您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.什么是graphql
GraphQL 是一個用于 API 的查詢語言,是一個使用基于類型系統來執行查詢的服務端運行時
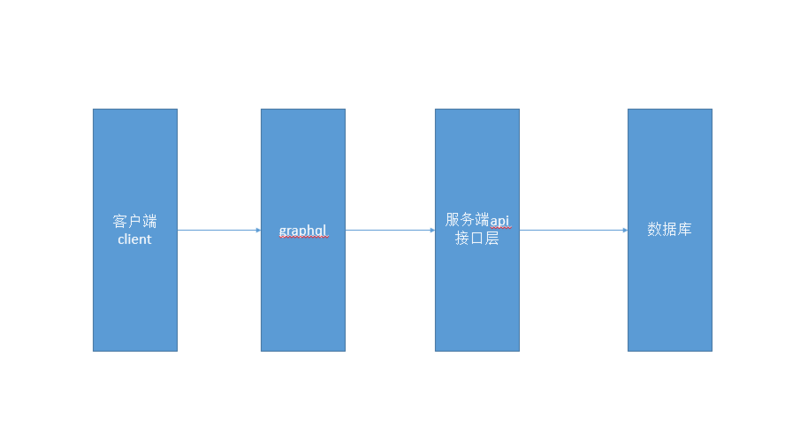
下圖展示graphql所處的位置

2.優點
1.GraphQL API 有強類型 schema
GraphQL schema是強類型的,可使用SDL(GraphQL Schema Definition Language)來定義。比如,可以使用構建工具驗證API請求,編譯時檢查API調用可能發生的錯誤
2.按需獲取
在不添加后端接口的前提下減少不必要的字段,做到前端自主訂閱字段
3.使用 vue集成graphql
1.安裝vue腳手架 npm install -g vue-cli
2.安裝vue-apollo客戶端 vue-apollo graphql apollo-client apollo-link apollo-link-http apollo-cache-inmemory graphql-tag
3.webpack.base.conf.js 安裝加載器加載graphql后綴文件
{
test: /\.(graphql|gql)$/,
exclude: /node_modules/,
loader: 'graphql-tag/loader'
},
4.main.js 添加
import { ApolloClient } from 'apollo-client'
import { HttpLink } from 'apollo-link-http'
import { InMemoryCache } from 'apollo-cache-inmemory'
import VueApollo from 'vue-apollo'
const httpLink = new HttpLink({
// You should use an absolute URL here
//config.js 代理設置
// '/graphql': {
// target: "http://eshipe.net:3000/graphql",
// changeOrigin: true,
// pathRewrite: {
// '^/graphql': '/graphql'
// }
// },
uri: '/graphql',//訪問地址,在這里使用代理
})
// Create the apollo client
const apolloClient = new ApolloClient({
link: httpLink,
cache: new InMemoryCache(),
connectToDevTools: true,
})
// Install the vue plugin
Vue.use(VueApollo)
const apolloProvider = new VueApollo({
defaultClient: apolloClient,
})
new Vue({
router,
store,
provide: apolloProvider.provide(),//注冊全局組件
}).$mount('#app')
5.添加search.graphql文件
//定義查詢
query q_user($id: Int){
User(id: $id){
id
address
name
}
}
6.具體的vue組件中
1.import gql from "graphql-tag";
2.import {q_user} from'search.graphql'
3. 具體方法中使用
this.$apollo.query({
query: q_user,
variables: {
id: 1,
},
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
4.可能遇到的問題
1.npm版本問題
解決思路:npm版本回退 npm install -g npm@4.6.1
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。