溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
計算結果為幾個月零幾天
<html>
<head>
<title>計算天數月</title>
<meta charset="GBK">
<script type="text/javascript">
function dateU(date1,date2){//date2-date1
var y1=Number(date1.substr(0,4));//年
var y2=Number(date2.substr(0,4));
var m1=Number(date1.substr(4,2));//月
var m2=Number(date2.substr(4,2));
var ym1=Number(date1.substr(0,6));//年月
var ym2=Number(date2.substr(0,6));
var d1=Number(date1.substr(6,2));//日
var d2=Number(date2.substr(6,2));
var day=0;
var month=0;
var maxDay=[31,28,31,30,31,30,31,31,30,31,30,31];//當月最大天數
var index=0;//maxDay的數組編號
while(ym1<ym2){
if(m1==12){
m1=1;
y1++;
month++;
}else{
m1++;
month++;
}
ym1=y1*100+m1;
}//遞增到年月相同時停止
if(d2>=d1){//年月相同且日2>=日1
day=d2-d1;
}else{//年月相同且日2<日1,取上月最大天數計算
month--;//最后月,不足一個月
if(m2==1){//1月
index=11;//取12月的
}else if(m2==3){//2月
index=1;
//判斷閏年否
if(y2%100==0){
if(y2%400==0){
maxDay[1]=29;
}
}else if(y2%4==0){
maxDay[1]=29;
}
}else{
index=m2-1;
}
day=maxDay[index]-d1+d2;
}
return month+"月零"+day+"天";
}
function showMonthDay(){
var date1=document.getElementById("date1").value;
var date2=document.getElementById("date2").value;
alert(dateU(date1,date2));
}
</script>
</head>
<body>
<div align="center"><br>
開始日期:<input id="date1" value="20180707"></br>
結束日期:<input id="date2" value="20201201"></br>
<input type="button" onclick="showMonthDay()" value="計算">
</div>
<hr>
<i>
Copyright (c) 2018 fhy</br>
All Rights Reserved.
</i>
</body>
</html>
下面在通過一段代碼看下js計算兩個日期差
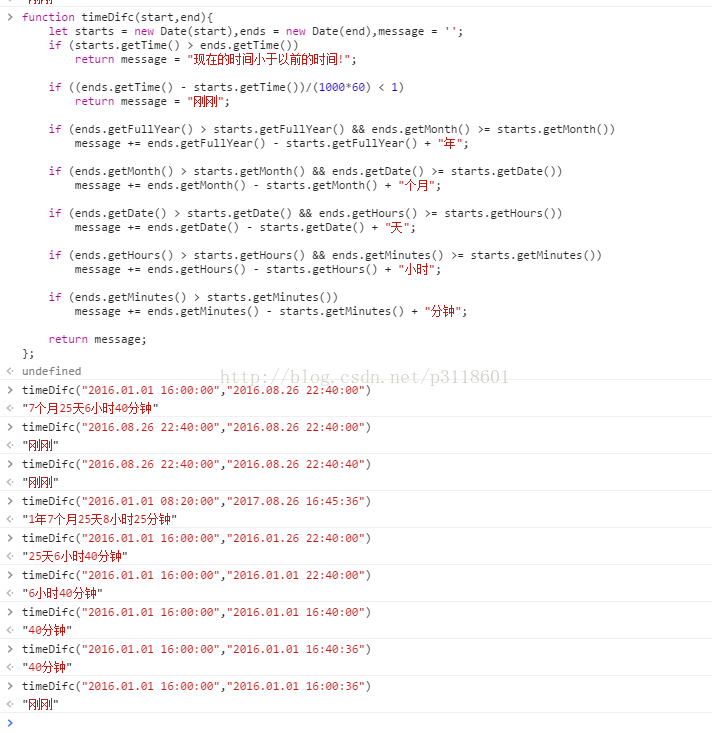
function timeDifc(start,end){
let starts = new Date(start),ends = new Date(end),message = '';
if (starts.getTime() > ends.getTime())
return message = "現在的時間小于以前的時間!";
if ((ends.getTime() - starts.getTime())/(1000*60) < 1)
return message = "剛剛";
if (ends.getFullYear() > starts.getFullYear() && ends.getMonth() >= starts.getMonth())
message += ends.getFullYear() - starts.getFullYear() + "年";
if (ends.getMonth() > starts.getMonth() && ends.getDate() >= starts.getDate())
message += ends.getMonth() - starts.getMonth() + "個月";
if (ends.getDate() > starts.getDate() && ends.getHours() >= starts.getHours())
message += ends.getDate() - starts.getDate() + "天";
if (ends.getHours() > starts.getHours() && ends.getMinutes() >= starts.getMinutes())
message += ends.getHours() - starts.getHours() + "小時";
if (ends.getMinutes() > starts.getMinutes())
message += ends.getMinutes() - starts.getMinutes() + "分鐘";
return message;
};
// 注:上邊的變量是用let聲明的(es6語法),下邊是用babel編譯后的
function timeDifc(start, end) {
var starts = new Date(start),
ends = new Date(end),
message = '';
if (starts.getTime() > ends.getTime()) return message = "現在的時間小于以前的時間!";
if ((ends.getTime() - starts.getTime()) / (1000 * 60) < 1) return message = "剛剛";
if (ends.getFullYear() > starts.getFullYear() && ends.getMonth() >= starts.getMonth()) message += ends.getFullYear() - starts.getFullYear() + "年";
if (ends.getMonth() > starts.getMonth() && ends.getDate() >= starts.getDate()) message += ends.getMonth() - starts.getMonth() + "個月";
if (ends.getDate() > starts.getDate() && ends.getHours() >= starts.getHours()) message += ends.getDate() - starts.getDate() + "天";
if (ends.getHours() > starts.getHours() && ends.getMinutes() >= starts.getMinutes()) message += ends.getHours() - starts.getHours() + "小時";
if (ends.getMinutes() > starts.getMinutes()) message += ends.getMinutes() - starts.getMinutes() + "分鐘";
return message;
};
在瀏覽器的console中測試結果如下:

總結
以上所述是小編給大家介紹的js計算兩個日期間的天數月的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。