您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序允許對普通元素通過 border-radius 的設置來進行圓角的繪制,但有時候在使用 canvas 繪圖的時候,也需要圓角,例如需要將頁面上某塊區域導出為圖片下載到本地的時候,常用的解決方法就是使用 canvas 將這塊區域繪制出來,最后導出 canvas 即可,但是 canvas 沒有直接提供圓角的繪制 api ,所以需要 曲線救國
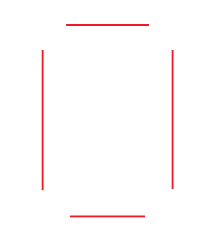
圓角矩形與一般矩形的區別在于,前者的四個角都是圓弧,所以只需要將一般矩形的四個角切掉,換成圓弧即可,如下圖就是一個一般矩形被切掉了四個角的樣子:

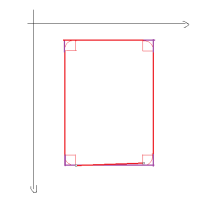
很明顯,切掉了四個角的矩形,剩下其實就是四條 line ,既然如此,完全可以跳過繪制矩形然后切角這一步,因為切角的結果就是四條邊( line ),直接繪制四條邊即可。 然后在每兩條邊的缺角處繪制弧度為 0.5 * Math.PI 的圓弧,最后這四條邊與四個圓弧所封閉的圖形就是圓角矩形:

原理知道了,代碼就很好寫了,這里只說幾個注意點:
封閉圖形的 fillStyle 顏色設置為 transparent
想將封閉路徑的圖形繪制下來,需要調用 stroke 或 fill 方法,默認 stroke 或 fill 的顏色是 black ,但是這里有個問題, 圓弧的繪制可能會出現鋸齒或者糊邊,如果 stroke 或 fill 的顏色,與你所需要繪制的圓角矩形的邊緣色調不一致,這種糊邊的感覺會比二者色調一致的更明顯, 下圖第一個為色調一致,第二個為色調不一致的情況:


不過據我觀測,只要不是特意放大仔細看,無論是色調是否一致,其實一般人很難注意到糊邊的事情
clip
繪制好了圓角選區之后,還需要調用 ctx.clip 方法來裁剪選區
save 與 restore
如果這個矩形選區只是 canvas 畫布的一部分,為了避免對后續的影響,最好在 beginPath 之前,將之前的動作 save ,然后畫完后再 restore
一個關于 在 canvas 上繪制圓角圖片,并下載到本地 的可運行示例代碼已經放到 github 上了,注釋也比較詳細,需要的可自取
其中關鍵代碼如下:
/**
*
* @param {CanvasContext} ctx canvas上下文
* @param {number} x 圓角矩形選區的左上角 x坐標
* @param {number} y 圓角矩形選區的左上角 y坐標
* @param {number} w 圓角矩形選區的寬度
* @param {number} h 圓角矩形選區的高度
* @param {number} r 圓角的半徑
*/
function roundRect(ctx, x, y, w, h, r) {
// 開始繪制
ctx.beginPath()
// 因為邊緣描邊存在鋸齒,最好指定使用 transparent 填充
// 這里是使用 fill 還是 stroke都可以,二選一即可
ctx.setFillStyle('transparent')
// ctx.setStrokeStyle('transparent')
// 左上角
ctx.arc(x + r, y + r, r, Math.PI, Math.PI * 1.5)
// border-top
ctx.moveTo(x + r, y)
ctx.lineTo(x + w - r, y)
ctx.lineTo(x + w, y + r)
// 右上角
ctx.arc(x + w - r, y + r, r, Math.PI * 1.5, Math.PI * 2)
// border-right
ctx.lineTo(x + w, y + h - r)
ctx.lineTo(x + w - r, y + h)
// 右下角
ctx.arc(x + w - r, y + h - r, r, 0, Math.PI * 0.5)
// border-bottom
ctx.lineTo(x + r, y + h)
ctx.lineTo(x, y + h - r)
// 左下角
ctx.arc(x + r, y + h - r, r, Math.PI * 0.5, Math.PI)
// border-left
ctx.lineTo(x, y + r)
ctx.lineTo(x + r, y)
// 這里是使用 fill 還是 stroke都可以,二選一即可,但是需要與上面對應
ctx.fill()
// ctx.stroke()
ctx.closePath()
// 剪切
ctx.clip()
}
ps:微信小程序canvas把正方形圖片繪制成圓形
<canvas canvas-id="firstCanvas"></canvas>
//index.js
Page({
data: {
image: {
src: "/1.png",
width: 200,
heigth: 200
}
},
onLoad: function () {
let that = this;
var contex = wx.createCanvasContext('firstCanvas')
contex.save(); // 先保存狀態 已便于畫完圓再用
contex.beginPath(); //開始繪制
//先畫個圓
contex.arc(100, 100, 100, 0, Math.PI * 2, false);
contex.clip();//畫了圓 再剪切 原始畫布中剪切任意形狀和尺寸。一旦剪切了某個區域,則所有之后的繪圖都會被限制在被剪切的區域內
contex.drawImage(that.data.image.src, 0, 0, that.data.image.width, that.data.image.heigth); // 推進去圖片
contex.restore(); //恢復之前保存的繪圖上下文 恢復之前保存的繪圖上下午即狀態 可以繼續繪制
contex.draw();
}
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。