您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Django開發的簡易留言板。分享給大家供大家參考,具體如下:
Django在線留言板小練習
環境
ubuntu16.04 + python3 + django1.11
1、創建項目
django-admin.py startproject message
進入項目message
2、創建APP
python manager.py startapp guestbook
項目結構
.
├── guestbook
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── message
├── __init__.py
├── __pycache__
│ ├── __init__.cpython-35.pyc
│ └── settings.cpython-35.pyc
├── settings.py
├── urls.py
└── wsgi.py4 directories, 14 files
需要做的事:
配置項目setting 、初始化數據庫、配置url 、編寫views 、創建HTML文件
項目配置
打開message/settings.py
設置哪些主機可以訪問,*代表所有主機
ALLOWED_HOSTS = ["*"] INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'guestbook', #剛剛創建的APP,加入到此項目中 ] #數據庫默認用sqlite3,后期可以換成MySQL或者SQL Server等 TIME_ZONE = 'PRC' #時區設置為中國
創建數據庫字段
#encoding: utf-8
from django.db import models
class Message(models.Model):
username=models.CharField(max_length=256)
title=models.CharField(max_length=512)
content=models.TextField(max_length=256)
publish=models.DateTimeField()
#為了顯示
def __str__(self):
tpl = '<Message:[username={username}, title={title}, content={content}, publish={publish}]>'
return tpl.format(username=self.username, title=self.title, content=self.content, publish=self.publish)
初始化數據庫
# 1. 創建更改的文件 root@python:/online/message# python3 manage.py makemigrations Migrations for 'guestbook': guestbook/migrations/0001_initial.py - Create model Message # 2. 將生成的py文件應用到數據庫 root@python:/online/message# python3 manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, guestbook, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying guestbook.0001_initial... OK Applying sessions.0001_initial... OK
配置url
設置項目message/urls.py
from django.conf.urls import url,include #添加了include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^guestbook/', include('guestbook.urls',namespace='guestbook')), #表示在url地址中所有guestbook的都交給guestbook下面的url來處理,后面的逗號不要省略
]
設置APP的url
如果是初次創建APP,urls.py在APP中一般不存在,創建即可
vim guestbook/urls.py
# 內容如下 from django.conf.urls import url from . import views urlpatterns = [ url(r'^index/',views.index,name='index'), #不要忘了逗號 ]
編寫views
編輯APP中的views.py
from django.shortcuts import render
from django.http import HttpResponseRedirect
from . import models
# Create your views here.
def index(request):
messages = models.Message.objects.all()
return render(request, 'guestbook/index.html', {'messages' : messages})
編寫HTML文件
創建APP/templates/guestbook/index.html目錄及文件
使用bootstrap美化了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>留言板</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" crossorigin="anonymous">
</head>
<body>
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr class="danger">
<th>留言時間</th>
<th>留言者</th>
<th>標題</th>
<th>內容</th>
</tr>
</thead>
<tbody>
{% if messages %}
{% for message in messages %}
<tr class="{% cycle 'active' 'success' 'warning' 'info' %}">
<td>{{ message.publish|date:'Y-m-d H:i:s' }}</td>
<td>{{ message.username }}</td>
<td>{{ message.title }}</td>
<td>{{ message.content }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="4">無數據</td>
</tr>
{% endif %}
</tbody>
</table>
<a class="btn btn-xs btn-info" href="/guestbook/create/" rel="external nofollow" >去留言</a>
</body>
</html>
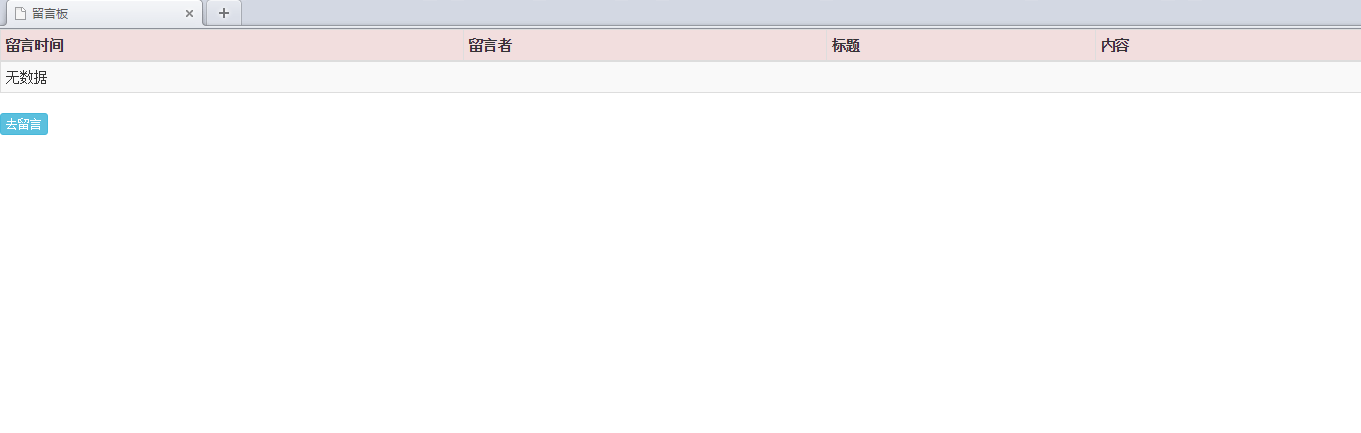
調試index頁面
python manage.py runserver 0.0.0.0:99
打開瀏覽器訪問http://開發機器ip地址:99/guestbook/index/

留言展示頁面成功
創建留言頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>留言</title>
<link rel="stylesheet" rel="external nofollow" rel="external nofollow" crossorigin="anonymous">
</head>
<body>
<!-- 我是注釋 -->
<h4>留言</h4> <!--h2-> h7-->
<!--method: POST /GET -->
<form action="/guestbook/save/" method="POST" novalidate="novalidate">
{% csrf_token %}
<table class="table table-striped table-bordered table-hover table-condensed">
<label>用戶名:</label> <input type="text" name="username" placeholder="用戶名" /> <br /><br />
<label>標 題:</label> <input type="text" name="title" placeholder="標題" /><br /><br />
<label>內 容:</label> <textarea name="content" placeholder="內容"> </textarea><br /><br />
</table>
<input class="btn btn-success" type="submit" value="留言"/>
</form>
</body>
</html>
配置APP下的url
vim guestbook/urls.py
urlpatterns = [ url(r'^index/',views.index,name='index'), #不要忘了逗號 url(r'^create/$', views.create, name='create'), url(r'^save/$', views.save, name='save'), ]
編輯views.py
#先導入時間模塊
import datetime
#添加create、save
def create(request):
return render(request, 'guestbook/create.html')
def save(request):
username = request.POST.get("username")
title = request.POST.get("title")
content = request.POST.get("content")
publish = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
message = models.Message(title=title, content=content, username=username, publish=publish)
message.save()
return HttpResponseRedirect('/guestbook/index/')
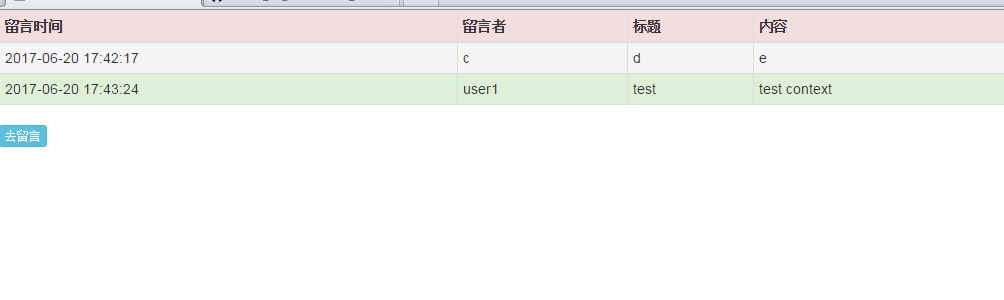
OK,再次運行,enjoy it!

希望本文所述對大家基于Django框架的Python程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。