您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近項目需要批量上傳附件,查了下資料,網上很多但看著一臉懵,只貼部分代碼,介紹也不詳細,這里記錄一下自己的采坑與多種實現,以免以后忘記。
這里先介紹下FormData對象,以下內容摘自地址
XMLHttpRequest Level 2添加了一個新的接口FormData.利用FormData對象,我們可以通過JavaScript用一些鍵值對來模擬一系列表單控件,我們還可以使用XMLHttpRequest的send()方法來異步的提交這個"表單".比起普通的ajax,使用FormData的最大優點就是我們可以異步上傳一個二進制文件.
在我的自定義input文件上傳樣式里就已經實現里單文件上傳,并且實現了自定義input樣式;如果構造FormData對象是傳入表單js對象,formData會自動注入表單里的值;如果是new一個空對象,然后手動append的表單類型為file時要注意:這里append進去的是File對象,而不是FileList對象
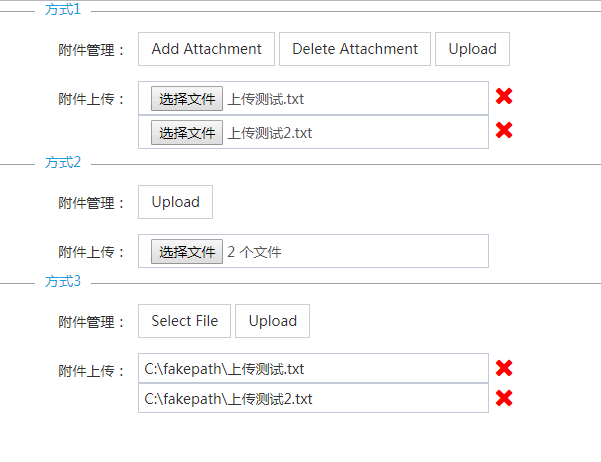
先看一下大概效果:

controller有兩種方法:三種方式調的都是用一個接口
/**
* 批量上傳
*/
@PostMapping("upload")
public ResultModel<List<AttachmentVo>> upload(HttpServletRequest request, @RequestParam("applyId") String applyId){
List<MultipartFile> multipartFileList = ((MultipartHttpServletRequest) request).getFiles("attachment");
System.out.println(multipartFileList.size());
System.out.println(applyId);
return null;
}
/**
* 批量上傳2 (推薦使用)
*/
@PostMapping("upload2")
public ResultModel<List<AttachmentVo>> upload2(MultipartFile[] attachment,@RequestParam("applyId") String applyId){
System.out.println(attachment.length);
System.out.println(applyId);
return null;
}
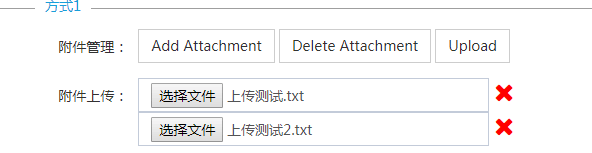
方式1
點擊Add,追加一個input,點擊Delete,刪除一個input,點擊叉號也可以刪除對應的input,需要單獨為每個input選擇文件
效果

html
<form id="attachments" enctype="multipart/form-data" class="form-horizontal nice-validator n-yellow" novalidate="novalidate"> <div class='form-body'> <div class='form-group'> <label class="control-label col-md-1">附件管理:</label> <div class="col-md-4"> <button id="attachmentAddBtn" type="button" class="btn btn-default">Add Attachment</button> <button id="attachmentDeleteBtn" type="button" class="btn btn-default">Delete Attachment</button> <button id="attachmentUploadBtn" type="button" class="btn btn-default">Upload</button> </div> </div> <div class='form-group'> <label class="control-label col-md-1">附件上傳:</label> <div id="attachmentInputs" class="col-md-3"> </div> </div> </div> </form>
js
//attachment-remove
$("#attachmentInputs").on("click", ".attachment-remove", function (even) {
$(this).prev().remove();//刪除上一個兄弟節點
$(this).remove();//刪除自己
});
//add but
$("#attachmentAddBtn").click(function (even) {
//name值一樣就可以
$("#attachmentInputs").append("<input name=\"attachment\" type=\"file\" class=\"form-control input-attachment\"/><i class=\"fa fa-times attachment-remove\"></i>");
});
//delete
$("#attachmentDeleteBtn").click(function (even) {
var files = $("#attachmentInputs input[type='file']");
files.each(function (index, element) {
//從最下面開始刪除,至少保留一個
if (!(index === 0) && index === (files.length - 1)) {
$(element).next().remove();
$(element).remove();
}
});
});
//upload
$("#attachmentUploadBtn").click(function (even) {
//1、通過HTML表單創建FormData對象 自動注入
// var formData = new FormData($("#attachments")[0]);
//2、從零開始創建FormData對象 手動注入
var formData = new FormData();
//注入 name=file
var files = $("#attachmentInputs input[type='file']");
for (var i = 0; i < files.length; i++) {
//注意:這里append進去的是File對象,而不是FileList對象
formData.append("attachment", files[i].files[0]);
}
//注入name=text
formData.append("applyId", "123456");
console.log(formData.getAll("attachment"));
//執行上傳
$.ajax({
url: ctx + "/attachment/upload2",
type: "post",
data: formData,
processData: false,
contentType: false,
success: function (data) {
},
error: function (e) {
}
});
});
//add one input
$("#attachmentAddBtn").click();
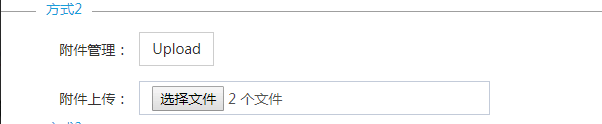
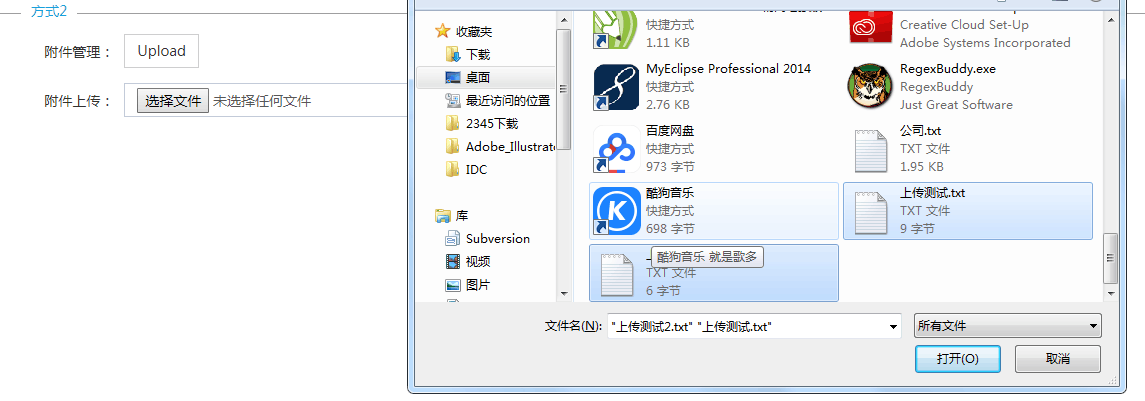
方式2
第二種方式只有一個input,用的是multiple="multiple"屬性,可以再彈窗里選擇多個文件提交,如果再加工一下,也做成第三種一樣,展示出文件名,同時可以刪除對應的文件
效果


html
<form id="attachments2" enctype="multipart/form-data" class="form-horizontal" novalidate="novalidate"> <div class='form-body'> <div class='form-group'> <label class="control-label col-md-1">附件管理:</label> <div class="col-md-4"> <button id="attachmentUploadBtn2" type="button" class="btn btn-default">Upload</button> </div> </div> <div class='form-group'> <label class="control-label col-md-1">附件上傳:</label> <div id="attachmentInputs2" class="col-md-3"> <input name="attachment" type="file" class="form-control input-attachment" multiple="multiple"/> </div> </div> </div> </form>
js
//upload2
$("#attachmentUploadBtn2").click(function (even) {
//1、通過HTML表單創建FormData對象 自動注入
// var formData = new FormData($("#attachments2")[0]);
//2、從零開始創建FormData對象 手動注入
var formData = new FormData();
//注入 name=file
var files = $("#attachmentInputs2 input[type='file']");
for (var i = 0; i < files[0].files.length; i++) {
formData.append("attachment", files[0].files[i]);
}
//注入name=text
formData.append("applyId", "123456");
console.log(formData.getAll("attachment"));
//執行上傳
$.ajax({
url: ctx + "/attachment/upload2",
type: "post",
data: formData,
processData: false,
contentType: false,
success: function (data) {
},
error: function (e) {
}
});
});
方式3
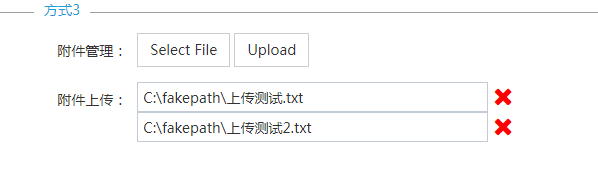
定義了一個隱藏的input,并將Select File按鈕的click與input的click對等,點擊按鈕相當于點擊input,彈出選擇文件對話框,監聽了input的change事件,將選擇的file對象push到全局數組變量attachmentArray中,點擊Upload時再遍歷注入到formData中
效果

html
<form id="attachments3" enctype="multipart/form-data" class="form-horizontal" novalidate="novalidate"> <div class='form-body'> <div class='form-group'> <label class="control-label col-md-1">附件管理:</label> <div class="col-md-4"> <button id="selectFile" type="button" class="btn btn-default">Select File</button> <button id="attachmentUploadBtn3" type="button" class="btn btn-default">Upload</button> </div> </div> <div class='form-group'> <label class="control-label col-md-1">附件上傳:</label> <input id="attachmentInputs3" type="file" /> <div id="attachmentText3" class="col-md-3"> </div> </div> </div> </form>
js
//存放file對象
var attachmentArray = [];
//attachment-remove
$("#attachmentText3").on("click", ".attachment-remove", function (even) {
//刪除attachmentArray數據
attachmentArray.splice($(this).data("index"), 1);
//刪除html對象
$(this).prev().prev().remove();
$(this).prev().remove();
$(this).remove();
});
//Select File
$("#selectFile").click(function (even) {
// 獲取input
$("#attachmentInputs3").click();
});
//input change
$("#attachmentInputs3").change(function (even) {
// 獲取input
var fileName = $(this).val();
var file = $(this)[0].files[0];
//是否選擇了文件
if (fileName) {
attachmentArray.push(file);
$("#attachmentText3").append("<div><p class='attachment-text-p'>" + fileName + "</p><i data-index='" + (attachmentArray.length - 1) + "' class=\"fa fa-times attachment-remove\"></i></div>")
}
});
//upload3
$("#attachmentUploadBtn3").click(function (even) {
//這里只能手動注入
var formData = new FormData();
//遍歷數據,手動注入formData
for (var i = 0; i < attachmentArray.length; i++) {
formData.append("attachment", attachmentArray[i]);
}
formData.append("applyId", "123456");
console.log(formData.getAll("attachment"));
//執行上傳
$.ajax({
url: ctx + "/attachment/upload",
type: "post",
data: formData,
processData: false,
contentType: false,
success: function (data) {
},
error: function (e) {
}
});
});
最后看一下file數據、請求頭、還有振奮人心的后臺成功接參圖
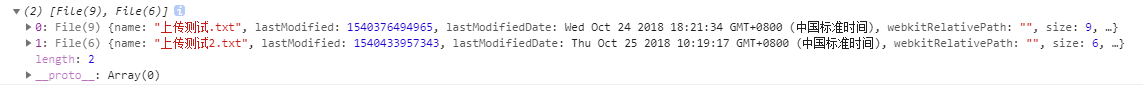
file數據

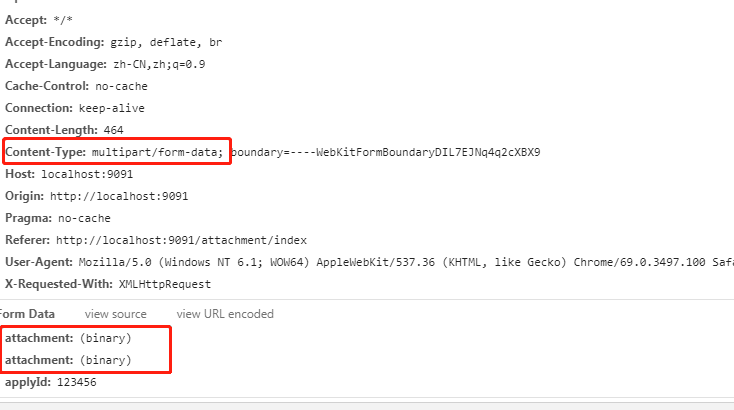
請求頭

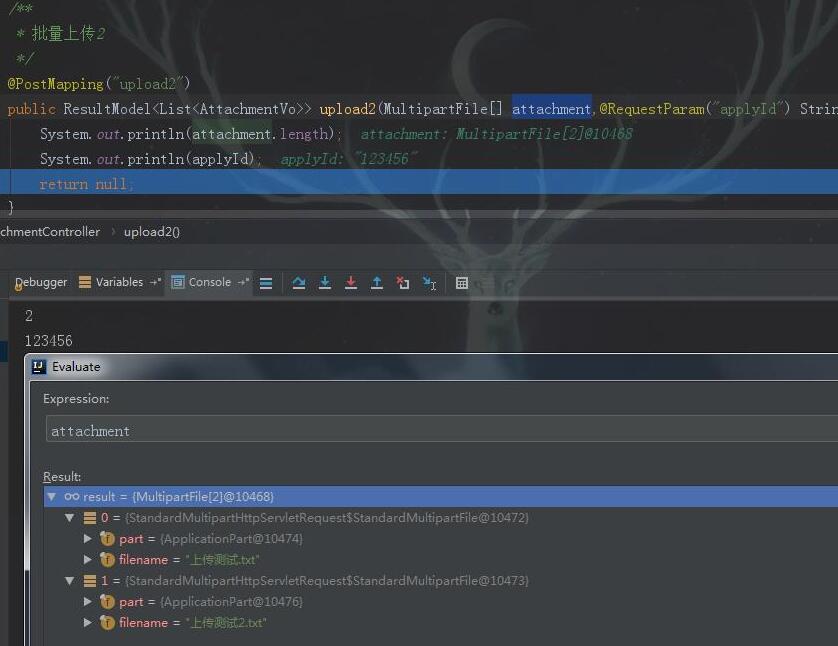
成功接參

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。