溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在使用less在Vue.js中給元素添加背景圖片時 或者你會出現這樣的寫法
background-image: url('../img/' + @{bg_url} + '2x.png');
或者這樣
background-image: url('../img/' + @bg_url + '2x.png');
這樣
background-image: url(../img/@{bg_url}2x.png);
還有這樣
background-image: url(../img/@bg_url2x.png);
這樣的
background-image: url(../img/@{bg_url}@2x.png);
如果都有其中一種,恭喜你都錯了~~~
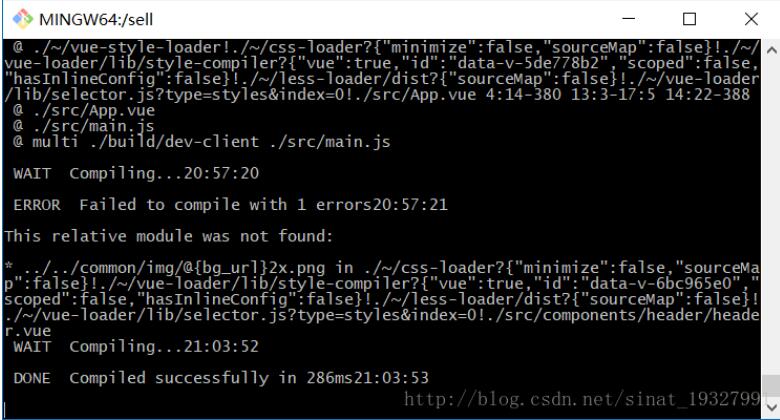
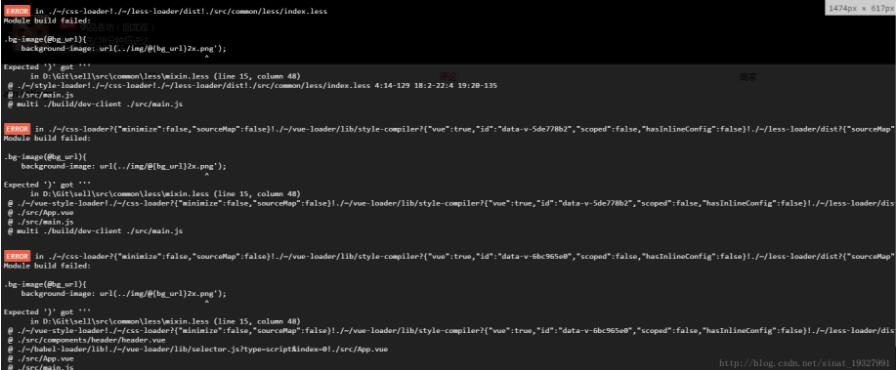
VUE會在命令行給你出現報錯,比如這樣:

而瀏覽器也會給你溫馨提示:

在less當中當中給元素設置背景圖‘ '是必須加的,而且變量必須是@{ 變量名 }這樣的格式去書寫,在@{ 變量名 }后面不允許出現@符號 否則會出現報錯,因為他在編譯過程中會認為你@{ 變量名 }后面的@符號是一個變量,并且檢測到你的變量未規范書寫URL里面的要求。所以使用less在給元素添加背景圖設置URL時安裝下面這個寫法就可以完美實現無報錯
background-image: url('../img/@{bg_url}2x.png');
在使用less設置背景圖使用變量時,盡量避免圖片名稱帶有@符號,以減少不必要的麻煩!
以上這篇解決Vue2.0中使用less給元素添加背景圖片出現的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。