您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了create-react-app安裝出錯怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
create-react-app慢的解決方法
在操作官方實例Create React App時,需要執行指令:
create-react-app my-app
來創建一個新的React應用。由于某原因,在拉取各種資源時,往往會巨慢,一直卡在
fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch
解決方案是換源,雖然平常使用cnpm來代替npm,但也只是使用新的指令而已,而在尋求create-react-app的相關配置希望修改registry時失敗了,最后發現create-react-app指令默認調用npm,于是直接把npm的register給永久設置過來就好了,這樣使用cnpm或者npm就沒差別了。
在用create-react-app的時候。
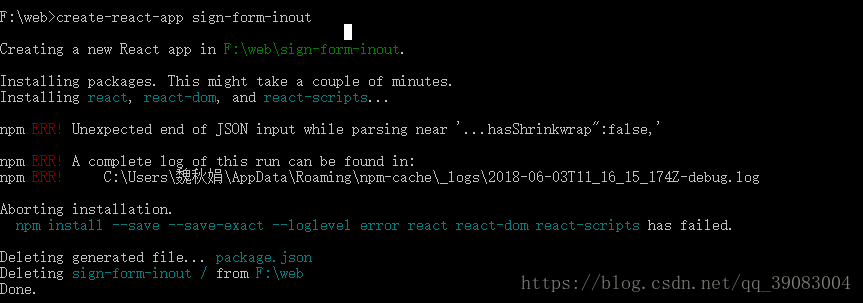
報錯
錯誤直接上圖:

在SF上查到說是或許是因為國內npm拉去資源,拉去不到的問題,可以試著從解決創建create-react-app慢的方法著手:
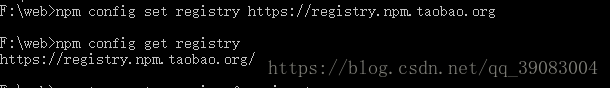
解決方法:
//換源 npm config set registry https://registry.npm.taobao.org //配置后通過以下方法驗證是否成功 npm config get registry

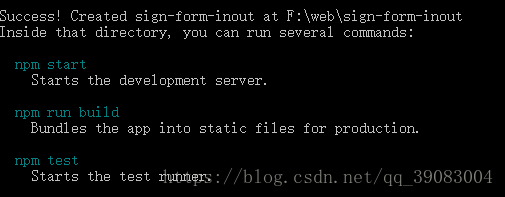
設置成功后,再次執行create-react-app,當然成功啦。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“create-react-app安裝出錯怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。