您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
問題
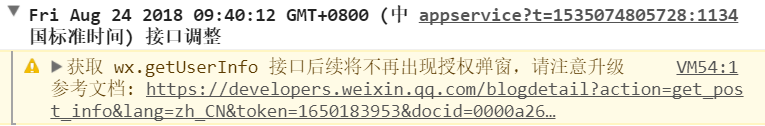
在微信小程序開發中,獲取用戶信息是經常會用到的!在之前,我們直接調用wx.getUserInfo接口,就可以直接獲取用戶的信息,然而為了安全考慮,從2018年4月30號開始,wx.getUserInfo接口不能直接調用(接口調整),需要使用<button open-type="getUserInfo"></button> 引導用戶主動進行授權操作,意外就是來的這么突然,防不勝防!!!

處理方法
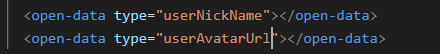
1、<open-data></open-data> :只是簡單的獲取信息用于顯示

其中,type="userAvatarUrl"是獲取用戶頭像,type="userNickName"是獲取用戶昵稱,具體使用詳情查看小程序開發文檔,此方法僅用于直接簡單的展示用戶信息。
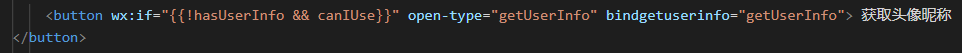
2、使用 <button open-type="getUserInfo">獲取用戶信息
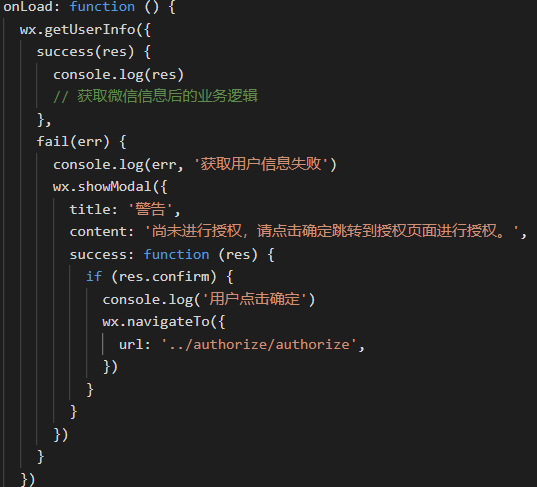
小程序官方文檔有在說明wx.getUserInfo 當用戶未授權過,調用該接口將直接報錯,即使調用該接口將直接jinru進入fail的回調; 當用戶授權過,可以使用該接口獲取用戶信息。

但是,如何有更好的用戶體驗來引導用戶手動調用此方法呢?這里思考了幾種實現方案:
1、在項目首頁直接調用getUserInfo方法,若從未授權過,跳轉到授權頁面引導用戶手動授權

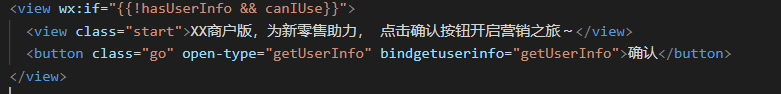
在授權頁面authorize 寫入按鈕組件

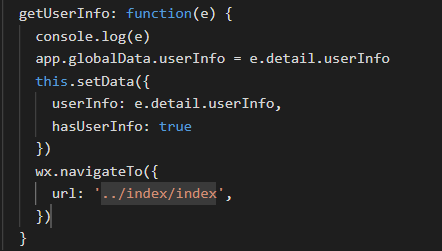
并在js中,加入手動點擊按鈕的方法,返回首頁

此方案可行,但是授權頁面就一個授權的按鈕未免顯得突兀些,進一步做優化方案。
考慮到是不是能夠直接通過條件渲染wx-if 在首頁多加一部分遮罩層作為引導用戶授權的頁面展示,因為用戶使用小程序一經授權以后,再次進入小程序就不用授權了,也就是說只有在用戶第一次使用小程序的時候才會引導用戶授權操作,所以這里考慮通過遮罩層來實現。
在首頁多加一個遮罩層

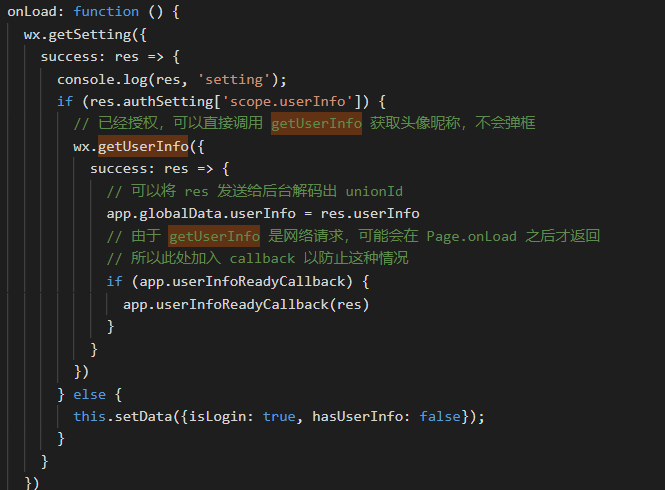
同時查閱微信小程序開發文檔在頁面加載后調用wx.getSetting方法可以獲取當前用戶的設置,返回值中只會出現小程序已經向用戶請求過的權限,這樣可以判斷用戶是否授權過權限

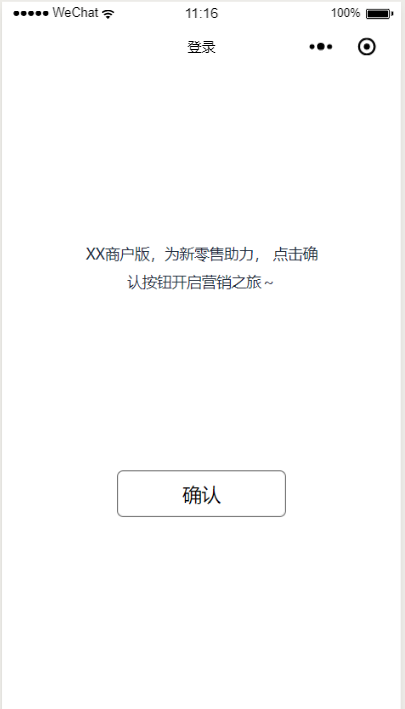
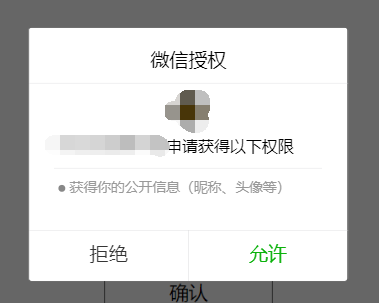
未授權授權遮罩層顯示


引導用戶授權后
hasUserInfo: true
遮罩層消失,完成授權。
微信修改getUSerInfo這個接口后確實不如之前直接進入小程序自動調用獲取用戶信息方便些,但是確實是為了加強安全性的考究,才通過按鈕的方式讓用戶自己主動去授權,雖然對于開發者我們來講不太習慣,但是對于加強了用戶信息的安全性,網絡信息安全確實是比較重要的一環。
總結
以上所述是小編給大家介紹的微信小程序Getuserinfo解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。