您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue中scss、sass和scss三者的區別是什么?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1. 安裝依賴:npm install node-sass sass-loader -D
2. webpack.base.conf.js文件
module: {
{ //手動添加這一條,相當于是編譯識別sass!
test: /\.scss$/,
loaders: ["style", "css", "sass"]}
}3. 在.vue文件中使用
<style scoped lang="scss">
.box{
width: 100%; :hover{ color: red; }
}
</style>下面看下sass與scss的區別
用了很久css預編譯器,但是一直不太清楚到底用的sass還是scss,直到有天被問住了有點尷尬,找了個教程擼了遍==。。。
1.異同:簡言之可以理解scss是sass的一個升級版本,完全兼容sass之前的功能,又有了些新增能力。語法形式上有些許不同,最主要的就是sass是靠縮進表示嵌套關系,scss是花括號
//sass 太費眼了
.father
width:100px;
.son
width:50px;
//scss 適合我這種眼瘸手殘患者
.father{
width:100px;
.son{
width:50px;
}
}2 .scss功能很強大的樣子,能做運算、寫函數啥的,但是我只是作為語法糖用而已,只看了些基礎功能
我個人常用的功能有:
嵌套
變量 $color : #111111;
混入 @mixin
繼承 @extend
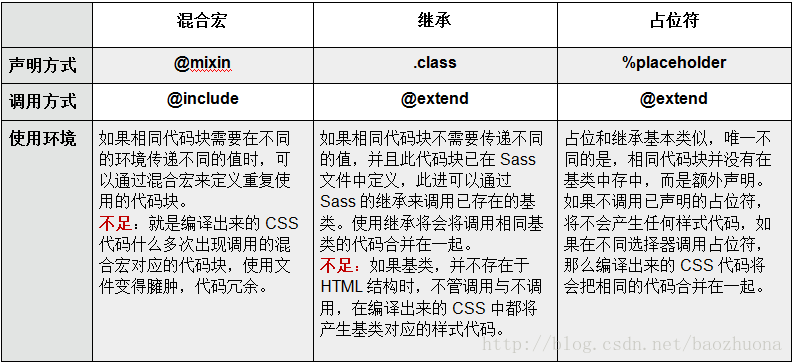
3.一個關于@mixin、@extend、%placeholder的適用場景總結
mixin 可以傳變量
extend 不可以傳變量,相同樣式直接繼承,不會造成代碼冗余;基類未被繼承時,也會被編譯成css代碼
placeholder 基類未被繼承時不會被編譯成css代碼
總結:

關于vue中scss、sass和scss三者的區別是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。