溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文為大家分享了python+influxdb+shell寫一個區域網絡狀況表,供大家參考,具體內容如下
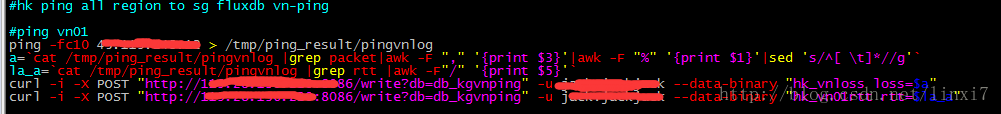
shell腳本部分:

ex:就是ping 各個目的ip10個包,然后獲取丟包率和平均延遲時間,在Linux上設置為定時任務,每分鐘執行一次。他會把數據寫到influxdb服務器上面去,表示hk_vnloss和hk_vn01rtt,字段是loss和rtt,其他各區域的都是類似。
python代碼部分:
1、在Django項目的setting里面,配置influxdb數據庫連接;
ALLOWED_HOSTS = ['*'] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'network_ping.apps.NetworkPingConfig', 'influxdb_metrics', ] ##influxdb INFLUXDB_HOST = 'influxdb服務器ip' INFLUXDB_PORT = 'influxdb port' INFLUXDB_USER = 'influxdb username' INFLUXDB_PASSWORD = 'influxdb passwd' INFLUXDB_DATABASE = 'influxdb database' INFLUXDB_TIMEOUT = 36000
2、從influxdb數據庫查詢保存的loss和rtt數據;
from influxdb_metrics.utils import query
def get_loss(tab_name):
loss_res = query('SELECT * FROM %s ORDER BY time DESC limit 1' % tab_name)
loss = [res for res in loss_res]
return loss
3、把數據傳到web頁面;
##network ping loss
def network_ping(request):
# vn01 ping vn01
vnloss01 = get_loss('vnloss')
# vn01 ping vn02
vnloss02 = get_loss('vn02loss')
# vn01 ping th
thloss = get_loss('thloss')
# vn01 ping id
idloss = get_loss('idloss')
# vn01 ping sg
sgloss = get_loss('sgloss')
# vn01 ping tw
twloss = get_loss('twloss')
# vn01 ping hk
hkloss = get_loss('hkloss')
# vn01 ping sh
shloss = get_loss('shloss')
return render(request, 'net_ping.html',
{'vn01': {
'vnloss01': vnloss01,
'vnloss02': vnloss02,
'thloss': thloss,
'hkloss': hkloss,
'idloss': idloss,
'sgloss': sgloss,
'twloss': twloss,
'shloss': shloss
},...)
4、在web頁面獲取進行展示;
<tr>
<td bgcolor="#f0f8ff" class="titlestyle">VN-01<br/>45.119.241.249</td>
<td tloss={{ vn01.vnloss01.0.0.loss }}></td>
<td tloss={{ vn01.vnloss02.0.0.loss }}></td>
<td tloss={{ vn01.thloss.0.0.loss }}></td>
<td tloss={{ vn01.idloss.0.0.loss }}></td>
<td tloss={{ vn01.sgloss.0.0.loss }}></td>
<td tloss={{ vn01.twloss.0.0.loss }}></td>
<td tloss={{ vn01.hkloss.0.0.loss }}></td>
<td tloss={{ vn01.shloss.0.0.loss }}></td>
</tr>
5、js定時刷新頁面;
$(function () {
$("[tloss]").each(function () {
var loss_res = $(this).attr('tloss');
if (loss_res < 10) {
$(this).html('<span class="greentyle"></span><br/>loss: <span bg>' + loss_res);
} else if (loss_res <= 20) {
$(this).html('<span class="yellowstyle"></span><br/>loss: ' + loss_res);
} else {
$(this).html('<span class="redstyle"></span><br/>loss: ' + loss_res);
}
});
setTimeout("self.location.reload();", 60000);
})
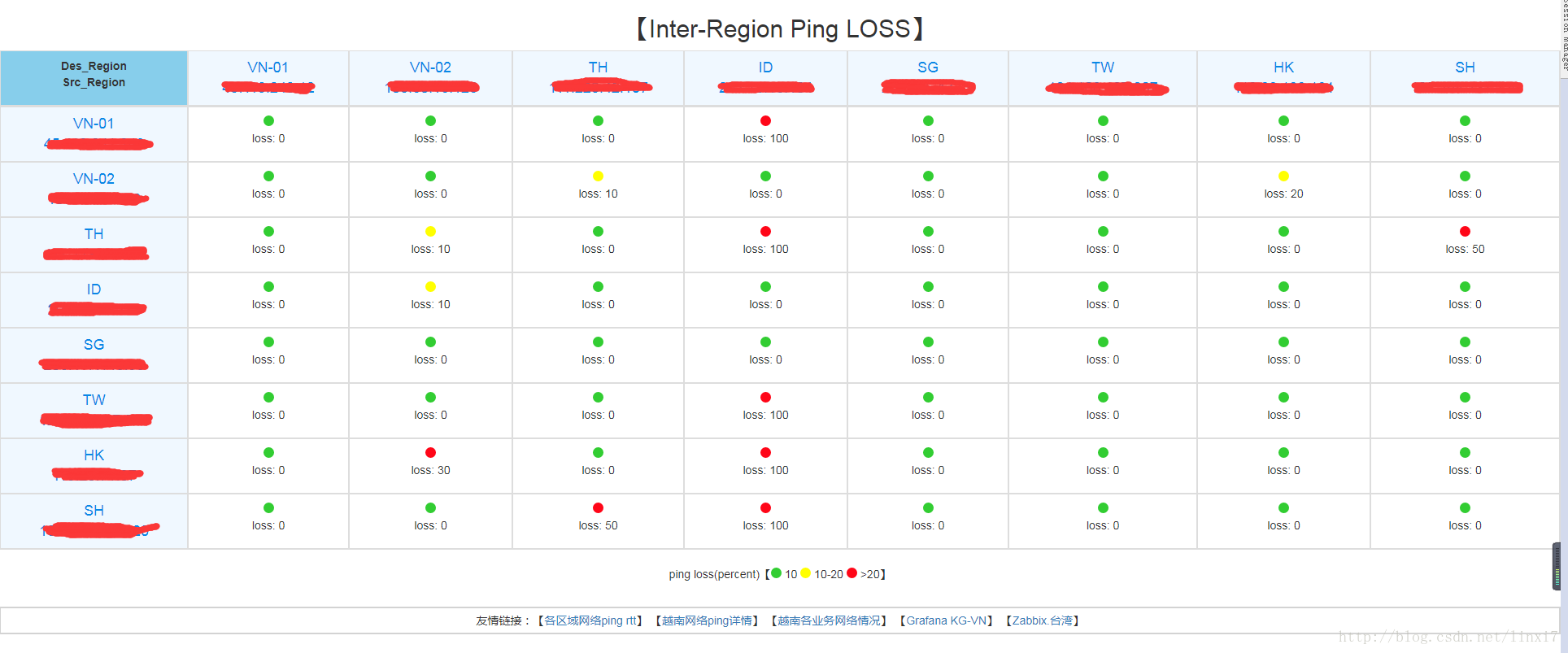
6、最后的效果展示;

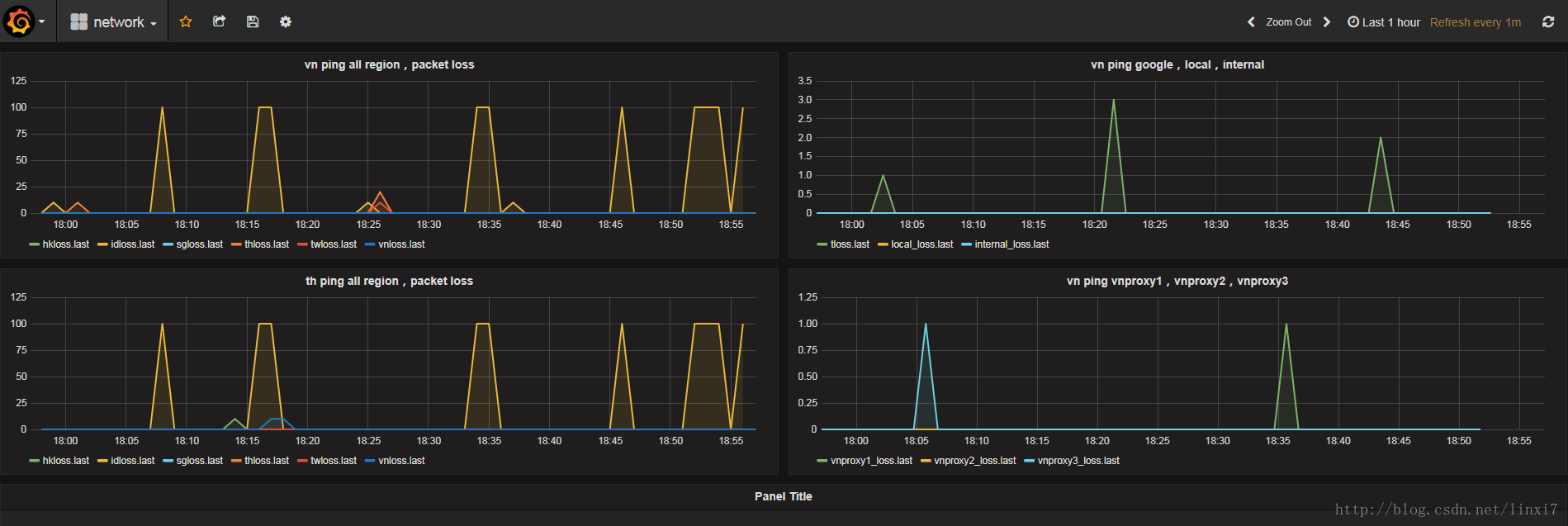
最后:頁面是每分鐘定時刷新一次,但這個都是當前ping的loss和rtt值,要想看歷史的ping情況,可以搭建一個Grafana,然后Grafana配置數據源為influxdb,就可以查看歷史曲線等等,例如:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。