您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在Angular中使用angular-file-upload上傳文件,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
附件上傳
檢定結果以附件形式上傳。

這里先不考慮api。
實現的任務就是,點擊選擇文件,選擇之后可以清楚掉該文件。
插件介紹
用到了項目映入過的一個插件,angular-file-upload。
angular-file-upload AP:https://github.com/nervgh/angular-file-upload
進入正題,我們如何安裝,還是老樣子安利波npm
npm install angular-file-upload
插件很簡單,就是一個指令,我們在它提供給我們的指令中聲明一個uploader對象,這個對象表示在不同的時間下要執行什么操作,另一種觀察者模式。
功能實現
使用指令
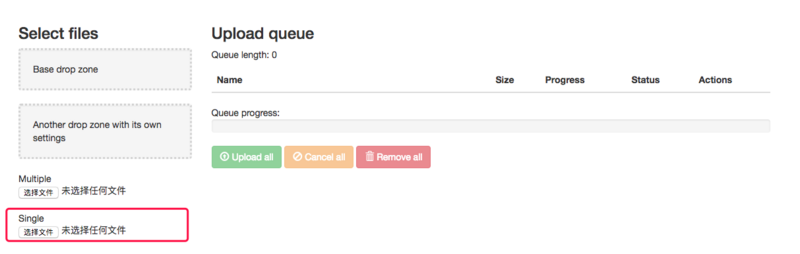
官網給出了該指令的很多種用法,這里選擇最簡單的,Single,單文件上傳。

<input type="file" nv-file-select uploader="uploader"/>
一個file類型的input,使用nv-file-select指令,傳給該指令一個uploader對象作為參數。
很簡單的邏輯,新建一個FileUploader的對象,然后重寫它的onAfterAddingFile方法,就是在文件添加完成之后,也就是點擊選擇文件,選中文件,點擊完成之后執行的一個方法。
此方法中我們直接對文件進行上傳操作。
// 新建文件上傳實例
self.uploader = new FileUploader();
// 重寫文件添加后的方法
self.uploader.onAfterAddingFile = function(fileItem) {
// 打印日志
if (config.debug) { console.info('onAfterAddingFile', fileItem); }
// 上傳文件
self.upload(fileItem);
};
// 傳給視圖
$scope.uploader = self.uploader;如果將文件上傳封裝成指令,以上代碼應該方法指令的controller方法中執行!!!
關于指令中的compile、controller、link的執行詳解,請參考正確地使用 Angular Directive 中的 compile,controller 與 link。
原因分析
可能是nv-file-select指令在實現時在link函數中進行各種事件的綁定,綁定時就需要我們的uploader對象。
而如果我們將其放在了link函數里,該指令的link函數是晚于nv-file-select的link函數執行的,所以無效。
upload
// 上傳文件
self.upload = function(data) {
// 上傳文件
AttachmentService.uploadFile(data._file)
.then(function success(response) {
// 將上傳成功的附件綁定再ngModel中
$scope.ngModel = response.data;
// 顯示上傳按鈕
self.showClear();
}, function error() {
// 提示用戶上傳失敗
sweetAlert.swal({
title: "對不起",
text: "上傳的附件不能大于1M,請確認附件是否大于1M"
});
});
};清空
用戶上傳錯了文件怎么辦呢?添加一個清空按鈕,如果上傳文件之后就顯示。
// 清空選中文件
self.clear = function() {
self.deleteFile(scope.ngModel.id);
};
// 刪除附件
self.deleteFile = function(id) {
AttachmentService.deleteFile(id, function success() {
// 將附件賦為空對象
scope.ngModel = undefined;
// 隱藏清空按鈕
self.hideClear();
});
};
scope.clear = self.clear;但是這里會有一個問題,這里僅僅是刪除了服務器上的附件,而文件的選中效果還是在的,這里還是顯示選中的文件名的。

解決方案就是用一個form把它套起來,將button的類型設置為reset,點擊按鈕時,就會清空input中的內容了。
<form name="formInner" novalidate> <fieldset> <label class="col-sm-4 control-label">附件</label> <div class="col-sm-4"> <input type="file" nv-file-select uploader="uploader"/> </div> <div class="col-md-4"> <button type="reset" ng-if="params.showClearOrNot" ng-click="clear()" class="btn btn-xs btn-default">清除</button> </div> </fieldset> </form>
<form> <input ng-model="xxx" /> <yunzhi-upload-file ng-model="work.apply.attachment"></yunzhi-upload-file> </form>
設置為reset之后就會出現新的問題,因為是在一個form表單里套的這個指令,所以reset,將其他的也都清空了。
ng-form
拿ng-form解決了問題。
這是ng-form指令的官方解釋:
HTML does not allow nesting of form elements. It is useful to nest forms, for example if the validity of a sub-group of controls needs to be determined.
HTML不允許嵌套form元素,ng-form被用來嵌套form,如果一個子的form組需要被驗證。
關于如何在Angular中使用angular-file-upload上傳文件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。