您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
從今天開始我們來搞搞狀態管理可否,這幾天沒怎么寫博客,因為被病魔戰勝了,tmd,突然的降溫讓我不知所措,大家最近注意安全,畢竟年底了,查的嚴,呸,大家注意保暖
特別聲明:寫該文只是寫一下用MobX的思路,有很多地方我會直接放官網鏈接,因為官網已經寫的夠詳細了
首先來個比較簡單的,MobX。
引用官網上的一句話:
MobX 是一個經過戰火洗禮的庫,它通過透明的函數響應式編程(transparently applying functional reactive programming - TFRP)使得狀態管理變得簡單和可擴展。MobX背后的哲學很簡單:
MobX 是一款精準的狀態管理工具庫,對我來說非常容易學習和接受。我在 React 和 React Native 應用中使用過 Flux、Alt、Redux 和 Reflux,但我會毫不猶豫地說,MobX 的簡單性立即成為了我最喜歡的狀態管理工具。我期望能將它運用在未來的項目中,并且對 MobX 的發展拭目以待。
任何源自應用狀態的東西都應該自動地獲得。其中包括UI、數據序列化、服務器通訊,等等。
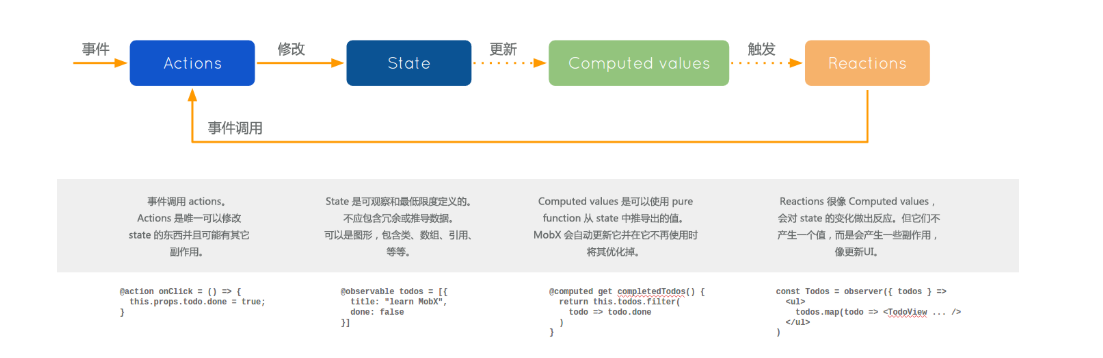
上官網的圖

環境我就不配了,官網給了詳細的教程,我的環境是RN+TS,這里需要特別注意一下,由于Mobx要用的裝飾器,如果單純的用create-react-app安裝好環境后,一定要特別特別注意:
此時使用@observable是不行的,因為不支持裝飾器語法,
此問題有兩種解決方案:1.在當前環境中設置支持裝飾器,
下面是官網的詳細配置鏈接,https://cn.mobx.js.org/best/decorators.html
2.使用MobX的內置的 decorate 工具在不支持裝飾器語法的情況加使用
接下來下面給你吃,不是,下面我用一個小例子來演示一下,Go,Go,Go(注意,我這里面默認裝飾器是可用的,因為我環境配好了已經)
1.yarn add mobx
2.首先我們狀態管理肯定會有一個倉庫吧,那我們來建一個倉庫,(注意:我創建了兩個小的分支,因為狀態管理總不可能懟到一個文件里面吧)
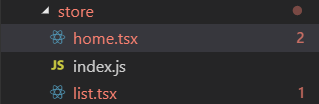
首先上一手倉庫的結構

home.tsx的代碼
注意:1. 從mobx中引入observable,action
2.用裝飾器修飾倉庫的數據
3.導出時需要new一下
import { observable, action } from 'mobx'
class List {
@observable isShowMap: boolean = false
@action
switchTab (info: boolean) {
this.isShowMap = info
}
}
export default new List()
list.tsx的代碼
注意:1.此處多加入了runInAction,不加此屬性當然也可以,但是就不會記錄時間旅行了
import { observable, action, runInAction } from 'mobx'
class List {
@observable listData: Array<any> = []
@action
getListData () {
fetch('https://ik9hkddr.qcloud.la/mock/cookbook-list.json')
.then(reponse => reponse.json())
.then(result => {
runInAction(() => {
this.listData = result.data
})
})
}
}
export default new List()
index.js的代碼
注意:在此處將兩個樹枝里面的數據都引入,合并到一起
import list from './list'
import home from './home'
const store = { list, home }
export default store
3.將倉庫綁定到根組件上
注意:在此引入Provider將倉庫和根組件綁定
import React from 'react'
import { Provider } from 'mobx-react'
import Home from './pages/home/Home'
import HotList from './pages/hotlist/HotList'
import store from './store'
export default class componentName extends React.Component {
render() {
return (
<Provider store={store}>
<RootStack></RootStack>
</Provider>
)
}
}}
4.最后一步,在組件中引用倉庫里的數據,并可以修改倉庫里的數據
注意:1.引入observer和inject,將組件和倉庫連接起來,類似于在React中使用react-redux中的connnect方法
import React from 'react'
import { observer, inject } from 'mobx-react'
import {
View,
Text,
} from 'react-native'
interface Props {
}
interface State {
}
//此處時引用最重要的步驟用inject和observer
@inject('store')
@observer
export default class Home extends React.Component<Props, State> {
render () {
return (
<View>
{/* 引用store里面儲存的值 */}
<Text>{this.props.store.home.isShowMap}</Text>
</View>
)
}
componentDidMount () {
//調用函數修改store里面的值
this.props.store.home.switchTab(value)
}
}
到這里,今天的隨筆已經結束了,可能寫的不是那木有條理,若有錯誤還往各位同學指出,我嗓子已經說不出話來了,所以在這提醒各位同學
學技術的同時一定要記得鍛煉身體,我的天,少吃飯多吃藥,多打代碼多保健,活著最重要!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。