您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用validate.js實現表單數據提交前的驗證方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
1.下載和引入validate.js
首先,我們需要下載一份validate.js文件,這個文件可以去JQuery官網或者csdn等網站下載。

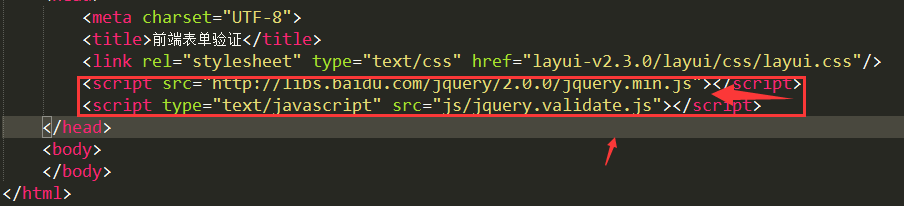
下載好之后,新建一個html文件,然后先后將jquery.js文件和validate.js引入html代碼,我這里新建一個名為formCheck.html的文件,如下圖所示:

這里為了待會的表單表現的好看一些,我引入了layui.css的樣式文件。
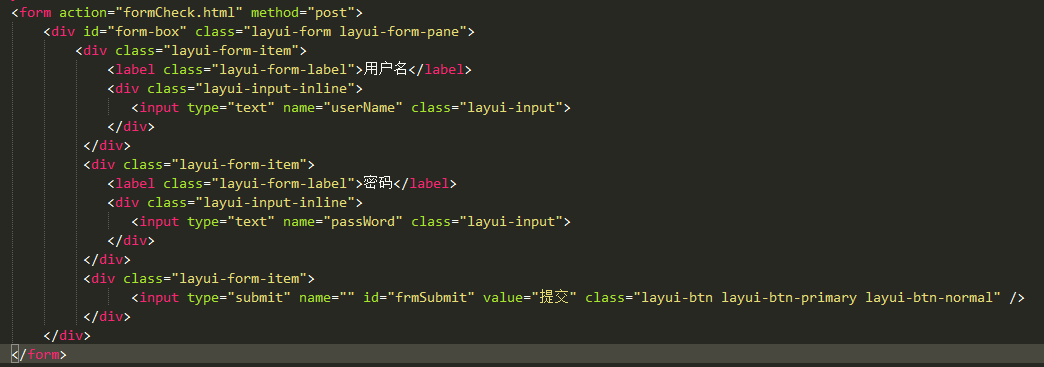
2.建立表單


3.使用validate.js實現表單數據的驗證
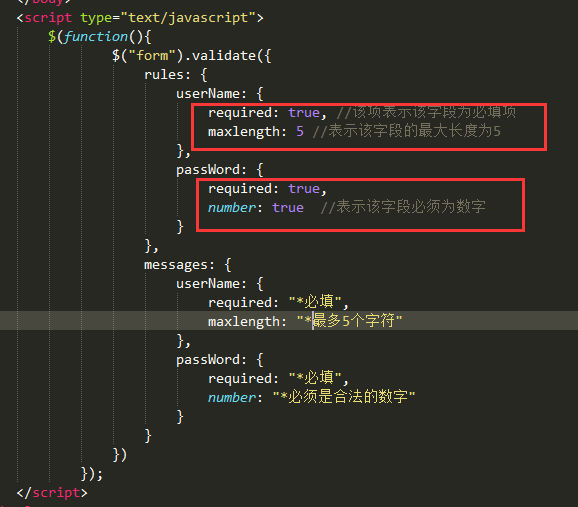
同樣,我們直接看代碼截圖:

除了這些檢驗方式,validate.js里還封裝了包括郵箱格式驗證,電話號碼格式驗證等驗證犯法,使用方法和上圖中的number一致,想進一步了解的同學可以自行查看具體的js內容哦。上圖中的代碼,rules部分限定了輸入數據的規范,message則設定了錯誤提示信息。
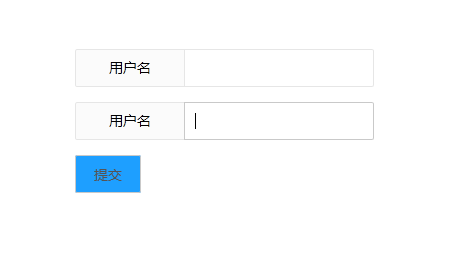
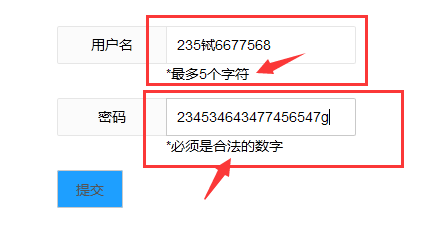
4.查看結果


這種驗證方法還是非常簡單和方便的,借助一個js插件,輕松搞定數據驗證,希望這個簡單的demo能幫到何我一樣的菜雞哦,先寫到這里啦,要睡了,晚安哦!
對了,差點忘了奉上完整代碼了,請笑納:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端表單驗證</title>
<link rel="stylesheet" type="text/css" href="layui-v2.3.0/layui/css/layui.css" rel="external nofollow" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="layui-v2.3.0/layui/layui.js"></script>
<style type="text/css">
#form-box{
width: 700px;
height: 300px;
margin: auto;
position: relative;
top: 100px;
}
</style>
</head>
<body>
<form action="formCheck.html" method="post">
<div id="form-box" class="layui-form layui-form-pane">
<div class="layui-form-item">
<label class="layui-form-label">用戶名</label>
<div class="layui-input-inline">
<input type="text" name="userName" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密碼</label>
<div class="layui-input-inline">
<input type="text" name="passWord" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<input type="submit" name="" id="frmSubmit" value="提交" class="layui-btn layui-btn-primary layui-btn-normal" />
</div>
</div>
</form>
</body>
<script type="text/javascript">
$(function(){
$("form").validate({
rules: {
userName: {
required: true, //該項表示該字段為必填項
maxlength: 5 //表示該字段的最大長度為5
},
passWord: {
required: true,
number: true //表示該字段必須為數字
}
},
messages: {
userName: {
required: "*必填",
maxlength: "*最多5個字符"
},
passWord: {
required: "*必填",
number: "*必須是合法的數字"
}
}
})
});
</script>
</html>以上是“怎么使用validate.js實現表單數據提交前的驗證方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。