溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
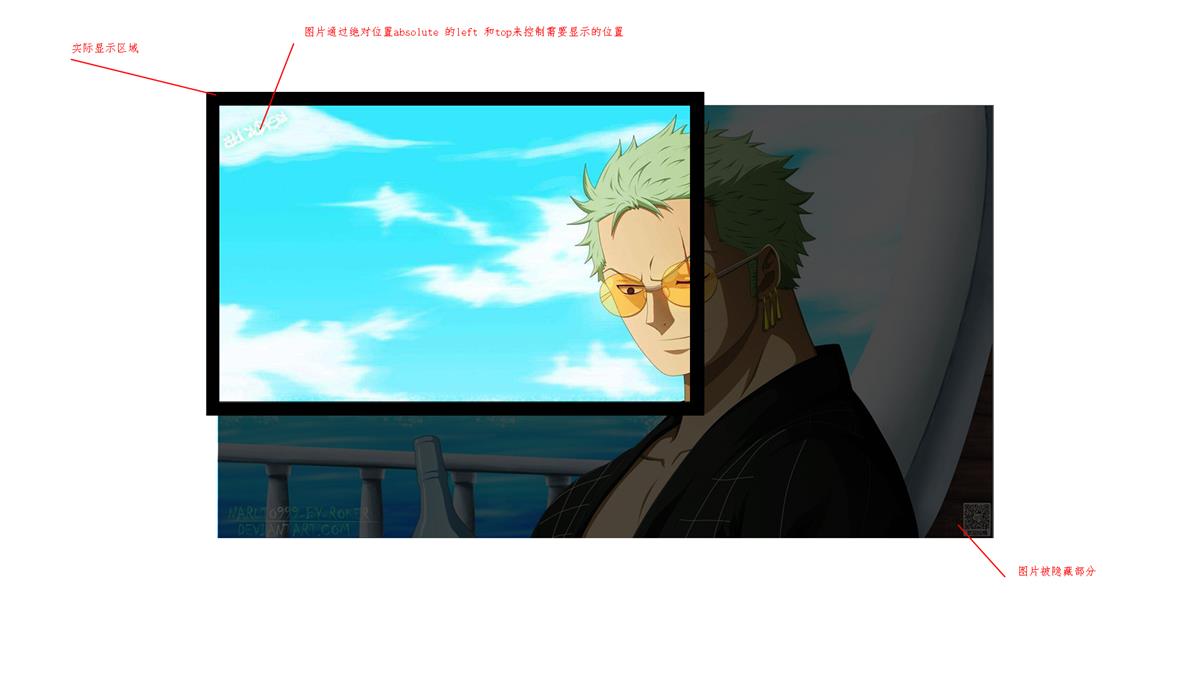
當圖片比要顯示的區域大時,需要將多余的部分隱藏掉,我們可以通過絕對定位來實現,并通過動態修改圖片的left值和top值從而實現圖片的移動。具體實現效果如下圖,如果我們移動的是div 實現思路相仿。

此處需要注意的是
我們在移動圖片時,需要通過draggable="false" 將圖片的 <img src="/static/pano-dev/test/image-2.jpg" draggable="false" />,否則按下鼠標監聽onmousemove事件時監聽不到
然后還需要禁用圖片的選中css
/*禁止元素選中*/ -moz-user-select: none; /*火狐*/ -webkit-user-select: none; /*webkit瀏覽器*/ -ms-user-select: none; /*IE10*/ -khtml-user-select: none; /*早期瀏覽器*/ user-select: none;
Vue 代碼
<style lang="less" scoped>
@import url("./test.less");
</style>
<template>
<div class="page">
<div class="image-move-wapper">
<div class="image-show-box" ref="imageShowBox">
<div class="drag-container" ref="dragContainer" : @mousedown="DragContainerMouseDown">
<div class="drag-image-box">
<img src="/static/pano-dev/test/image-2.jpg" draggable="false" />
<div class="point" @mousedown="PointMouseDown"></div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
dragContainer: {
box: {
w: 0,
h: 0
},
point: {
left: 0,
top: 0
},
newPoint: {
left: 0,
top: 0
}
},
mousePoint: {
x: 0,
y: 0
},
imageShowBox: {
box: {
w: 0,
h: 0
},
dragcheck: {
h: true,
v: true
}
}
};
},
updated() {
let _this = this;
// 確保DOM元素已經渲染成功,然后獲取拖拽容器和顯示區域的大小
_this.$nextTick(function() {
_this.dragContainer.box = {
w: _this.$refs.dragContainer.offsetWidth,
h: _this.$refs.dragContainer.offsetHeight
};
_this.imageShowBox.box = {
w: _this.$refs.imageShowBox.offsetWidth,
h: _this.$refs.imageShowBox.offsetHeight
};
// 判斷是否允許拖拽
_this.imageShowBox.dragcheck = {
h: _this.imageShowBox.box.w > _this.dragContainer.box.w ? false : true,
v: _this.imageShowBox.box.h > _this.dragContainer.box.h ? false : true
};
});
},
methods: {
// 鼠標在拖拽容器中按下時觸發
DragContainerMouseDown(e) {
const _this = this;
// 記錄鼠標點擊時的初始坐標
this.mousePoint = {
x: e.clientX,
y: e.clientY
};
_this.dragContainer.point = _this.dragContainer.newPoint;
document.body.onmousemove = _this.DragContainerMouseMove;
document.onmouseup = _this.DragContainerMouseUp;
return false;
},
// 容器拖拽時觸發
DragContainerMouseMove(e) {
const _this = this;
// 鼠標偏移量 = 初始坐標 - 當前坐標
let dx = e.clientX - _this.mousePoint.x;
let dy = e.clientY - _this.mousePoint.y;
// 獲取拖拽容器移動后的left和top值
if (_this.imageShowBox.dragcheck.h)
var newx = dx > 0 ? Math.min(0, _this.dragContainer.point.left + dx) : Math.max(- _this.dragContainer.box.w + _this.imageShowBox.box.w, _this.dragContainer.point.left + dx );
if (_this.imageShowBox.dragcheck.v)
var newy = dy > 0 ? Math.min(0, _this.dragContainer.point.top + dy) : Math.max(- _this.dragContainer.box.h + _this.imageShowBox.box.h, _this.dragContainer.point.top + dy );
_this.dragContainer.newPoint = {
left: typeof newx != 'undefined' ? newx : _this.dragContainer.point.left,
top: typeof newy != 'undefined' ? newy : _this.dragContainer.point.top
};
console.log(_this.dragContainer.newPoint);
return false;
},
// 移動完成 取消onmousemove和onmouseup事件
DragContainerMouseUp(e) {
document.body.onmousemove = null;
document.onmouseup = null;
},
PointMouseDown(e) {
//阻止事件冒泡
e.stopPropagation();
}
}
};
</script>
樣式表
.page {
background: #444;
width: 100%;
height: 100%;
position: relative;
.image-move-wapper {
position: absolute;
right: 50px;
top: 50px;
background: #fff;
box-shadow: rgba(255, 255, 255, 0.5);
padding: 10px;
}
.image-show-box {
height: 400px;
width: 400px;
cursor: move;
overflow: hidden;
position: relative;
.drag-container {
position: absolute;
left: 0px;
top: 0;
/*禁止元素選中*/
-moz-user-select: none; /*火狐*/
-webkit-user-select: none; /*webkit瀏覽器*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期瀏覽器*/
user-select: none;
.drag-image-box {
position: relative;
.point {
position: absolute;
background: red;
height: 30px;
width: 30px;
border-radius: 50%;
}
}
}
}
}
總結
以上所述是小編給大家介紹的基于Vue實現圖片在指定區域內移動的思路詳解,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。