溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了小程序實現選擇題的顯示方法,供大家參考,具體內容如下
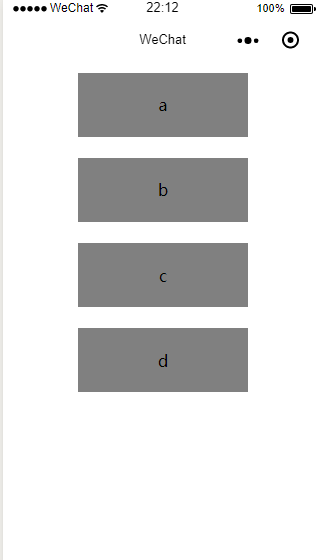
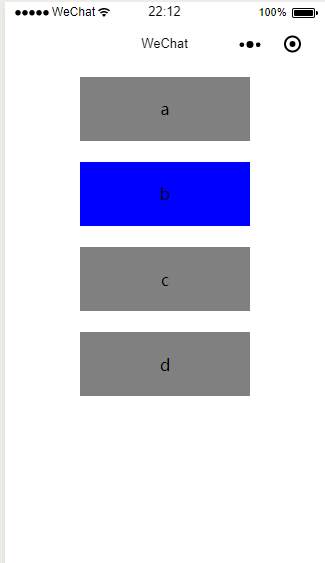
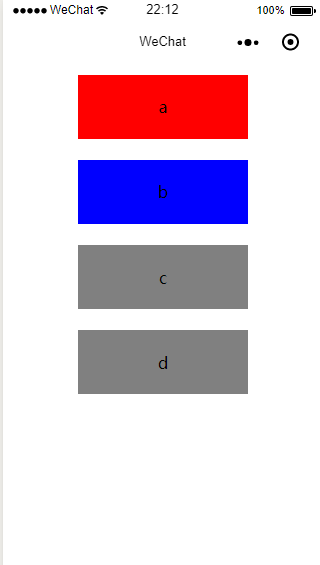
下面是三張效果圖:初始圖,選項正確圖,選項錯誤圖。



wxml代碼:
<view class='selection'>
<view class='{{view1}}' bindtap='view1Click' id='1'>a</view>
<view class='{{view2}}' bindtap='view2Click' id='2'>b</view>
<view class='{{view3}}' bindtap='view3Click' id='3'>c</view>
<view class='{{view4}}' bindtap='view4Click' id='4'>d</view>
</view>
js代碼:
Page({
/**
* 頁面的初始數據
*/
data: {
view1: 'selection1',
view2: 'selection1',
view3: 'selection1',
view4: 'selection1',
// 默認答案為2,后臺會給的
key: 2,
// 選項是否被點擊
isSelect: false
},
view1Click: function(e) {
var select = e.target.id
// 選項沒被選擇時將執行
if (!this.data.isSelect) {
// 將選項設置為“已被選擇”
this.setData({
isSelect: true
})
// 注意!此處必須是'=='而不是'='
if (select == this.data.key) {
this.setData({
view1: 'selection2'
})
} else {
this.setData({
view1: 'selection3'
})
// 將正確選項顯示出來
this.showAnswer(this.data.key)
}
}
},
view2Click: function(e) {
var select = e.target.id
// 選項沒被選擇時將執行
if (!this.data.isSelect) {
this.setData({
isSelect: true
})
// 注意!此處必須是'=='而不是'='
if (select == this.data.key) {
this.setData({
view2: 'selection2'
})
} else {
this.setData({
view2: 'selection3'
})
// 將正確選項顯示出來
this.showAnswer(this.data.key)
}
}
},
view3Click: function(e) {
var select = e.target.id
// 選項沒被選擇時將執行
if (!this.data.isSelect) {
this.setData({
isSelect: true
})
// 注意!此處必須是'=='而不是'='
if (select == this.data.key) {
this.setData({
view3: 'selection2'
})
} else {
this.setData({
view3: 'selection3'
})
// 將正確選項顯示出來
this.showAnswer(this.data.key)
}
}
},
view4Click: function(e) {
var select = e.target.id
// 選項沒被選擇時將執行
if (!this.data.isSelect) {
this.setData({
isSelect: true
})
// 注意!此處必須是'=='而不是'='
if (select == this.data.key) {
this.setData({
view4: 'selection2'
})
} else {
this.setData({
view4: 'selection3'
})
// 將正確選項顯示出來
this.showAnswer(this.data.key)
}
}
},
showAnswer: function(key) {
// 通過swith語句判斷正確答案,從而顯示正確選項
switch (key) {
case 1:
this.setData({
view1: 'selection2'
})
break;
case 2:
this.setData({
view2: 'selection2'
})
break;
case 3:
this.setData({
view3: 'selection2'
})
break;
default:
this.setData({
view4: 'selection2'
})
}
}
})
wxss代碼:
.selection1{
width: 400rpx;
height: 150rpx;
background-color: grey;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.selection2{
width: 400rpx;
height: 150rpx;
background-color: blue;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.selection3{
width: 400rpx;
height: 150rpx;
background-color: red;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.selection{
width: 750rpx;
height: 800rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。