您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
slot怎么在vue項目中使用?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
什么是插槽?
插槽(Slot)是Vue提出來的一個概念,正如名字一樣,插槽用于決定將所攜帶的內容,插入到指定的某個位置,從而使模板分塊,具有模塊化的特質和更大的重用性。插槽顯不顯示、怎樣顯示是由父組件來控制的,而插槽在哪里顯示就由子組件來進行控制
Vue slot 原理
在web-components中有slot的概念,https://developers.google.com/web/fundamentals/web-components/shadowdom。
<slot> 元素
Shadow DOM 使用 <slot> 元素將不同的 DOM 樹組合在一起。Slot 是組件內部的占位符,用戶可以使用自己的標記來填充。
通過定義一個或多個 slot,您可將外部標記引入到組件的 shadow DOM 中進行渲染。 這相當于您在說“在此處渲染用戶的標記”。
注:Slot 是為網絡組件創建“聲明性 API”的一種方法。它們混入到用戶的 DOM 中,幫助對整個組件進行渲染,從而將不同的 DOM 樹組合在一起。
怎么用插槽?
默認插槽
父組件
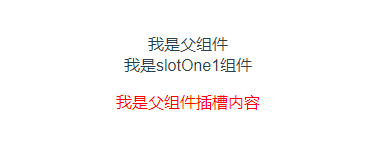
<template> <div> 我是父組件 <slotOne1> <p >我是父組件插槽內容</p> </slotOne1> </div> </template>
在父組件引用的子組件中寫入想要顯示的內容(可以使用標簽,也可以不用)
子組件(slotOne1)
<template> <div class="slotOne1"> <div>我是slotOne1組件</div> <slot></slot> </div> </template>
在子組件中寫入slot,slot所在的位置就是父組件要顯示的內容

當然再父組件引用的子組件中也可以寫入其他組件
父組件
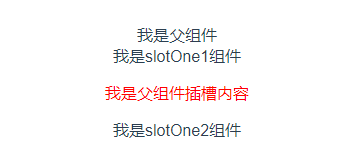
<template> <div> 我是父組件 <slotOne1> <p >我是父組件插槽內容</p> <slot-one2></slot-one2> </slotOne1> </div> </template>
子組件(slotOne2)
<template> <div class="slotOne2"> 我是slotOne2組件 </div> </template>

具名插槽
子組件
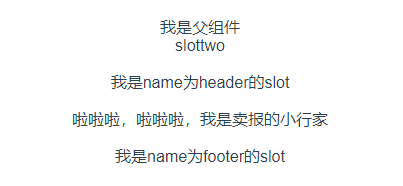
<template> <div class="slottwo"> <div>slottwo</div> <slot name="header"></slot> <slot></slot> <slot name="footer"></slot> </div> </template>
在子組件中定義了三個slot標簽,其中有兩個分別添加了name屬性header和footer
父組件
<template> <div> 我是父組件 <slot-two> <p>啦啦啦,啦啦啦,我是賣報的小行家</p> <template slot="header"> <p>我是name為header的slot</p> </template> <p slot="footer">我是name為footer的slot</p> </slot-two> </div> </template>
在父組件中使用template并寫入對應的slot值來指定該內容在子組件中現實的位置(當然也不用必須寫到template),沒有對應值的其他內容會被放到子組件中沒有添加name屬性的slot中

插槽的默認內容
父組件
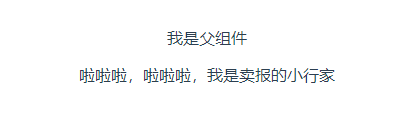
<template> <div> 我是父組件 <slot-two></slot-two> </div> </template>
子組件
<template> <div class="slottwo"> <slot>我不是賣報的小行家</slot> </div> </template>
可以在子組件的slot標簽中寫入內容,當父組件沒有寫入內容時會顯示子組件的默認內容,當父組件寫入內容時,會替換子組件的默認內容

編譯作用域
父組件
<template>
<div>
我是父組件
<slot-two>
<p>{{name}}</p>
</slot-two>
</div>
</template>
<script>
export default {
data () {
return {
name: 'Jack'
}
}
}
</script>子組件
<template> <div class="slottwo"> <slot></slot> </div> </template>

作用域插槽
子組件
<template>
<div>
我是作用域插槽的子組件
<slot :data="user"></slot>
</div>
</template>
<script>
export default {
name: 'slotthree',
data () {
return {
user: [
{name: 'Jack', sex: 'boy'},
{name: 'Jone', sex: 'girl'},
{name: 'Tom', sex: 'boy'}
]
}
}
}
</script>在子組件的slot標簽上綁定需要的值
父組件
<template>
<div>
我是作用域插槽
<slot-three>
<template slot-scope="user">
<div v-for="item in user.data" :key="item.id">
{{item}}
</div>
</template>
</slot-three>
</div>
</template>在父組件上使用slot-scope屬性,user.data就是子組件傳過來的值

看完上述內容,你們掌握slot怎么在vue項目中使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。