溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.ctrl1是父級控制器,ctrl2和ctrl3都是ctrl1的子級控制器,
2.父級ctrl1中name值的改變會影響ctrl2和ctrl3中name值的改變,
3.但是ctrl2有自己的name輸入傳的值,不會影響ctrl1和ctrl3,這就是繼承隔離,
4.ctrl3無name賦值就繼承父級ctrl1中的name的值。
一、繼承隔離的情況
<div ng-app="module">
<div ng-controller="ctrl1">
{{name}}<input type="text" ng-model="name">
<div ng-controller="ctrl2">
{{name}}<input type="text" ng-model="name">
</div>
<div ng-controller="ctrl3">
{{name}}
</div>
</div>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl1', ['$scope', function ($scope) {
$scope.name = '泠泠在路上'
}]);
m.controller('ctrl2', ['$scope', function ($scope) {
}]);
m.controller('ctrl3', ['$scope', function ($scope) {
}]);
</script>
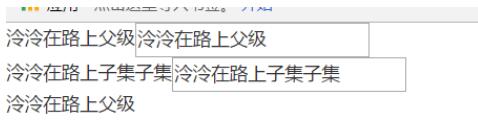
運行結果:

二、繼承但不隔離
在ctrl2中改變name的值,既影響自己的值,也影響父級的值。
代碼:
<div ng-app="module">
<div ng-controller="ctrl1">
{{data.name}}<input type="text" ng-model="data.name">
<div ng-controller="ctrl2">
{{data.name}}<input type="text" ng-model="data.name">
</div>
<div ng-controller="ctrl3">
{{data.name}}
</div>
</div>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl1', ['$scope', function ($scope) {
/* 定義對象*/
$scope.data={name:'泠泠在路上'}
}]);
m.controller('ctrl2', ['$scope', function ($scope) {
}]);
m.controller('ctrl3', ['$scope', function ($scope) {
}]);
</script>
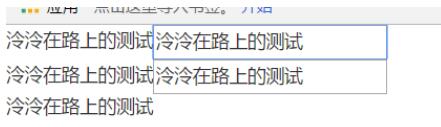
運行結果:

以上這篇對angularJs中controller控制器scope父子集作用域的實例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。