您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關vue組件從開發到發布的實現,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
項目結構
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src: 組件相關代碼。
node_modules: 組件依賴包。
docs: 說明文檔,組件簡單的可以單個頁面,也可以使用vuepress。
dist: 打包后組件內容,一般 package.json 的 main 入口指向這個文件夾里的文件。
組件開發
vue組件開發相對來講還是比較容易的,創建一個 vue-clock.vue 文件,組件的相關邏輯實現。
該組件主要實現一個基于 time 屬性輸入,顯示對應時間的鐘表樣式。
<div class="clock">
<div class="clock-circle"></div>
<div class="clock-hour" :></div>
<div class="clock-minute" :></div>
<b class="hour" v-for="h in timeList" :key="h">
<span>{{h}}</span>
</b>
</div>通過元素畫出鐘表的樣式,基于 css3的transform 屬性旋轉出每個時間點。
因為鐘表的時針并不是直接跳到下一個點的,所以需要計算出不同分鐘時,時鐘指針的旋轉角度。
后續增加了不指定時間的情況,顯示當前時間并每分鐘自動更新。
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};還有一些鐘表的布局樣式,可以直接在項目里查看。vue-clock.vue
接著我們需要拋出組件,以便在項目中引入使用。
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}這里,組件開發的部分已經完成了,喝杯咖啡,check一下代碼,我們要把它打包發布到npm上。
打包發布
打包前確認一下 webpack 的配置文件輸出。
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}打包組件文件到 dist 文件夾中。
npm run build
npm發布
配置package.json
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}登錄npm
如果使用淘寶鏡像的,需要先修正一下鏡像源。
npm config set registry https://registry.npmjs.org/
// 查看登錄人 npm whoami // 登錄 npm login // 發布 npm publish
如果看到類似信息,說明發布成功。
npm notice + vue-clock2@1.1.2
Github主頁
把項目上傳到github托管,配置一份基本 README.md 說明文檔。
因為組件已經發布到npm上,所以可以配置幾個徽章在README中。
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下載量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
更多的徽章配置可以查看shields
接著描述一下組件的引入和使用方法:
安裝:
npm install vue-clock2
使用:
<template>
<clock :time="time"></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
</script>更詳細的交互或是屬性說明就交給文檔來解決了。
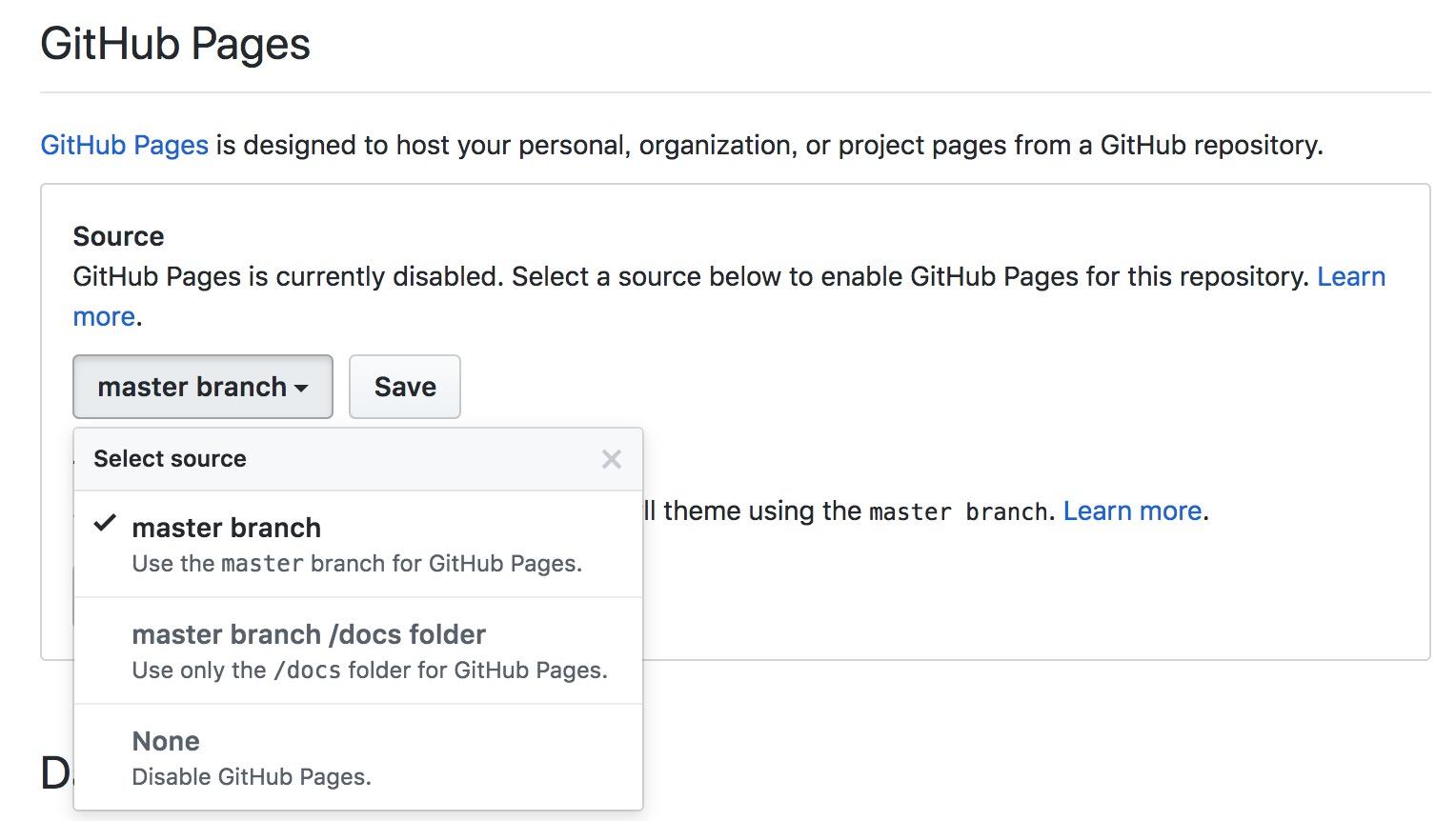
在 github 項目上通過 settings 指定 GitHub Pages

上述就是小編為大家分享的vue組件從開發到發布的實現了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。