您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
先來一波預覽圖。
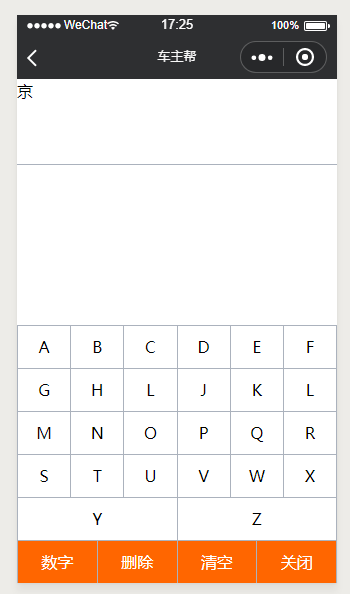
預覽圖片一:

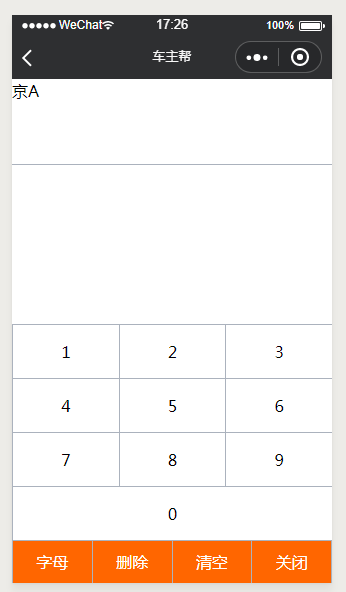
預覽圖二:

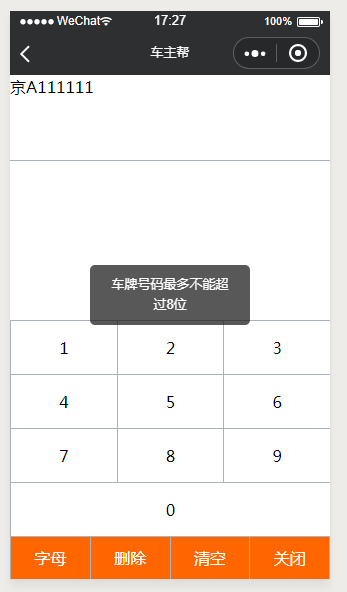
預覽圖三:

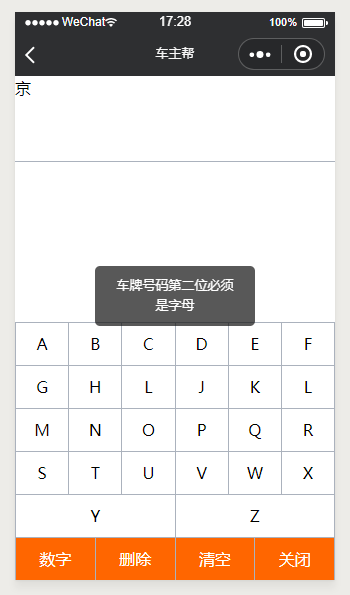
預覽圖四:

預覽圖五:

大概的效果就和原來圖差不多。
思路解析:車牌號碼由31位漢字,26位字母,10位數字組成的,開頭第一位由省份簡稱的漢字,第二位字母根據省份下的城市或地區區分,最后的五位或者六位,是有字母和數字組成的,共有七位的車牌號碼和八位的車牌號碼,(注:其中的八位數的車牌號碼為能源車的車牌號碼。)
大概的邏輯思維,不包含代碼獲取值什么的或者驗證其他的說明,詳細看代碼片段。
第一,原型的設計思路:先設計好模擬鍵盤的大概架構,樣式。這里的分為三個不同的模擬鍵盤結構合在一起,分部為漢字,字母,數字,其樣式統一;
第二:數據的交互思路:對需要的數據綁定或者修改填充等,如何獲取,通過什么方式獲取,再怎么反饋出來,需要搭建好數據的來回交互傳遞的大概模型;
第三,交互的體驗思路:觸發或者在輸入框點擊輸入的時候,啟動模擬鍵盤,先用漢字選擇,其次是字母,最后由字母和數字混合,對三個架構先進行需求排序的理清;
第四,功能的操作思路:模擬鍵盤的功能性按鈕,比如數字與字母之間的的切換,刪除最后一位數據,清空全部數據和狀態,關閉的結束等操作等體驗。
第五:輸入判斷的思路:判斷車牌號碼輸入的位數,第一位和第二位分部是什么,字母與數字的切換的判斷。刪除到第幾位需要在什么樣的狀態輸入下等。
大概就這這些樣子了,能寫怎么多字,感覺都超綱了,如果有錯的地方,還望留言指正。
最后是源碼:
wxml:
<view class='page wrapper'>
<view class="weui-cell__bd">
<view bindtap='LicensePlateNumber' class='LicensePlateNumber'>
<input value='{{LicensePlateNumber}}' disabled='true' placeholder='請選擇'></input>
</view>
</view>
<view>
<view class='licensePlateShow' hidden='{{licensePlateShowHidden}}'>
<!-- 遮罩層 -->
<view class='licensePlate_Bg' bindtap='licensePlate_close'>
</view>
<!-- 省份 -->
<view class='licensePlate_provinces_Box' hidden='{{licensePlate_provinces_Box}}'>
<view class='licensePlate_provincesTist' wx:for='{{licensePlate_provinces}}' bindtap='licensePlate_provinces' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view>
<view class='licensePlate_but' bindtap='licensePlate_close'>關閉</view>
</view>
<!-- 字母 -->
<view class='licensePlate_letter_Box' hidden='{{licensePlate_letter_Box}}'>
<view class='licensePlate_letterTist' wx:for='{{licensePlate_letter}}' bindtap='licensePlate_letter' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view>
<view class='licensePlate_letterTist_but'>
<view class='licensePlate_but' bindtap='licensePlate_switchDigital'>數字</view>
<view class='licensePlate_but' bindtap='licensePlate_delete'>刪除</view>
<view class='licensePlate_but' bindtap='licensePlate_empty'>清空</view>
<view class='licensePlate_but' bindtap='licensePlate_close'>關閉</view>
</view>
</view>
<!-- 數字 -->
<view class='licensePlate_digital_Box' hidden='{{licensePlate_digital_Box}}'>
<view class='licensePlate_digitalTist' wx:for='{{licensePlate_digital}}' bindtap='licensePlate_digital' data-licensePlateProvinces='{{item}}' wx:key='index'>{{item}}</view>
<view class='licensePlate_digital_but'>
<view class='licensePlate_but' bindtap='licensePlate_switchLetter'>字母</view>
<view class='licensePlate_but' bindtap='licensePlate_delete'>刪除</view>
<view class='licensePlate_but' bindtap='licensePlate_empty'>清空</view>
<view class='licensePlate_but' bindtap='licensePlate_close'>關閉</view>
</view>
</view>
</view>
</view>
</view>
wxss:
@import "weui.wxss";
page{
min-height:%;
}
.wrapper{
width: rpx;
overflow:hidden;
}
.licensePlateShow{
width: rpx;
min-height: %;
position: absolute;
bottom: ;
}
.licensePlate_Bg{
min-height: %;
width: rpx;
position: absolute;
z-index: ;
overflow: hidden;
}
.licensePlate_provinces_Box{
width: rpx;
background-color: #ddda;
margin: auto;
position: absolute;
bottom: ;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
/* border-top: px solid #abbbd; */
z-index: ;
}
.licensePlate_provincesTist{
flex:%;
height: rpx;
line-height: rpx;
margin: auto;
text-align: center;
background-color:#ffffff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_provincesTist:nth-child(n){
border-right: px solid #abbbd;
}
.licensePlate_letter_Box{
width: rpx;
background-color: #ddda;
margin: auto;
position: absolute;
bottom: ;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
/* border-top: px solid #abbbd; */
z-index: ;
}
.licensePlate_letterTist{
flex:%;
height: rpx;
line-height: rpx;
margin: auto;
text-align: center;
background-color:#ffffff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_letterTist:nth-child(n){
border-right: px solid #abbbd;
}
.licensePlate_letterTist:nth-child(){
border-right: px solid #abbbd;
}
.licensePlate_letterTist_but{
width: rpx;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.licensePlate_digital_Box{
width: rpx;
background-color: #ddda;
margin: auto;
position: absolute;
bottom: ;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
/* border-top: px solid #abbbd; */
z-index: ;
}
.licensePlate_digitalTist{
flex:%;
height: rpx;
line-height: rpx;
margin: auto;
text-align: center;
background-color:#ffffff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_digital_but{
width: rpx;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.licensePlate_but{
flex: ;
height: rpx;
line-height: rpx;
text-align: center;
color: #ffffff;
background-color:#ff;
border-top: px solid #abbbd;
border-left: px solid #abbbd;
}
.licensePlate_but:last-child{
border-right: px solid #abbbd;
}
.LicensePlateNumber{
width: rpx;
height: rpx;
border-bottom: rpx solid #abbbd
}
js:
Page({
data: {
licensePlateShowHidden:true,
licensePlate_provinces_Box:true,
licensePlate_letter_Box: true,
licensePlate_digital_Box: true,
licensePlate_provinces: [
"京", "滬", "浙", "蘇", "粵", "魯",
"晉", "冀", "豫", "川", "渝", "遼",
"吉", "黑", "皖", "鄂", "津", "貴",
"云", "桂", "瓊", "青", "新", "藏",
"蒙", "寧", "甘", "陜", "閩", "贛",
"湘"
],
licensePlate_letter: [
"A", "B", "C", "D", "E", "F",
"G", "H", "L", "J", "K", "L",
"M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X",
"Y", "Z"
],
licensePlate_digital: [
"", "", "",
"", "", "",
"", "", "",
""
],
LicensePlateNumber:'',
},
// 顯示模擬鍵盤
LicensePlateNumber:function(){
var that = this;
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
console.log(LicensePlateNumber, LicensePlateNumberLen)
if (LicensePlateNumberLen == ){
this.setData({
licensePlateShowHidden: false,
licensePlate_provinces_Box: false,
})
} else if (LicensePlateNumberLen == ){
this.setData({
licensePlateShowHidden: false,
licensePlate_letter_Box: false,
})
}else{
this.setData({
licensePlateShowHidden: false,
licensePlate_digital_Box: false,
})
}
},
// 切換成字母
licensePlate_switchLetter:function(){
this.setData({
licensePlate_provinces_Box:true,
licensePlate_letter_Box:false,
licensePlate_digital_Box: true,
})
},
// 切換成數字
licensePlate_switchDigital: function () {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
if (LicensePlateNumberLen == ){
wx.showToast({
title: '車牌號碼第二位必須是字母',
icon: 'none',
duration: ,
})
}else{
this.setData({
licensePlate_provinces_Box: true,
licensePlate_letter_Box: true,
licensePlate_digital_Box: false,
})
}
},
// 刪除
licensePlate_delete: function (e) {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
var LicensePlateNumberDelete = LicensePlateNumber.split('');
var NewLicensePlateNumber = LicensePlateNumberDelete.join('').slice(,-)
if (LicensePlateNumberDelete.slice(,-).length == ){
this.setData({
licensePlate_provinces_Box: true,
licensePlate_letter_Box: false,
licensePlate_digital_Box: true,
})
} else if (LicensePlateNumberLen == || LicensePlateNumber == '' || LicensePlateNumberDelete.slice(, -).length == ){
this.setData({
licensePlate_provinces_Box: false,
licensePlate_letter_Box: true,
licensePlate_digital_Box: true,
})
}
this.setData({
LicensePlateNumber: NewLicensePlateNumber
})
},
// 清空
licensePlate_empty: function (e) {
this.setData({
LicensePlateNumber:'',
licensePlate_provinces_Box: false,
licensePlate_letter_Box: true,
licensePlate_digital_Box: true,
})
},
// 關閉模擬鍵盤
licensePlate_close:function(){
this.setData({
licensePlateShowHidden: true
})
},
// 點擊獲取省份
licensePlate_provinces: function (e) {
this.setData({
LicensePlateNumber: e.target.dataset.licenseplateprovinces,
licensePlate_letter_Box: false,
licensePlate_digital_Box: true,
})
console.log(e.target.dataset.licenseplateprovinces)
},
// 點擊獲取字母
licensePlate_letter: function (e) {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
if (LicensePlateNumberLen != ) {
this.setData({
LicensePlateNumber: LicensePlateNumber + e.target.dataset.licenseplateprovinces
})
console.log(e.target.dataset.licenseplateprovinces)
} else {
wx.showToast({
title: '車牌號碼最多不能超過位',
icon: 'none',
duration: ,
})
}
},
// 點擊獲取數字
licensePlate_digital: function (e) {
var LicensePlateNumber = this.data.LicensePlateNumber;
var LicensePlateNumberLen = LicensePlateNumber.length;
if (LicensePlateNumberLen != ){
this.setData({
LicensePlateNumber: LicensePlateNumber + e.target.dataset.licenseplateprovinces
})
console.log(e.target.dataset.licenseplateprovinces)
}else{
wx.showToast({
title: '車牌號碼最多不能超過位',
icon:'none',
duration:,
})
}
},
})
總結
以上所述是小編給大家介紹的微信小程序車牌號碼模擬鍵盤輸入功能的實現代碼,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。