溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
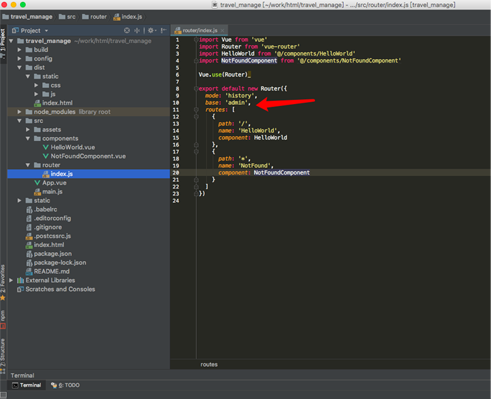
1、修改 router/index.js
添加一行
base: 'admin',

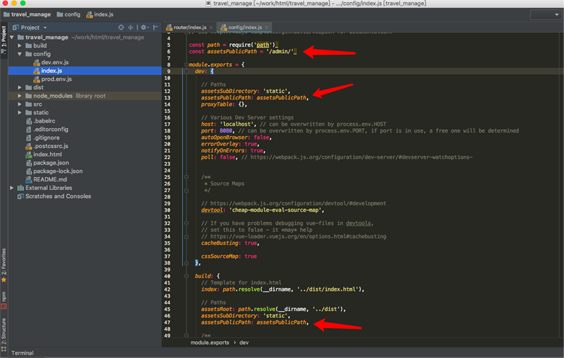
2、然后修改 config/index.js
增加一行
const assetsPublicPath = '/admin/'
然后修改 下面兩處assetsPublicPath 的值為定義的變量

3、部署時,通過NGINX的反向代理
首先,給需要部署的項目定義一個 NGINX 的 server
server {
listen 8001;
location / {
# vue h6 history mode 時配置
try_files $uri $uri/ /index.html;
root /home/html/travel_admin/dist;
index index.html index.htm;
}
}
再到配置域名的主配置server上做反向代理
server {
listen 80;
server_name web.zjj7.com;
location / {
# 這里是根目錄的項目
try_files $uri $uri/ /index.html;
root /home/html/travel/dist;
index index.html index.htm;
}
# 這里是需要部署的二級目錄應用配置
location ^~/admin/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8001/;
}
}
這要重啟NGINX以后,部署就完成了

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。