溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
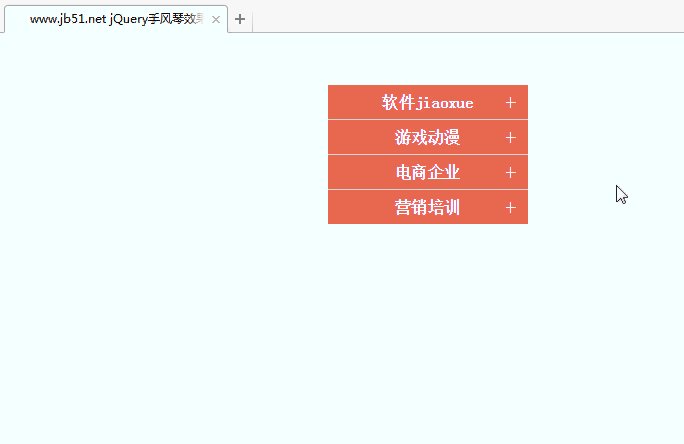
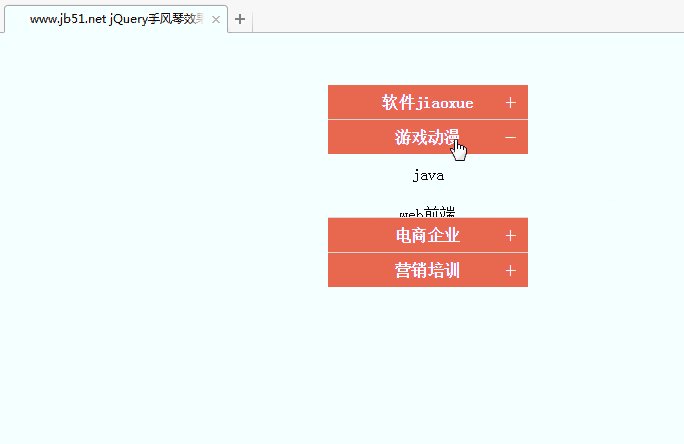
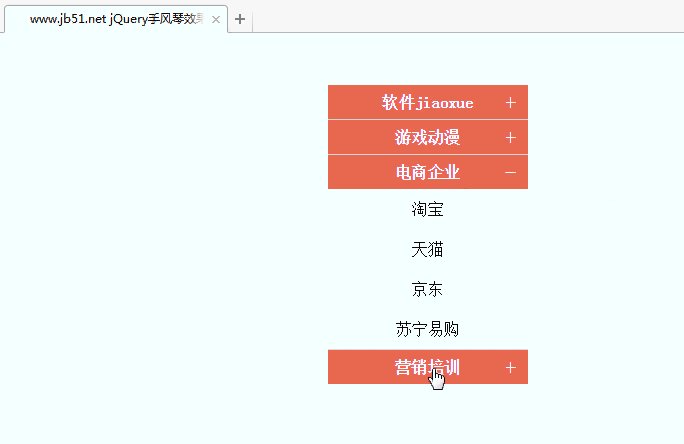
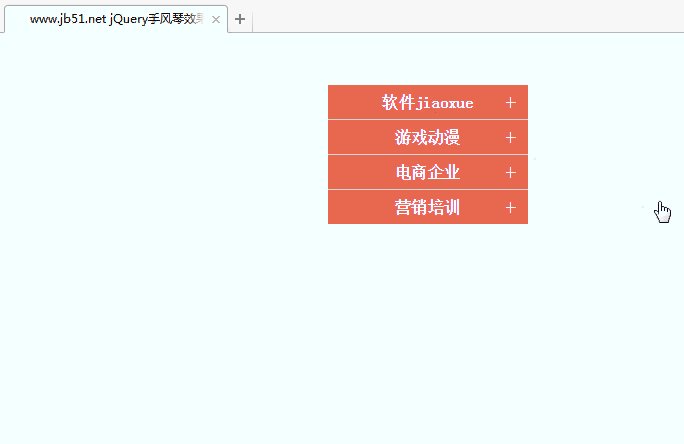
本文實例講述了jQuery實現的簡單手風琴效果。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery手風琴效果</title>
<style>
.wrap{ width: 200px;height: auto;margin:50px auto;border-radius: 5px }
ul,li,h5{list-style: none;margin: 0;padding: 0}
.wrap>ul{border-radius: 5px }
.wrap>ul>li{background: #E4644B;text-align: center;border-bottom: solid 1px #DED1D1;color:#fff;cursor: pointer;position: relative;}
.wrap>ul>li:last-child{border-bottom: none;}
.wrap>ul>li h5{padding:8px 0;}
.wrap>ul li span{position: absolute;top: 5px;right: 12px;font-size: 22px;color: #fff;display: inline-block;}
.wrap>ul>li .child-ul{background: #fff;display: none; }
.wrap>ul>li .child-ul li{color: #000;line-height: 40px;}
</style>
</head>
<body>
<div class="wrap">
<ul class="menu">
<li>
<h5>軟件jiaoxue</h5>
<span>+</span>
<ul class="child-ul">
<li>java</li>
<li>web前端</li>
<li>安卓開發</li>
<li>軟件測試</li>
</ul>
</li>
<li>
<h5>游戲動漫</h5>
<span>+</span>
<ul class="child-ul">
<li>java</li>
<li>web前端</li>
<li>安卓開發</li>
<li>軟件測試</li>
</ul>
</li>
<li>
<h5>電商企業</h5>
<span>+</span>
<ul class="child-ul">
<li>淘寶</li>
<li>天貓</li>
<li>京東</li>
<li>蘇寧易購</li>
</ul>
</li>
<li>
<h5>營銷培訓</h5>
<span>+</span>
<ul class="child-ul">
<li>seo</li>
<li>微信營銷</li>
<li>網絡創業</li>
<li>市場營銷</li>
</ul>
</li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".wrap>ul>li").on("click",function(){
var next = $(this).children(".child-ul");
var icon = $(this).children("span");
next.slideToggle('fade');
if(icon.html()==="+"){
icon.html("-");
}else{
icon.html("+");
}
$('.child-ul').not(next).slideUp('fast');//不是當前點擊的內容全部向上收起
$('.wrap>ul>li').children("span").not(icon).html("+");
return false;
})
})
</script>
</body>
</html>
使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試,運行結果如下:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。