您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript 2018 中即將迎來的新功能:異步生成器及更好的正則表達式
2018 年 6 月發布的最新年度 ECMAScript 更新,盡管在常見功能的積壓上仍然遠遠小于 ECMAScript 6,但依然是迄今為止最大的年度版本。
身為 ECMAScript 編輯及微軟在 ECMA TC39 委員會代表的 Brian Terlson 告訴 The New Stack:這個版本中兩個最大的開發者功能是異步生成器和一些期待已久的正則表達式改進,以及 rest/spread 屬性。
“異步生成器和迭代器是將異步函數和迭代器結合起來的結果,所以它就像你可以在其中等待的異步生成器或你可以從中得到返回值的異步函數,”他解釋道。以前,ECMAScript 允許你編寫一個可以輸入或等待但不能同時進行兩者操作的函數。“這對于在 Web 平臺占比越來越大的消費流來說非常方便,尤其是在 Fetch 對象公開流的情況下。”
異步迭代器類似于 Observable 模式,但更靈活。“Observable 是推模型; 一旦你訂閱了它,無論你是否準備好,你都會被爆炸式的事件和通知沖擊,所以你必須實施緩沖或采樣策略來處理干擾,”Terlson 解釋道。異步迭代器是一種推拉模型 —— 你請求一個值后發送給你 —— 這對于諸如網絡 IO 原語之類的東西更有效。
Promise.prototype.finally 對異步編程也很有幫助,在一個 promise 狀態變為 fulfilled 或 rejected 后,指定一個最終方法來進行清理。
更多常規正則表達式功能
Terlson 對正則表達式的改進感到特別興奮(其中大部分工作都是由 V8 團隊完成的,他們已經完成了這四個主要功能的早期實現),因為這是此語言落后的領域。
“自從 JavaScript 誕生之日起,ECMAScript 正則表達式就沒有過顯著進步;幾乎所有其他編程語言的正則表達式庫都比 ECMAScript 的功能高級。“ECMAScript 6 包含了一些小的更新,但他將 ECMAScript 2018 視為“第一次明顯改變你如何編寫正則表達式的更新”。
dotAll 標志使點字符匹配所有字符,而不再會對匹配一些換行符(比如 n 或 f )無效。“你不能使用點字符,除非你處于多行模式并且你不關心每行的結束,”他指出。這方面的變通辦法創造了一些不必要的復雜的正則表達式,Terlson 期望“每個人都能在正則表達式中使用該模式”。
命名捕獲組與許多其他語言中的命名組類似,你可以在命名正則表達式匹配的字符串中的不同部分,并將其視為對象。“這幾乎等同于在你的正則表達式中添加注釋,通過賦予它一個名字來解釋該組試圖捕捉的內容,”他解釋道。“這個模式的一部分是月份,這是出生日期……這對于未來其他人維護你的模式真的很有幫助。”
還有其他關于空字符的提案,即告訴正則表達式引擎忽略模式匹配中的空格、換行符以及注釋,允許在空格后的行尾添加注釋,這種特性可能包含在 ECMAScript 的未來版本中并將進一步提高可維護性。
以前 ECMAScript 有先行斷言但沒有后行斷言。“人們使用了一些技巧,比如反轉字符串,然后進行匹配,或一些其他 hacks,”Terlson 指出。這對于查找和替換的正則表達式特別有用。“你看到的并沒有成為你匹配的一部分,所以如果你要替換前后任何一邊有美元符號的數字,你就可以做到這一點而無需做額外的工作將美元符號重新放回去。”ECMAScript 后行斷言允許像 C# 中那樣的可變長度的后行斷言,而不僅僅是 Perl 中的固定長度模式。
特別是對于需要支持國際用戶的開發人員,允許在正則表達式中使用 Unicode 屬性轉義 \\p{…} 和 \\P{…} 將使創建 Unicode 可識別的正則表達式變得更加容易。目前,這對開發人員來說是件很麻煩的事。
“Unicode 定義了數字,但這些數字不僅包括基本拉丁語 ASCII 0 到 9,還包括數學數字,粗體數字,大綱數字,花哨的演示數字,表格數字。如果要匹配 Unicode 中的任何數字,則 Unicode 可識別的應用程序必須具有可用的整個 Unicode 數據表。通過添加此功能,你可以將這些全部委托給 Unicode,”他說。如果你想以嚴格的方式匹配 Unicode 字符,比如說進行表單驗證,并且你想做正確的事情而不是告訴人們他們的名稱是無效的,這在很多情況下很難做到,但是使用 Unicode 字符類你可以明確指出名稱所需的字符范圍。已經有了不同語言和腳本的類,所以如果你只想處理希臘語或漢字,完全可以做到。Emoji 正變得越來越普遍。
還有一些新的國際化 API,用于本地化的日期和時間格式,歐元貨幣格式和復數形式,這樣可以更輕松地執行本地化標簽和按鈕等操作。
ECMAScript 2018 擴展了對象和數組對 rest 和 spread 模式的支持(在 React 生態系統中很常見,許多開發人員都沒有意識到它還沒有完全標準化),Terlson 稱之為有超大影響的小功能。rest 和 spread 對于復制和克隆對象很有用,例如,如果你有一個不可變的結構,而你要更改除一個屬性之外的所有內容,或者你想復制一個對象但添加一個額外的屬性。Terlson 指出,這種模式經常用于為選項記錄分配默認值。“對于你一直在做的事情來說,這是一個非常好的語法模式。”
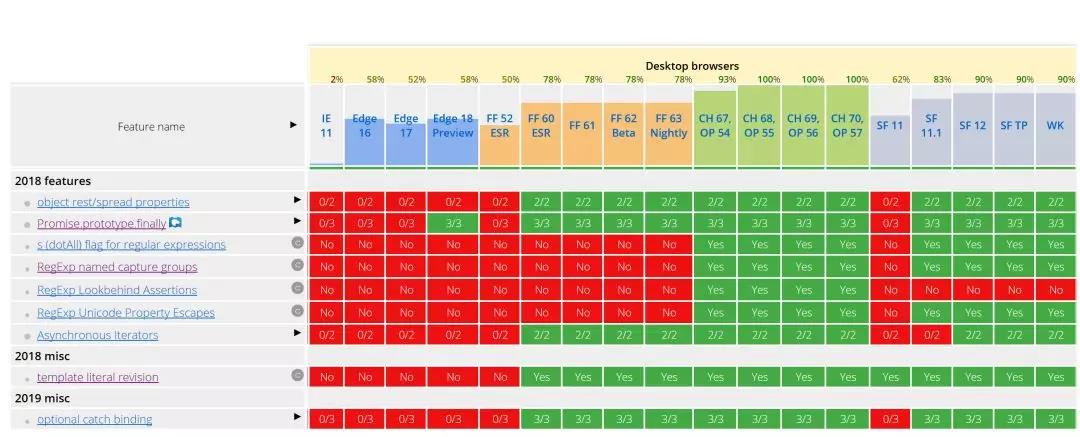
Babel 和 TypeScript 等轉換器已經支持 ECMAScript 2018 的許多功能。瀏覽器支持也將隨著時間的推移實現,并且所有新功能都已經在 Chrome 的發布版本中(要獲得完整的支持矩陣圖表,請查看 ECMAScript 兼容性表)。

ECMAScript 兼容性表檢測到的瀏覽器支持情況。
未來發展;ECMAScript 2019
一些有趣的提案尚未達到成為 ECMAScript 標準的一部分所必需的第四階段,包括對私有字段和方法的聲明略有爭議的想法,其中包括許多備選提案。
當在 ECMAScript 6 中引入類時,它們是“極小的”,Terlson 解釋為“故意在很小[范圍],因為我們將在以后繼續處理它們。”私有字段允許開發人員聲明可以在類的內部通過名稱進行引用的字段,但不能從類的外部訪問,”他說。這不只是提供了更好的性能,因為當在類構造函數中聲明所有字段時,運行時可以更好地優化對象的處理,但也是語言強制實現隱私,而 TypeScript 中的私有字段則不是這樣。與 symbols 不同,你可以使用 get 屬性列出對象上的所有 symbols,私有字段將不允許反射。
“庫作者正在尋求一種擁有私人狀態的方式,以便開發者不能依賴它,”Terlson 解釋道。“即使做了他們不應該做的事情,庫也不喜歡打斷用戶。”例如,類中的私有屬性將允許庫作者避免暴露內部實現細節,如果他們將來可能會修改的話。
BigInt 提案也處于第三階段。目前,ECMAScript 只有 64 位浮點數類型,但許多平臺和 web API 使用 64 位整數 — 包括 Twitter 用作推文 ID 的 64 位整數。“你不能再將 JavaScript 中的推文 ID 表示為數字,”Terlson 解釋道。“它們必須表示為一個字符串。” BigInt 是一個更通用的提案,用于添加任意精度的整數,而不只是添加 64 位整數。加密 API 和高精度計時器也將利用這一點,Terlson 預計 JIT JavaScript 引擎可能會使用原生 64 位字段來提供大整數以提升性能。
兩項提案已經進入第四階段;讓 catch 綁定成為可選項(如果你不需要實際使用變量,就不必再將變量傳遞給 catch 塊),以及進行小的語法更改以處理 JSON 和 ECMAScript 字符串格式之間的不匹配。這些將與其他在未來幾個月內取得進展的提案一起進入 ECMAScript 2019。
好了,本文就給大家介紹到這里,希望對大家有所幫助!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。