您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在ES6之前,javascript只有全局作用域和函數作用域。所謂作用域就是一個變量定義并能夠被訪問到的范圍。也就是說如果一個變量定義在全局(window)上,那么在任何地方都能訪問到這個變量,如果這個變量定義在函數內部,那么就只能在函數內部訪問到這個變量。
全局作用域只要頁面沒關閉就會一直存在,而函數作用域只有在函數執行的時候才存在,執行完就銷毀。且每次執行函數都會創建一個新的作用域。
那么什么是作用域鏈呢?
在了解作用域鏈之前,我們先了解一個執行期上下文的概念。
執行期上下文:當函數執行時,會創建一個稱為執行期上下文的內部對象(即AO或GO),一個執行期上下文定義了一個函數的執行環境,函數每次執行時對應的執行期上下文都是獨一無二的,所以每次調用一個函數都會創建一個新的執行期上下文,當函數執行完畢,所產生的執行期上下文被銷毀。
作用域鏈就是函數中[[scope]]屬性所存儲的執行期上下文對象的集合,這個集合呈鏈式鏈接,我們把這種鏈式鏈接叫做作用域鏈。
作用域鏈更像是一種包含的關系。比如說函數A內部定義了一個函數B,所以B的定義是依賴于A的,也就是說B在A的內部,那么B中就可以訪問A的中的變量和方法。這種一層一層向上依賴的關系就構成了作用域鏈。
為了更好理解,我們直接看例子。
var name = 'xiaoyu';
function fn1() {};
function fn2() {
var num = 10;
function fn3() {
var num1 = 10;
console.log(num);
};
return fn3;
}
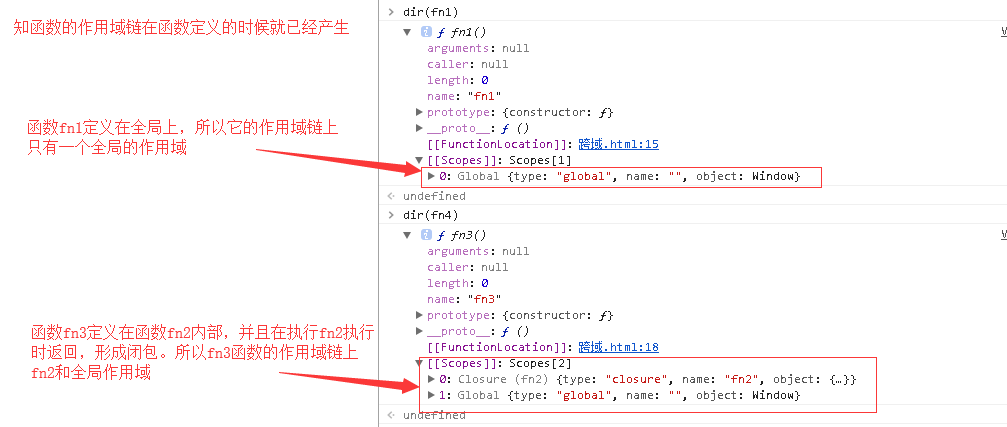
var fn4 = fn2();

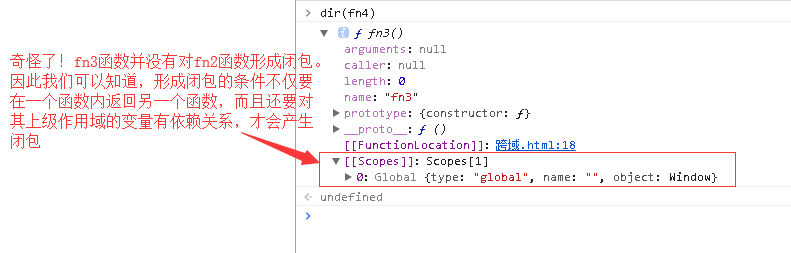
在上個例子我們知道,fn2執行的時候返回fn3,產生了閉包。但是一個函數執行然后返回另一個函數都會產生閉包嘛?我們來看一下。
var name = 'xiaoyu';
function fn1() {};
function fn2() {
var num = 10;
function fn3() {//fn3函數沒有依賴fn2函數內的變量
var num1 = 10;
console.log(num1);
};
return fn3;
}
var fn4 = fn2();

了解了作用域鏈之后,我們來看一個小例子,鞏固一下。
var age = 10;
var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();
console.log(this.age)打印出12不難理解,但是為什么console.log(age)不也應該打印出12嘛。
我們說test執行時首先會在自己的作用域內查看有沒有age變量,然后再沿著作用域鏈往上到全局作用域查找age變量,全局作用域下有age變量和data變量。所以console.log(age)打印出的10,如果要打印出12則需要訪問obj.age。
ES6的塊級作用域
在ES6之后,通過let和const引入了塊級作用域。即通過let和const聲明的變量只在聲明所在的塊級作用域內有效,并且let聲明的變量雖然屬于全局變量,但不再屬于全局對象window。
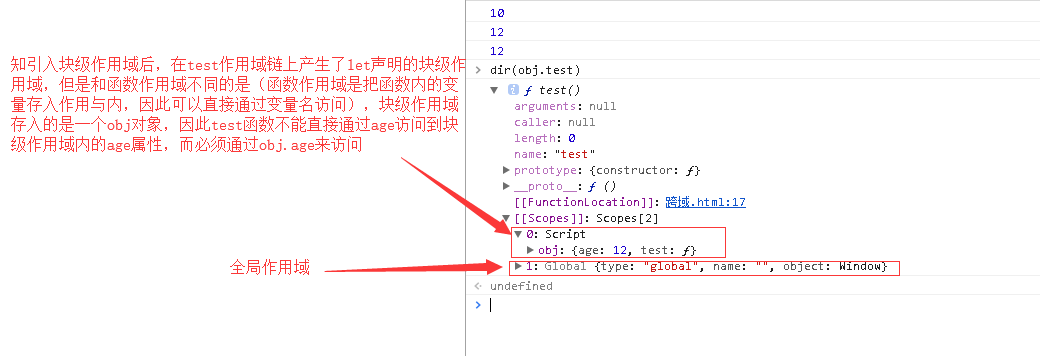
我們通過一段代碼來看一下引入塊級作用域后,函數的作用域鏈的變化。
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。