您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Vue中callHook鉤子函數的作用是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
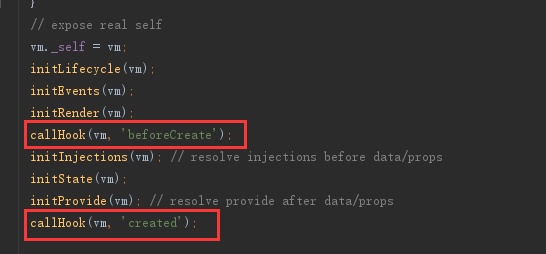
Vue實例在不同的生命周期階段,都調用了callHook方法。比如在實例初始化(_init)的時候調用callHook(vm, 'beforeCreate')和callHook(vm, 'created')。

這里的"beforeCreate","created"狀態并非隨意定義,而是來自于Vue內部的定義的生命周期鉤子。
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
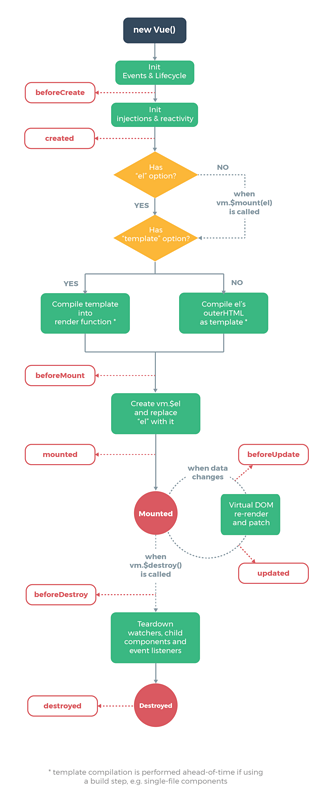
再研究Vue官網的生命周期圖示,是不是更容易理解了。

接下來我們來看一下Vue中實現鉤子函數的源碼:
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i < j; i++) {
try {
handlers[i].call(vm);
} catch (e) {
handleError(e, vm, (hook + " hook"));
}
}
}
if (vm._hasHookEvent) {
vm.$emit('hook:' + hook);
}
popTarget();
}舉個例子說明:
let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("這里是Created");
}
});實例化一個Vue組件test,給test定義了數據data,以及created方法。而在實例化組件的時候,Vue內部調用了callHook(vm,'created')(上文已說明)。執行callHook函數的時候,Vue在test組件的$options中查找created是否存在,如果存在的話就執行created相對應的方法。這里就會執行console.log("這里是Created")。
callHook的作用就是執行用戶自定義的鉤子函數,并將鉤子中this指向指為當前組件實例。
上述就是小編為大家分享的Vue中callHook鉤子函數的作用是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。