溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用angularJs自定義過濾器怎么實現手機號信息隱藏,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
如下所示:
<div ng-app="module" ng-controller="ctrl">
<table border="1" width="600">
<tr>
<td>編號</td>
<td>姓名</td>
<td>手機號</td>
</tr>
<tr ng-repeat="(k,v) in data">
<td>{{v.id}}</td>
<td>{{v.name}}</td>
<td>{{v.mobile|truncate:4}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
/*自定義過濾器truncate*/
m.filter('truncate',function(){
return function(mobile,len){
len = len?len:3;
return mobile.substr(0,11-len)+new String('*').repeat(len);
}
});
m.controller('ctrl', ['$scope', '$filter', function ($scope, $filter) {
$scope.data = [
{id: 1, name: '張三', mobile: '14567654445'},
{id: 2, name: '李四', mobile: '13910959565'},
{id: 3, name: '王五', mobile: '13232343425'},
];
}]);
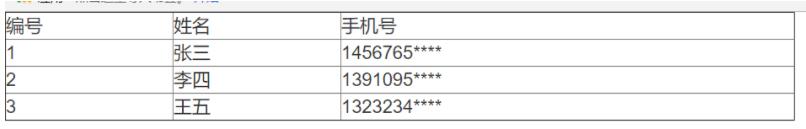
</script>效果圖:

關于使用angularJs自定義過濾器怎么實現手機號信息隱藏就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。