溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
之前總結過flask里的基礎知識,現在來總結下flask里的前后端數據交互的知識,這里用的是Ajax
一、 post方法
1、post方法的位置:在前端HTML里,綁定在一個按鈕的點擊函數里,或者一個鼠標輸入框點擊離開事件。
(1)數據附在URL里(請求路徑),發送到后端。
/*前端HTML<script>里:*/
$.post("/js_post/"+ip, data_to_backend, function(data){alert("success "+data)} );
其中ip,data_to_backend是在此代碼前定義好的;data_to_backend一般是一個json數據(data_to_backend={'ip':$(this).parent().prev().text()}),而data是來自后端的返回數據。
#后端py文件(路由啟動前面的html的py文件)里:添加一個路由處理前端post請求
@app.route("/js_post/<ip>", methods=['GET', 'POST'])
def js_post(ip):
print ip
return ip +" - ip"
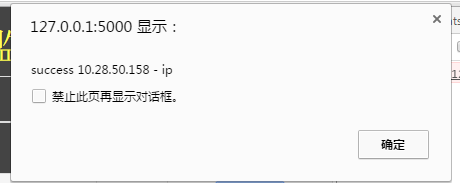
點擊按鈕后的效果:

前端定義彈窗數據

ip在URL里
(2)數據單獨發送給后端
var ip = $(this).parent().prev().prev().prev().prev().text();
data_tmp = {'ip':ip, 'text':"success for ajax"}; // data to send to server.
$.post('/js_call', data_tmp, function(data){alert(data)});
后端處理程序:
@app.route('/js_call', methods=['GET', 'POST'])
def js_call():
print request.values['ip']
print request.values['text']
# to send the command by ssh : os.system("ssh user@host \' restart(command) \' ")
return 'ok!!!!'

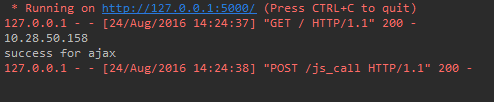
post獨立數據發送
二、get方法(同樣可以發數據)
$.get('/js_get', {'method':'GET', 'text':"from-html"}, function(data){alert(data)})
后端路由接收處理:
@app.route('/js_get', methods=['GET'])
def js_get():
print "method: "+request.values['method']+" --- text: "+request.values['text']
return "get success!"

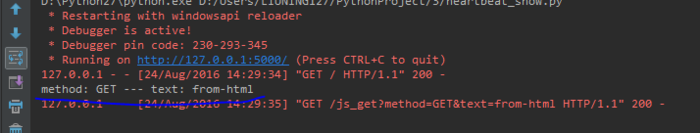
get成功

數據接收成功
注意的是:其中后端py文件的類似request.values['method']的獲取數據的request是一個Python flask的模塊,需要導入。
總結:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。