溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
寫在前面:
在做表格的時候,難免會碰到做統計的時候。由于在項目中涉及到做統計的功能比較簡單,之后也就沒有過多的去研究更復雜的,這里簡單記錄下。
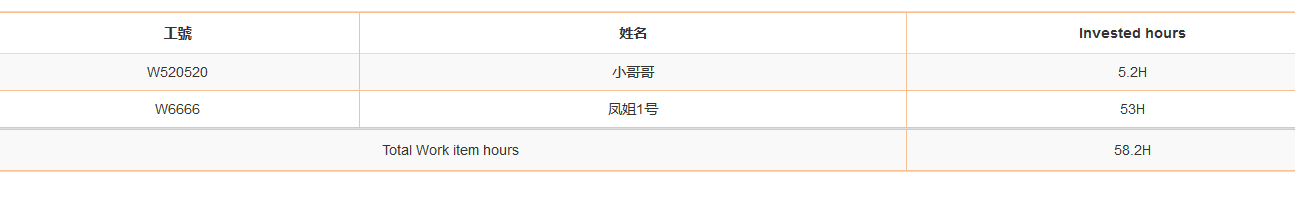
這次就直接先上圖:一個簡單的例子

看到效果圖還是很好的,也比較的簡單,下面看一下具體的代碼實現,這里也就直接上代碼了。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% String scheme = request.getScheme();
String serverName = request.getServerName();
String contextPath = request.getContextPath();
int port = request.getServerPort();
//網站的訪問跟路徑
String baseURL = scheme + "://" + serverName + ":" + port
+ contextPath;
request.setAttribute("baseURL", baseURL);
System.out.println("baseURL:" + baseURL);
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<%--設置IE渲染方式(文檔)默認為最高(這部分可以選擇添加也可以不添加)--%>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Work Members</title>
<!--圖標樣式-->
<link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap/css/bootstrap.min.css" rel="external nofollow" />
<link href="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.css" rel="external nofollow" rel="stylesheet" />
<link href="${baseURL}/Bootstrap/bootstrap-select/css/bootstrap-select.css" rel="external nofollow" rel="stylesheet" />
<link href="${baseURL}/Bootstrap/bootstrap-dialog/css/bootstrap-dialog.css" rel="external nofollow" rel="stylesheet" />
<!-- inline styles related to this page -->
<!-- ace settings handler -->
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-2.0.3.min.js"></script>
<!--[if IE]>
<!--<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>-->
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-1.10.2.min.js"></script>
<script src="${baseURL}/Bootstrap/bootstrap/assets/js/bootstrap.min.js"></script>
<script src="${baseURL}/Bootstrap/bootstrap-table/bootstrap-table.js"></script>
<style type="text/css">
table,table tr th, table tr td {
border:1px solid #fac090;
}
/*解決設置表頭列寬無效*/
#table{
table-layout: fixed;
}
</style>
</head>
<body >
<div >
<table id="table_showMembers"></table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table_showMembers = $('#table_showMembers').bootstrapTable({
url: '${baseURL}/listProjectWorkItemAssignmentByProjAndWorkItemId?projId=151&workItemId=1',
method: 'get',//請求方式(*)
toolbar: '#toolbar',//工具按鈕用哪個容器
striped: true,//是否顯示行間隔色
cache: false,//是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: false,//是否顯示分頁(*)
sortable: false,//是否啟用排序
sortOrder: "asc",//排序方式
queryParams: function (params) {//自定義參數,這里的參數是傳給后臺的,我這是是分頁用的
return {//這里的params是table提供的
startIndex: params.offset,//從數據庫第幾條記錄開始
pageSize: params.limit//每頁記錄數
};
},//傳遞參數(*)
sidePagination: "server",//分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber: 1,//初始化加載第一頁,默認第一頁
pageSize: 1,//每頁的記錄行數(*)
pageList: [2, 4, 6, 8],//可供選擇的每頁的行數(*)
// search: true,//是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
//showColumns: true,//是否顯示內容列下拉框
//showRefresh: true,//是否顯示刷新按鈕
minimumCountColumns: 2,//最少允許的列數
clickToSelect: true,//是否啟用點擊選中行
//height: 700,//行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度
width:'50%',
uniqueId: "hrPerCode",//每一行的唯一標識,一般為主鍵列
//showToggle: true,//是否顯示詳細視圖和列表視圖的切換按鈕
cardView: false,//是否顯示詳細視圖
detailView: false,//是否顯示父子表
checkboxHeader :true, //隱藏表頭的checkbox
singleSelect: false, //開啟單選
showFooter:true, //開啟底部
columns: [
{
field: 'perCode',
title: '工號',
valign:'middle',
align:'center',
visible:true, //隱藏列
width:'100px',
footerFormatter: function(value){
return "Total Work item hours ";
}
},
{
field: 'perName',
title: '姓名',
align:'center',
width:'150px',
},
{
field: 'hasWorkedHours',
title: 'Invested hours',
align:'center',
width:'80px',
formatter: function(value,row,index){
return row.hasWorkedHours+"H";
},
//計算此列的值
footerFormatter: function(rows){
var sum = 0;
for (var i=0;i<rows.length;i++) {
sum += rows[i].hasWorkedHours
}
return sum+"H";
}
},
],
onPostBody:function () {
//合并頁腳
merge_footer();
}
});
});
//合并頁腳
function merge_footer() {
//獲取table表中footer 并獲取到這一行的所有列
var footer_tbody = $('.fixed-table-footer table tbody');
var footer_tr = footer_tbody.find('>tr');
var footer_td = footer_tr.find('>td');
var footer_td_1 = footer_td.eq(0);
//由于我們這里做統計只需要兩列,故可以將除第一列與最后一列的列全部隱藏,然后再設置第一列跨列
//遍歷隱藏中間的列 下標從1開始
for(var i=1;i<footer_td.length-1;i++) {
footer_td.eq(i).hide();
}
//設置跨列
footer_td_1.attr('colspan', footer_td.length-1).show();
//這里可以根據自己的表格來設置列的寬度 使對齊
footer_td_1.attr('width', "910px").show();
}
</script>
</html>
總結
以上所述是小編給大家介紹的Bootstrap-table使用footerFormatter做統計列的實例代碼 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。