您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Django的基礎知識和基本應用介紹”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Django的基礎知識和基本應用介紹”吧!
本文實例講述了Django基礎知識與基本應用。分享給大家供大家參考,具體如下:
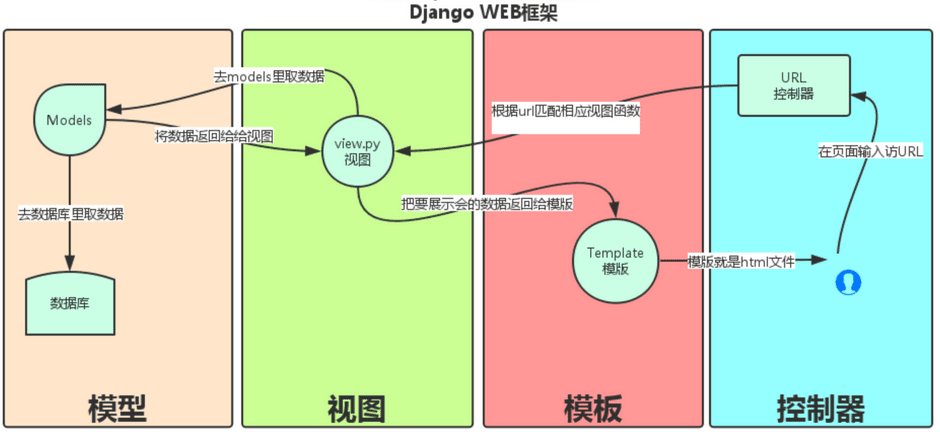
MVC模式和MTV模式
MVC model view controller
MTV model templates view controller
Django的MTV模式本質是各組件之間為了保持松耦合關系,Django的MTV分別代表:
Model(模型):負責業務對象與數據庫的對象(ORM)
Template(模版):負責如何把頁面展示給用戶
View(視圖):負責業務邏輯,并在適當的時候調用Model和Template
此外,Django還有一個url分發器,它的作用是將一個個URL的頁面請求分發給不同的view處理,view再調用相應的Model和Template。

Django基本命令
創建一個Django項目
django-admin startproject project_name
創建項目應用
python manage.py startapp appName
啟動Django項目
python manage.py runserver IP PORT #默認是8000
查看django版本信息
import django print(django.VERSION)
創建一個mysite項目
django-admin.py startproject mysite
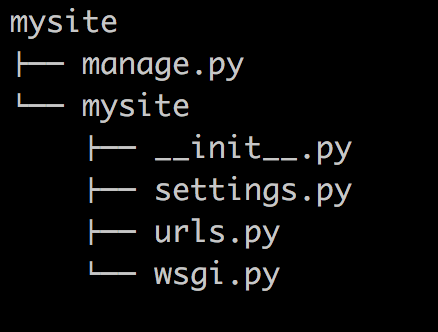
當前目錄下會生成一個mysite項目目錄,結構如下:

manage.py是Django項目里的工具,通過它可以調用django shell和數據庫等。
settings.py是項目的默認設置文件,包括數據庫的信息,調試標志以及其他工作的變量。
urls.py是負責把url模式映射到應用程序。
項目與應用:
一個項目可以有多個應用
一個應用可以被多個項目擁有
在mysite目錄下創建應用,比如blog
python manage.py startapp blog

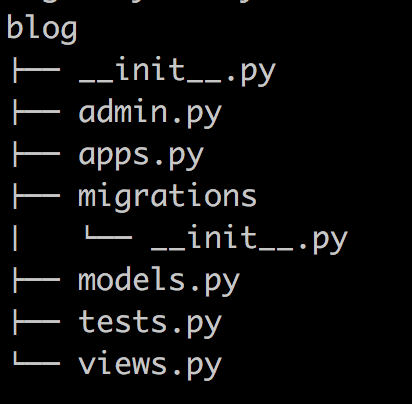
生成如上目錄結構。
models:與數據庫交互的文件
views:存放視圖函數的
啟動django項目
python manage.py runserver 8080
這樣項目就能啟動了,訪問http://127.0.0.1:8080即可訪問。
注意csrf保護機制
在mysite項目目錄下的settings配置文件中,中間件MIDDLEWARE設置中,有一條django.middleware.csrf.CsrfViewMiddleware一行,新手練習時可以先將其注釋掉。
下面我在mysite這個項目寫一個練手blog應用,注冊和登錄。
下面是blog應用中views.py的代碼:
from django.shortcuts import render,HttpResponse #導入render是為了返回渲染后的網頁,HttpResponse是可以返回字符串
import json
# Create your views here.
def login(request):
if request.method=="POST":#指定格式為POST
print(request.POST)
username=request.POST.get("user")
password=request.POST.get("pwd")
f=open("a.txt","r")
# data=f.read()
dic=json.load(f)
if username in dic and password==dic[username]:
return HttpResponse("登錄成功") #返回字符串內容
return render(request,"login.html") #返回網頁內容
def auth(request):
if request.method=="POST":
# print(request.POST)
username=request.POST.get("user")
password=request.POST.get("pwd")
info={}
info[username]=password
print(info)
f=open("a.txt","a")
data=json.dump(info,f)
f.close()
return render(request,"auth.html")上面的注冊機制寫的比較簡單,只是為了測試一下django的使用。
下面是mysite目錄下的urls.py代碼
from django.conf.urls import url from django.contrib import admin from blog import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'login',views.login), url(r'auth',views.auth),#login為瀏覽器url地址欄IP:PORT/后面的內容,對應一個視圖函數 ]
下面為兩個html頁面
下面是login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>Django登錄頁面</h3> <form action="http://127.0.0.1:8900/login/" method="post"> <p>姓名<input type="text" name="user"></p> <p>密碼<input type="password" name="pwd"></p> <p> <input type="submit"> </p> </form> </body> </html>
下面是auth.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>Django注冊頁面</h3> <form action="http://127.0.0.1:8900/auth" method="post"> <p>姓名<input type="text" name="user"></p> <p>密碼<input type="password" name="pwd"></p> <p> <input type="submit"> </p> </form> </body> </html>
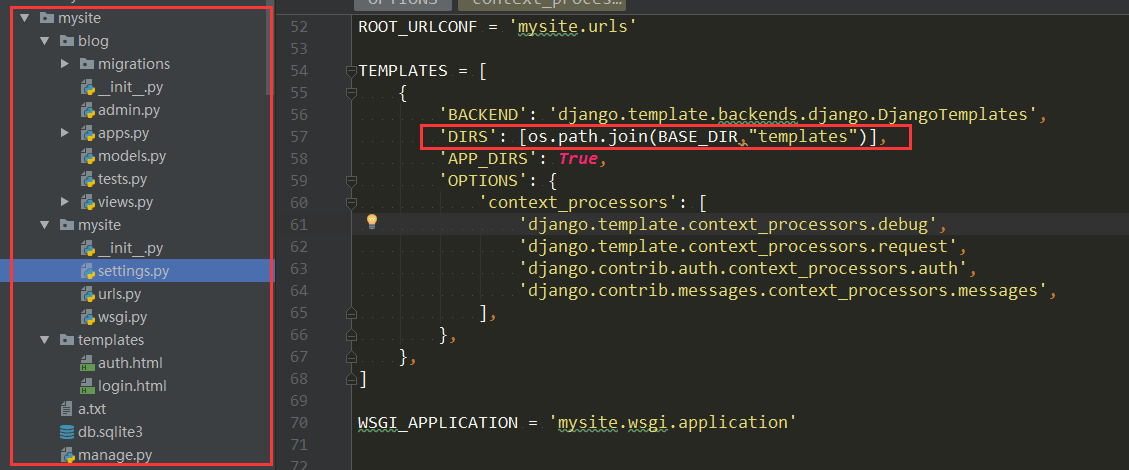
下圖左面為整個目錄結構,右面為settings配置文件中需要注意的位置,該項標識了模板目錄,否則會找不到。

如上配置之后,在templates目錄內寫好對應的兩個html頁面之后,通過python manage.py runserver 8900命令啟動項目,訪問相應ip 端口 等就可以訪問了。
到此,相信大家對“Django的基礎知識和基本應用介紹”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。