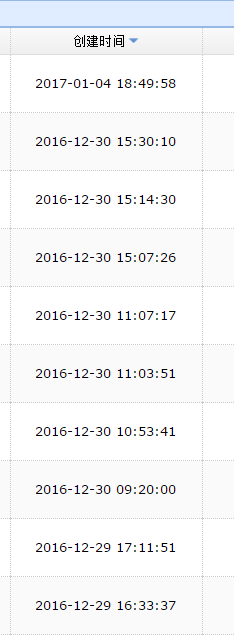
yyyy-MM-dd HH:mm:ss
2.處理方法(處理方法有多種,可以傳值到前端處理,也可以后臺可以好之后再傳遞到頁面)
方法一:實體類中添加時間轉換注解(注意時區問題)
/** * 開始時間 */ @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone="GMT+8") private Date startTime;
方法二:js處理
{
field : 'crtTime',
title : '創建時間',
width : 100,
sortable :true,
align : 'center',
formatter : crtTimeFtt
},function crtTimeFtt(val, row) {
if (val != null) {
var date = new Date(val);
return date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate();
}
}方法三:JS處理(創建公共類方法)
/**************************************時間格式化處理************************************/
function dateFtt(fmt,date)
{ //author: meizz
var o = {
"M+" : date.getMonth()+1, //月份
"d+" : date.getDate(), //日
"h+" : date.getHours(), //小時
"m+" : date.getMinutes(), //分
"s+" : date.getSeconds(), //秒
"q+" : Math.floor((date.getMonth()+3)/3), //季度
"S" : date.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt))
fmt=fmt.replace(RegExp.$1, (date.getFullYear()+"").substr(4 - RegExp.$1.length));
for(var k in o)
if(new RegExp("("+ k +")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
return fmt;
}相應JS文件里面的引用
//創建時間格式化顯示
function crtTimeFtt(value,row,index){
var crtTime = new Date(value);
return top.dateFtt("yyyy-MM-dd hh:mm:ss",crtTime);//直接調用公共JS里面的時間類處理的辦法
}
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
以上就是JavaScript中如何格式化時間,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。