您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下nodejs+vue如何實現在客戶端導出word文檔,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
問題
node.js上面這兩篇文章已經講的很不錯了,但是我在實現的過程中還是出現了一個問題:我在后端能生成一個完整的word文檔,但是在返回前端下載的時候遇到了問題。一開始我一直都以為node.js后臺方面的代碼導致的,畢竟我是第一次寫嘛^_^,但是在不斷的測試中我發現:
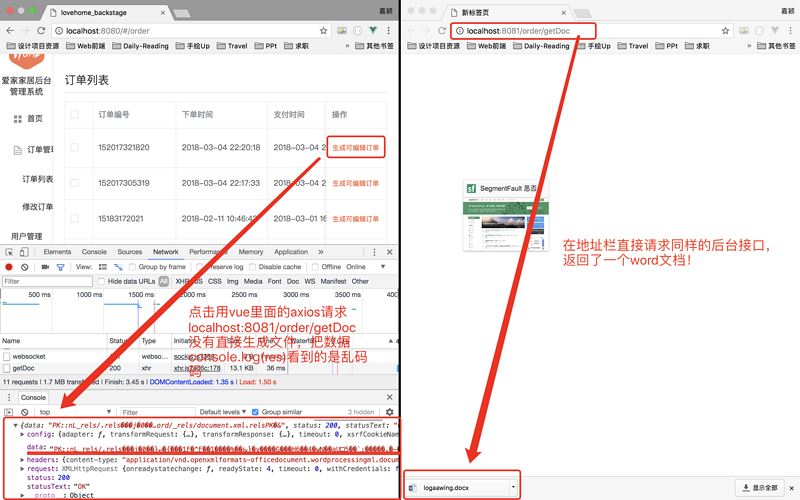
1、點擊按鈕用vue里面的axios請求localhost:8081/order/getDoc沒有直接生成word文檔,把返回的數據console.log(res)出來查看,發現得到的數據是一堆的亂碼的字符串
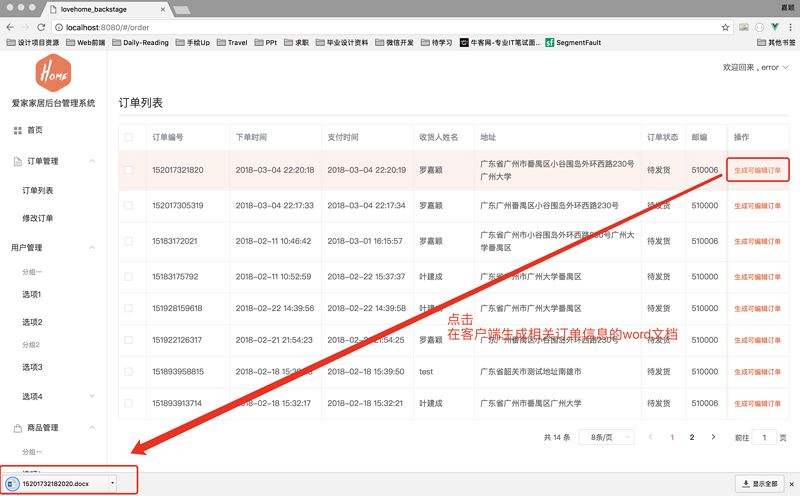
2、但是在瀏覽器地址欄中請求同樣的后端接口,發現能生成一個整個的word文檔!

問題根源
有了頭緒我就開始上網搜尋,我發現,ajax的接受類型只能是string字符串,不是流類型,所以無法實現文件下載。ajax方式請求的數據只能存放在javascipt內存空間,可以通過javascript訪問,但是無法保存到硬盤,因為javascript不能直接和硬盤交互,否則將是一個安全問題。
axios是第一個第三方的ajax庫,所以同理。
解決方法
解決的方法我參考了一篇文章前端axios下載excel(二進制) https://www.jb51.net/article/144771.htm
解決方法:利用了blob對象,Blob對象可以看做是存放二進制數據的容器,它是一個二進制大對象,是一個可以存儲二進制文件的容器。
methods:{
handleClick(row){
console.log(row);
var orderId = row.orderId + row.oid.toString();
console.log(orderId);
this.$ajax({
method:"get",
url:"http://localhost:8081/order/getDoc",
responseType:'blob'
}).then((res)=>{
//這里res.data是返回的blob對象
var blob = new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document;charset=utf-8'}); //application/vnd.openxmlformats-officedocument.wordprocessingml.document這里表示doc類型
var downloadElement = document.createElement('a');
var href = window.URL.createObjectURL(blob); //創建下載的鏈接
downloadElement.href = href;
downloadElement.download = orderId+'.docx'; //下載后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //點擊下載
document.body.removeChild(downloadElement); //下載完成移除元素
window.URL.revokeObjectURL(href); //釋放掉blob對象
})
}
}
以上是“nodejs+vue如何實現在客戶端導出word文檔”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。