您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
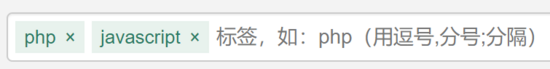
很多網站發帖的時候標簽輸入框看起來像是在 <input> 元素中直接顯示標簽. 比如這種


一開始以為是把 <span> 放在 <input> 中, 看了下 Stack Overflow 和 SegmentFault 的實現方式, 原來是用一個 <div> 把 <span> 和 <input> 包起來, 然后讓 <div> 模仿出輸入框的樣式. 再給 <div> 加上eventListensor, 點擊 <div> 時, 使 <input> 獲得焦點.
StackBlitz 上的 Demo
在 Angular 中的實現
將各個tag用 <span> 顯示, 在同一行放一個 <input> 用來輸入新的標簽, 然后用一個 <div> 將它們包起來
<div>
<span *ngFor="let tag of tags">{{tag}}</span>
<input type="text">
</div>
之后給 <div> 加上一個事件監聽器, 點擊 <div> 的時候, 激活 <input> . 為了能夠獲取 <input> 元素, 使用 Angular的 Template reference variables 來命名 <input> .
<div (click)="focusTagInput()">
<span *ngFor="let tag of tags">{{tag}}</span>
<input #tagInput type="text">
</div>
在component中獲得 <input> 元素
export class EditorComponent {
// 用 @ViewChild 獲得 DOM 元素
@ViewChild('tagInput') tagInputRef: ElementRef;
focusTagInput(): void {
// 讓 input 元素獲得焦點
this.tagInputRef.nativeElement.focus();
}
}
到此基本上整體思路就實現了. 接下來就是完善一下細節. 比如
輸入完一個標簽后, 按逗號或者空格自動將輸入的標簽添加到前面的標簽列表中
給標簽加上一個刪除按鈕
當輸入框是空的時候, 按鍵盤的退格鍵可以刪除標簽列表中最后一個標簽
我們一步一步來.
自動將標簽加入標簽列表
給 <input> 元素添加一個事件監聽, 可以監聽鍵盤按下了哪個鍵. 和鍵盤按鍵有關的事件有 keydown , keypress , keyup .
根據 MDN 上的解釋, keydown 和 keypress 都是在按鍵按下之后觸發, 不同點在于, 所有按鍵都可以觸發 keydown , 而 keypress 只有按下能產生字符的鍵時才觸發, shift , alt 這些按鍵不會觸發 keypress . 而且 keypress 從 DOM L3 之后就棄用了.
keyup 就是松開按鍵的時候觸發.
首先給 <input> 標簽添加事件監聽 (這里用的 keyup , 后面會解釋為什么不用 keydown ).
<input #tagInput type="text" (keyup)="onKeyup($event)">
component 中對接收到的 KeyboardEvent 進行處理
onKeyup(event: KeyboardEvent): void {
// 這里將標簽輸入框作為 FormGroup 中的一個 control
const inputValue: string = this.form.controls.tag.value;
// 檢查鍵盤是否按下了逗號或者空格, 而且得要求
if (event.code === 'Comma' || event.code === 'Space') {
this.addTag(inputValue);
// 將新輸入的標簽加入標簽列表后, 把輸入框清空
this.form.controls.tag.setValue('');
}
}
addTag(tag: string): void {
// 去掉末尾的逗號或者空格
if (tag[tag.length - 1] === ',' || tag[tag.length - 1] === ' ') {
tag = tag.slice(0, -1);
}
// 有可能什么也沒輸入就直接按了逗號或者空格, 如果已經在列表中, 也不添加
// 這里使用了 lodah 的 find
if (tag.length > 0 && !find(this.tags, tag)) {
this.tags.push(tag);
}
}
使用 keyup 而不是 keypress 的原因:
一開始我是用的 keypress , 但是 keypress 觸發的時候, <input> 還沒接收到按鍵的值, 所以就會出現標簽添加到列表, 并且清空輸入框后, 輸入框才接收到按下的逗號, 于是剛剛清空的輸入框中就出現了一個逗號.
keyup 是在釋放按鍵之后才觸發, 此時輸入框已經接收到按下的逗號的值, 再清空輸入框的時候就能把逗號一起清除掉
給標簽加上一個刪除按鈕
就在每個標簽旁邊添加一個叉號 × , 點擊的時候, 把標簽從列表中移除就行了
<div (click)="focusTagInput()">
<span *ngFor="let tag of tags">
{{tag}}
<span (click)="removeTag(tag)">×</span>
</span>
<input #tagInput type="text" (keyup)="onKeyup($event)">
</div>
removeTag(tag: string): void {
this.tags.splice(-1);
}
按下退格鍵刪除最后一個標簽
不需要給DOM添加別的事件監聽, 只需要對component中的方法稍加修改即可
onKeyUp(event: KeyboardEvent): void {
const inputValue: string = this.form.controls.tag.value;
// 按下退格鍵, 且輸入框是空的時候, 刪除最后一個標簽
if (event.code === 'Backspace' && !inputValue) {
this.removeTag();
return;
} else {
if (event.code === 'Comma' || event.code === 'Space') {
this.addTag(inputValue);
this.form.controls.tag.setValue('');
}
}
}
// 修改參數為可選參數, 當沒有參數時, 刪除列表中最后一個,
// 有參數時, 刪除傳入的標簽
removeTag(tag?: string): void {
if (!!tag) {
// 這里使用了 lodash 的 pull
pull(this.tags, tag);
} else {
this.tags.splice(-1);
}
}
接下來就是調整樣式了. 就略過了
不足之處
總結
以上所述是小編給大家介紹的Angular 實現輸入框中顯示文章標簽的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。