您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JavaScript中怎么實現引用類型的深拷貝,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
基本類型
基本類型有String、Boolean、Number,Undefined、Null,這些基本類型都是按值傳遞的,也稱為值類型。
引用類型
引用類型有對象、數組、函數,它們都是按引用訪問的。
二.存儲方式區別
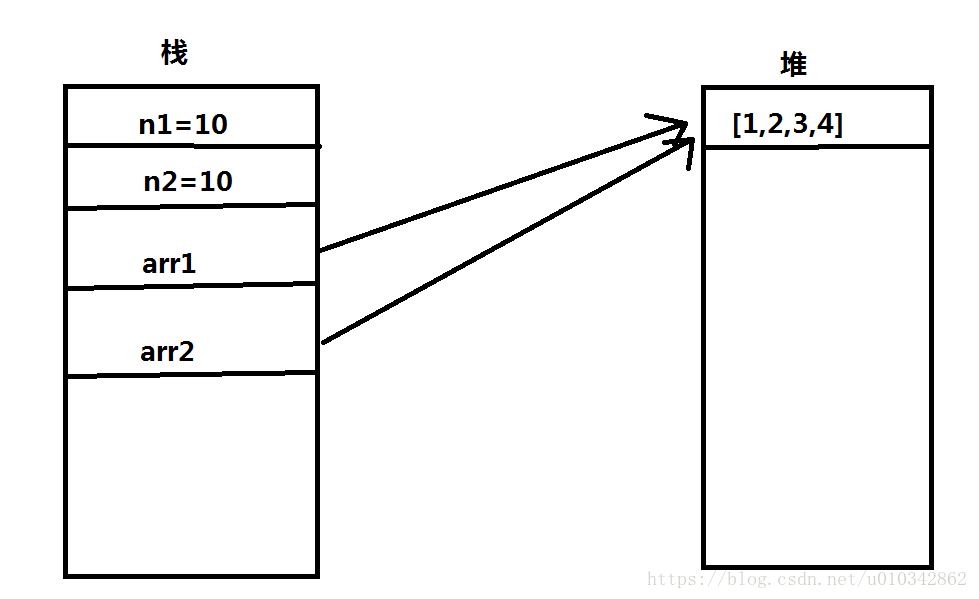
基本類型和引用類型由于兩者在內存中存儲的方式不同,造成兩者訪問的方式也不同。其中,基本類型存儲在內存的棧中,是按值訪問;引用類型存儲在內存的堆中,是按引用訪問。可如下圖所示:
當有
var n1 = 10; var n2 = 10; var arr1 = [1,2,3,4] var arr2 = [1,2,3,4]
其在內存中存儲方式如圖:

值類型是在棧中直接保存的變量的實際值,而引用類型在棧中僅僅保存的是變量指向堆中的地址,從上圖中可以看出,值類型的變量n1和n2都是10,但是在棧中卻為這兩個變量分別開辟了兩塊空間來存儲,而引用類型的變量arr1和arr2也相同,但是在堆中僅僅開辟了一塊內存來存儲,而在棧中存儲的是這兩個變量指向堆中的地址,這兩個變量都指向堆中的同一片地址。
三.拷貝區別
正是由于兩者在存儲方式上的不同,造成了兩者在拷貝時的差異。首先,先看兩段代碼:
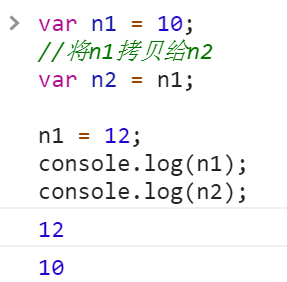
var n1 = 10; //將n1拷貝給n2 var n2 = n1; n1 = 12; console.log(n1); console.log(n2);
先定義變量n1=10,然后將n1拷貝給n2,再接著改變n1的值為12,分別打印n1和n2的值,打印結果為:

從結果中我們可以看到,n1變為12了,但是n2不受影響,依舊是10。
再看另外一段代碼:
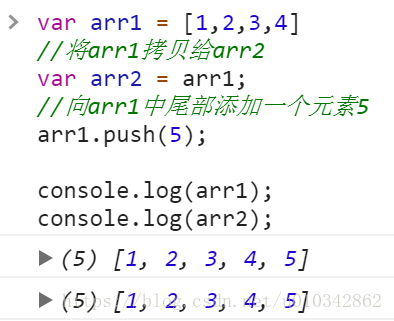
var arr1 = [1,2,3,4] //將arr1拷貝給arr2 var arr2 = arr1; //向arr1中尾部添加一個元素5 arr1.push(5); console.log(arr1); console.log(arr2);
先定義數組arr1,然后將arr1拷貝給arr2,再接著向arr1中尾部追加一個元素,分別打印arr1和arr2的值,打印結果為:

從結果中我們可以看到:我們先將arr1拷貝給了arr2,但是當我們改變arr1時,arr2也跟著一起改變了。這印證了前文所說的,arr1和arr2實際上是指向了內存中的同一片地址,當arr1發生變化時,實際上是將指向的這片內存地址中的數據變化了,而arr2也指向的是這片地址,所以arr2也會跟著變化。
上面代碼中的arr2=arr1,就是我們俗稱的淺拷貝,淺拷貝僅僅拷貝的是變量名,其在內存的存儲沒有被拷貝,指向的還是同一片內存地址,這就是造成了一個變化另外一個也跟著變化,這在日常開發中不是我們想要的。
那如何實現真正的拷貝呢?
四.實現深拷貝
真正的拷貝,就是拷貝過后,arr1和arr2指向的不再是同一片內存地址,而是分別指向各自的地址,這樣發生變化的時候就不會出現同時變化,這就是深拷貝。
下面我們封裝一個深拷貝函數,來實現引用類型的深拷貝:
//參數p為原對象
//參數c為原對象的類型,若原對象為數組,則傳入c為[],若原對象是對象傳入c為{},也可不傳默認為{}
function deepCopy(p,c){
var c = c || {};
for(var i in p){
if(typeof p[i] === "object"){
c[i] = (p[i].constructor === Array)?[]:{};
deepCopy(p[i],c[i])
}else{
c[i] = p[i]
}
}
return c;
}五.測試
//參數p為原對象
//參數c為原對象的類型,若原對象為數組,則傳入c為[],若原對象是對象傳入c為{},也可不傳默認為{}
function deepCopy(p,c){
var c = c || {};
for(var i in p){
if(typeof p[i] === "object"){
c[i] = (p[i].constructor === Array)?[]:{};
deepCopy(p[i],c[i])
}else{
c[i] = p[i]
}
}
return c;
}
//定義數組arr1
var arr1 = [1,2,3,4]
//將arr1拷貝給arr2
var arr2 = deepCopy(arr1,[]);
//向arr1中尾部添加一個元素5
arr1.push(5);
console.log('arr1:',arr1);
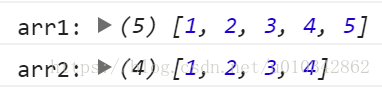
console.log('arr2:',arr2);測試結果:

結果中可以看到,arr1變化沒有引起arr2的變化,實現了真正的拷貝。
關于JavaScript中怎么實現引用類型的深拷貝就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。