溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
正在開發的車聯網項目用到了layer API。當我在開發“新建電子圍欄”的時候需要彈出地圖,用戶在地圖中畫一個區域,最后將這個彈出層的數據返回給原頁面。下面是我的實現過:程:
觸發彈出層的代碼:
layer.open({
type: 2,
title: "設置圍欄",
shadeClose: true,
shade: 0.4,
area: ['90%', '90%'],
content: "/ElectronicFence/Map?id=" + id + "&shapeType=" + shapeType,
btn: ['確定','關閉'],
yes: function(index){
//當點擊‘確定'按鈕的時候,獲取彈出層返回的值
var res = window["layui-layer-iframe" + index].callbackdata();
//打印返回的值,看是否有我們想返回的值。
console.log(res);
//最后關閉彈出層
layer.close(index);
},
cancel: function(){
//右上角關閉回調
}
});
注意:
var res = window["layui-layer-iframe" + index].callbackdata();
這行代碼中‘callbackdata'是彈出層里面定義的函數。也許我們知道了什么!這個函數的作用就是返回值。
彈出層中定義返回值的函數:
<script type="text/javascript">
var map = new AMap.Map("container", {
resizeEnable: true
});
//在地圖中添加MouseTool插件
var mouseTool = new AMap.MouseTool(map);
AMap.event.addDomListener(document.getElementById('point'), 'click', function () {
mouseTool.marker({ offset: new AMap.Pixel(-14, -11) });
}, false);
AMap.event.addDomListener(document.getElementById('line'), 'click', function () {
mouseTool.polyline();
}, false);
AMap.event.addDomListener(document.getElementById('polygon'), 'click', function () {
mouseTool.polygon();
}, false);
var callbackdata = function () {
var data = {
username: 'zhangfj'
};
return data;
}
</script>
上面的代碼就是彈出層里面的JavaScript代碼,里面定義了函數'callbackdata' 用來返回值給調用彈出層的頁面。
當我們點擊彈出層的“確定”按鈕的時候,就可以通過'callbackdata'函數獲取彈出層的返回值:
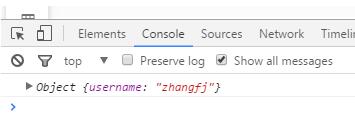
F12 查看console.log(res);的輸出結果:

以上這篇獲取layer.open彈出層的返回值方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。