您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、學習 vue 面臨的問題
最近想學一門前端技術防身,看到博客園中寫 vue 的多,那就 vue 吧。都說 vue 的官方教程寫得好,所以我就從官方教程開始學習。官方教程說“Vue (讀音 /vjuː/,類似于 view) 是一套用于構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。”但是這個概念是個什么鬼?還是讓人一頭霧水嘛。而且我一開始也沒有搞清楚 vue 的定位,只知道它是一個前端庫,但是確實不知道它的優勢是什么,還以為它是一個學會就能一勞永逸的萬能的框架呢。官方教程一開始就講怎么綁定頁面上的元素和 JavaScript 中的數據,而且是雙向綁定,自動更新,功能確實很強大。但是遲遲沒有講怎么和服務器端進行交互,怎么獲取服務器端的數據。(后來經過反復閱讀教程,才發現其實它一開始就說了“Vue 的核心庫只關注視圖層”,是我自己忽略了。)
二、最簡單的前后段交互示例
吹再多的口水,也不如一個能運行的示例來得實在。這個例子也是從 vue 的官方教程中抄來的。首先,先建立一個 index.html 文件,編輯其內容,如下:
<!DOCTYPE html> <html> <head> <title>My first Vue app</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script> </head> <body> <div id="watch-example"> <p> Ask a yes/no question: <input v-model="question"> </p> <p>{{ answer }}</p> </div> <script> var watchExampleVM = new Vue({ el: '#watch-example', data: { question: '', answer: 'I cannot give you an answer until you ask a question!' }, watch: { // 如果 question 發生改變,這個函數就會運行 question: function (newQuestion, oldQuestion) { this.answer = 'Waiting for you to stop typing...' this.debouncedGetAnswer() } }, created: function () { // `_.debounce` 是一個通過 Lodash 限制操作頻率的函數。 // 在這個例子中,我們希望限制訪問 yesno.wtf/api 的頻率 // AJAX 請求直到用戶輸入完畢才會發出。想要了解更多關于 // `_.debounce` 函數 (及其近親 `_.throttle`) 的知識, // 請參考:https://lodash.com/docs#debounce this.debouncedGetAnswer = _.debounce(this.getAnswer, 500) }, methods: { getAnswer: function () { if (this.question.indexOf('?') === -1) { this.answer = 'Questions usually contain a question mark. ;-)' return } this.answer = 'Thinking...' var vm = this axios.get('https://yesno.wtf/api') .then(function (response) { vm.answer = _.capitalize(response.data.answer) }) .catch(function (error) { vm.answer = 'Error! Could not reach the API. ' + error }) } } }) </script> </body> </html>
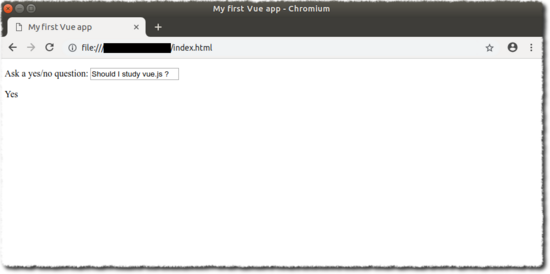
然后使用 chromium 瀏覽器打開這個文件。下面是運行效果:

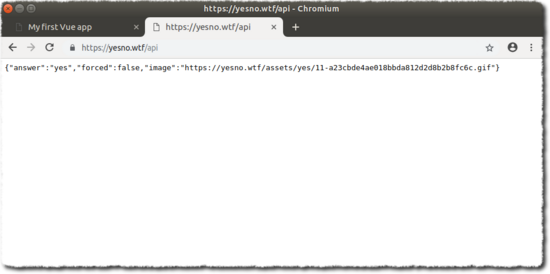
這里訪問的后端是 https://yesno.wtf/api ,它傳回的數據時 json 格式的,如果直接訪問它,得到的結果如下:

https://yesno.wtf 這是一個神奇的網站,當你對某件事拿不定注意,需要別人推你一把時,可以訪問它,它會隨機返回一個 gif 動畫,點頭表示 yes,搖頭表示 no,幫你做這個艱難的決定。直接訪問 https://yesno.wtf ,注意在地址欄中不帶 api 字樣,可以得到這樣的結果:

三、從這個示例,我學到了什么
首先,解答了我前面的疑惑,那就是怎么和后端交互。在這個示例中,它使用 axios 庫從 https://yesno.wtf/api 獲取數據。同時,在這個例子中,它還使用 lodash 限制刷新頻率。
其次,這個示例只有一個 html 文件,在這個文件中,使用
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
引入需要的 vue.js、 axios.js 和 lodash.js,不需要下載安裝一些有的沒的東西,不需要學習在服務器端運行 JavaScript 的任何知識。本來嘛,我是準備學 .netcore 的,再讓我學個 nodejs 我也覺得不科學嘛。
最后,我知道了學習 vue 不是單純學習 vue,還要學習 axios.js 和服務器交互,真的要寫個產品,還少不了漂亮的 UI 界面啥的,所以還要學習和 vue 配套的 UI 框架,看來學習的路還很長。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。