溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了Vue+element-ui 實現表格的分頁功能示例,分享給大家,具體如下:
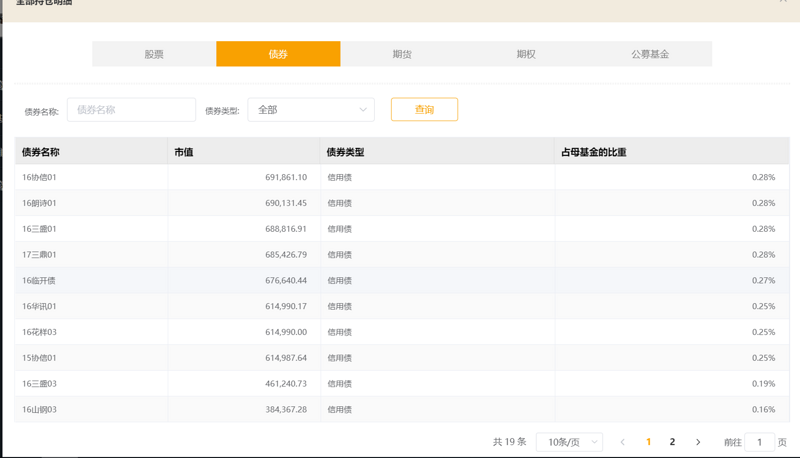
實現效果如下圖所示:

template部分:
<el-table :data="tempList" :header-cell- stripe border :empty-text="emptyText"> <el-table-column property="name" label="債券名稱" width="228"></el-table-column> <el-table-column property="marketValue" label="市值" width="228" align="right" :formatter="formatDecimal2"></el-table-column> <el-table-column property="type" label="債券類型"></el-table-column> <el-table-column property="ratio" label="占母基金的比重" align="right" :formatter="toPercent"></el-table-column> </el-table> <div class="paginationClass"> <el-pagination @size-change="handleSizeChange1" @current-change="handleCurrentChange1" :current-page="currentPage1" :page-sizes="[10, 20, 50, 100]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total1"> </el-pagination> </div>
數據部分:獲取測試的數據(19個)
data() {
return {
total1: 0,
currentPage1:1,
pageSize:10,
bondsAllList: [{
"name": "16協信01",
"marketValue": 691861.0999317318,
"type": "信用債",
"ratio": 0.0027959958264152343
}, {
"name": "16朗詩01",
"marketValue": 690131.4471819025,
"type": "信用債",
"ratio": 0.002789005836849196
}, {
"name": "16三盛01",
"marketValue": 688816.9110920322,
"type": "信用債",
"ratio": 0.0027836934447790073
}, {
"name": "17三鼎01",
"marketValue": 685426.7917023668,
"type": "信用債",
"ratio": 0.002769993065229573
}, {
"name": "16臨開債",
"marketValue": 676640.4401650192,
"type": "信用債",
"ratio": 0.00273448506769905
}, {
"name": "16華訊01",
"marketValue": 614990.17198298,
"type": "信用債",
"ratio": 0.0024853398381849607
}, {
"name": "16花樣03",
"marketValue": 614990.0028613778,
"type": "信用債",
"ratio": 0.0024853391547193142
}, {
"name": "15協信01",
"marketValue": 614987.6443837617,
"type": "信用債",
"ratio": 0.0024853296234802085
}, {
"name": "16三盛03",
"marketValue": 461240.73328782123,
"type": "信用債",
"ratio": 0.0018639972176101563
}, {
"name": "16山鋼03",
"marketValue": 384367.27773985104,
"type": "信用債",
"ratio": 0.0015533310146751303
}, {
"name": "14甘公01",
"marketValue": 324002.01240352966,
"type": "信用債",
"ratio": 0.0013093788254893862
}, {
"name": "15新湖債",
"marketValue": 307493.82219188084,
"type": "信用債",
"ratio": 0.0012426648117401043
}, {
"name": "16珠管01",
"marketValue": 303035.16177009855,
"type": "信用債",
"ratio": 0.0012246461719698726
}, {
"name": "16重機債",
"marketValue": 299103.36126325984,
"type": "信用債",
"ratio": 0.0012087567140880767
}, {
"name": "17三鼎01",
"marketValue": 8163.960979194436,
"type": "信用債",
"ratio": 3.2992750751699765E-5
}, {
"name": "16重機債",
"marketValue": 1475.2323613477674,
"type": "信用債",
"ratio": 5.961808700804324E-6
}, {
"name": "14甘公01",
"marketValue": 723.1485963397557,
"type": "信用債",
"ratio": 2.92243697100979E-6
}, {
"name": "15新湖債",
"marketValue": 707.2357910413259,
"type": "信用債",
"ratio": 2.85812906700224E-6
}, {
"name": "16珠管01",
"marketValue": 153.74691109594042,
"type": "信用債",
"ratio": 6.213324058700521E-7
}]
}
}
methiods部分:
methods:{
handleSizeChange1: function(pageSize) { // 每頁條數切換
this.pageSize = pageSize
this.handleCurrentChange1(this.currentPage1);
},
handleCurrentChange1: function(currentPage) {//頁碼切換
this.currentPage1 = currentPage
this.currentChangePage(this.bondsAllList,currentPage)
},
//分頁方法(重點)
currentChangePage(list,currentPage) {
let from = (currentPage - 1) * this.pageSize;
let to = currentPage * this.pageSize;
this.tempList = [];
for (; from < to; from++) {
if (list[from]) {
this.tempList.push(list[from]);
}
}
},
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。