您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在python中gui編程有很多中選擇,如果是相對簡單的gui的話使用python自帶的tkinter即可,但是由于tkinter沒有詳細的API文檔,要使用起來比較麻煩,而且不夠美觀,如果是要求比較高的gui編程,推薦使用PyQt或者wxpython。
我在這里主要說一下tkinter中3種布局方式中的grid布局,在之前寫個比較簡單的軟件的時候遇到了寫問題,在此記錄下來。
1. grid中的一些參數:需要聲明的是,行列大小由該列/行中最大組件大小所決定!!
column: 對應的放置的所在的列序號 columnspan: 表示該組件需要橫跨多少列 row: 對應的放置的所在的行序號 rowspan: 表示組件需要橫跨多少行 ipadx: 需要注意,這個參數表示x方向的內部填充,即以內部顏色為標準向左右方向擴展 ipady: 同上 padx: 這個是表示x方向的外部填充 pady: 同上
例子如下:
import tkinter as tk
windows = tk.Tk()
windows.geometry('500x500') ## 規定窗口大小500*500像素
windows.resizable(False, False) ## 規定窗口不可縮放
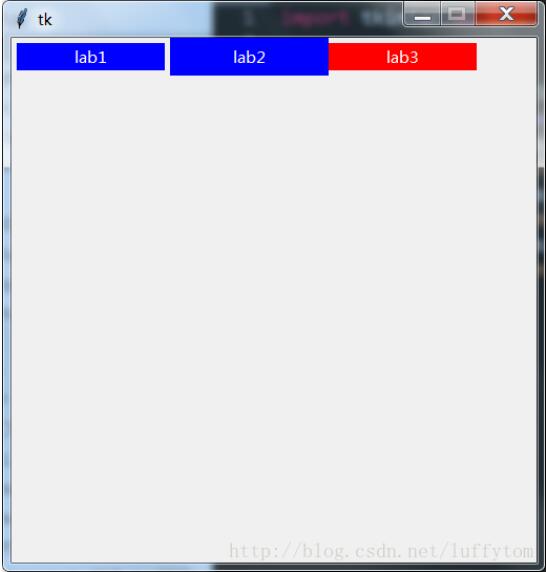
lab1 = tk.Label(windows, text='lab1', height=1, width=15, bg='blue', fg='white')
lab1.grid(row=0, column=0, padx=5, pady=5)
lab2 = tk.Label(windows, text='lab2', height=1, width=15, bg='blue', fg='white')
lab2.grid(row=0, column=1, ipadx=5, ipady=5)
lab3 = tk.Label(windows, text='lab3', height=1, width=15, bg='red', fg='white')
lab3.grid(row=0, column=2)
windows.mainloop()

圖片中lab1附近白色的部分就是外部填充的,根據外部顏色來向外擴展;lab2中明顯藍色變大,是內部填充,根據內部顏色向外擴展, 而lab3之所以看上去和lab1相同是因為第一行(row=0)的大小已經被lab1擴展了5個像素,所以lab3想當與一個小盒子放在大盒子里居中放置,看上去和lab1相同。
2. tkinter中Text的動態顯示問題:
tkinter中的Text組件能夠顯示文本,我在做自然語言處理相關軟件時經常用到,在這我之前遇到如何動態顯示輸出的情況。我的解決方法是使用Text組件的update()方法,因為窗口的刷新需要事件的觸發才能刷新,而文本的動態刷新我們只需要把Text對象保存,每次需要插入文本時使用如下的方式來及時更新:
## 格式化輸出的字符串
textvar = "Step:%3d,Train_loss:%9g,Train_accuracy: %g" %(itr, loss_train, accuracy_train)
## 插入對應的Text對象中
tebox.insert('insert', textvar+'\n')
插入后及時的更新
tebox.update()
當然,可以使用多線程技術保證windows的mainloop()方法能夠一直等待事件的發生,而令一條線程工作的同時實時更新Text組件。

以上這篇Python tkinter的grid布局及Text動態顯示方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。