溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用VUE寫一個多用模態框組件模版,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Modal.vue組件
<template>
<!-- 過渡動畫 -->
<transition name="modal-fade">
<!-- 關閉模態框事件 和 控制模態框是否顯示 -->
<div class="modal-backdrop" @click="$emit('closeModal')" v-show="show">
<div class="modal">
<img class="img" :src="imgadress" >
<div class="modal-body" id="modalDescription">
<li></li>
<!-- 狀態提示文字的插槽 -->
<slot name="status">{{statusText}}</slot>
<li></li>
</div>
<!-- 模態框內容文字 可有可無 -->
<div class="modal-content" v-if="contentText">
{{contentText}}
<span v-if="IDList" v-for="item in IDList" :key="item.id">{{item.payMoney}}
<i>{{item.yuan}}</i>
</span>
</div>
<ul>
<!-- 模態框按鈕 可選單個確定按鈕 和 兩個確定、取消按鈕 -->
<!-- 單個確定按鈕 -->
<li v-if="alert" :class="buttonBackground" @click.stop="$emit('button')">確定</li>
<!-- 確定和取消按鈕 -->
<li v-else class="confirm">
<div>取消</div>
<div :class="buttonBackground" @click.stop="$emit('confirm')">{{sure}}</div>
</li>
</ul>
</div>
</div>
</transition>
</template>
<script>
export default {
name:'modal',
// 通過 props 傳值
props: {
imgadress:String,
title:String, //標題文字
show:{ //顯示取消
type:Boolean,
default:false
},
statusText:String, //狀態文字
contentText:String, //描述文字
IDList:Array, //ID 列表
payMoney:Number,
yuan:String,
buttonBackground:String, //按鈕背景色
alert:String, //判斷一個還是兩個按鈕
sure:String, //第二個按鈕的提示文字
},
data(){
return{
closemodal:"close",
// isModalVisible:false,
// 確定和取消按鈕的兩種顏色
red:'redBackground',
blue:'blueBackground'
}
},
methods:{
// 關閉模態框事件
close(){
this.$emit('close')
},
}
}
</script>
<style lang="scss" scoped>
.modal-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.3);
display: flex;
justify-content: center;
align-items: center;
z-index: 12;
.modal {
background-color: #fff;
box-shadow: 2px 2px 20px 1px;
overflow-x:auto;
display: flex;
flex-direction: column;
width: 11.8rem;
position: relative;
border-radius: 0.2rem;
.img{
width: 3.6rem;
height: 3.6rem;
margin: 0.8rem 4.1rem;
}
.modal-header{
padding: 0.6rem 4.1rem;
width: 3.6rem;
height: 3.6rem;
box-sizing: border-box;
.img{
width: 100%;
height: 100%;
}
div{
width: 100%;
height: 100%;
background: #000;
}
}
.modal-body{
width: 100%;
height: 0.48rem;
padding: 0rem 1.6rem;
margin-bottom: 0.8rem;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
li{
width: 2rem;
height: 0.04rem;
background: #eeeee5;
}
}
.modal-content{
width: 100%;
// height: 0.6rem;
margin-bottom: 0.8rem;
text-align: center;
color: #34304B;
span{
color: #32B8B9;
i{
color: #4F4F4F;
}
}
}
ul{
li{
width: 100%;
height: 1.52rem;
line-height: 1.52rem;
text-align: center;
color: #fff;
font-size: 0.56rem;
letter-spacing: 0.4rem;
}
.confirm{
display: flex;
div:nth-child(1){
flex: 1;
background: #DEDEDE;
color: #BCBBBF;
}
div:nth-child(2){
flex: 1;
color: #fff;
}
}
}
.blueBackground{
background: #21A6DF;
}
.redBackground{
background: #FF4046;
}
}
}
/* 動畫 */
.modal-fade-enter,.modal-fade-leave-active{
opacity: 0;
}
.modal-fade-enter-active, .modal-fade-leave-active{
transition: opacity 0.5s ease;
}
</style>新建一個index.js文件,在其中全局引入組件,全局引入之后,就不用在每個調用的組件里面單獨引入了,可以直接使用
import Modalfrom "./Modal.vue";
const components = {
install: function (Vue) {
Vue.component('Modal', Modal);
}
}
//導出組件
export default components;Index.vue中調用
<template>
<div class="index">
<!-- 提交成功模態框 -->
<Modal
ref="Modal"
:imgadress="imgadress"
v-show="isModalVisible"
statusText="提交成功"
@closeModal="closeModal"
contentText="Index.vue"
:IDList="IDList"
:buttonBackground="red"
sure="確定"
@confirm="confirm"
>
<!-- :payMoney="payMoney"
yuan="元" -->
</Modal>
<button @click="showModel">支付成功模態框</button>
</div>
</template>
<script>
export default {
name: 'Index',
data(){
return{
// 模態框
imgadress:require('./../../assets/img/success.png'),
isModalVisible:false,
show: false,
showToast: false,
thisIndex:0,
green:'green',
blue:'',
red:'',
IDList:[
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
],
payMoney:99,
}
},
methods:{
// 提示模態框
showModel(){
this.isModalVisible = true;
this.blue = this.$refs.Model.blue
this.red = this.$refs.Model.red
},
closeModal(){
this.isModalVisible = false
},
confirm(){
console.log(11111111111);
},
}
}
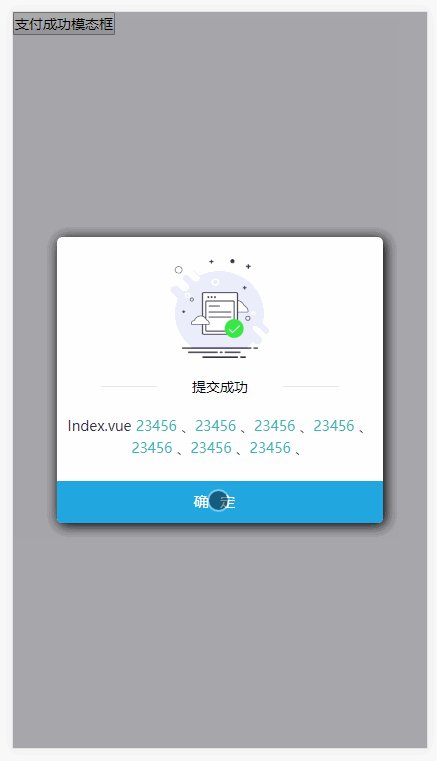
</script>效果如圖

模態框-1.gif
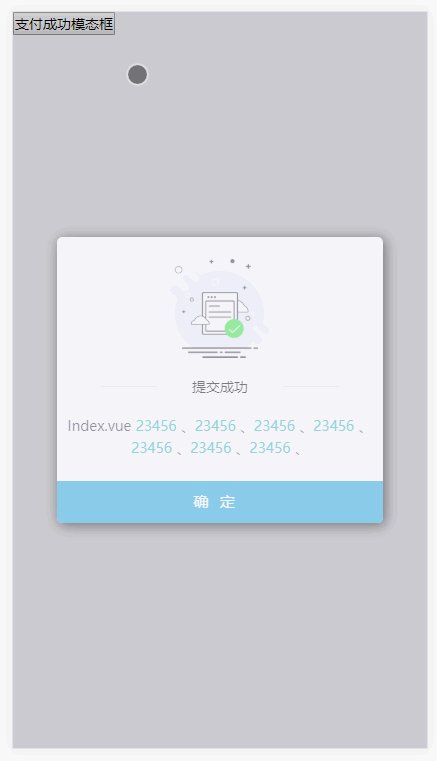
如果只需要一個確定按鈕,只需要在調用的時候,這么寫就好了
<template> <div class="index"> <!-- 提交成功模態框 --> <Modal ref="Modal" :imgadress="imgadress" v-show="isModalVisible" statusText="提交成功" @closeModal="closeModal" contentText="Index.vue" :IDList="IDList" :buttonBackground="blue" @button="closeModal" sure="確定" alert="1" > </Modal> <button @click="showModel">支付成功模態框</button> </div> </template>
如圖

以上是“怎么用VUE寫一個多用模態框組件模版”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。