您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
通過購物車的一個案列,把vuex學習了一篇。
vuex概念淺談
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。簡單的來說,就是數據共用,對數據集中起來進行統一的管理。
如果您的應用夠簡單,您最好不要使用 Vuex。一個簡單的 global event bus 就足夠您所需了。但是,如果您需要構建是一個中大型單頁應用,您很可能會考慮如何更好地在組件外部管理狀態,Vuex 將會成為自然而然的選擇。
核心概念主要有這些
State
Vuex 使用單一狀態樹——是的,用一個對象就包含了全部的應用層級狀態,將所需要的數據寫放這里,類似于data。
Getter
有時候我們需要從 store 中的 state 中派生出一些狀態,使用Getter,類似于computed。
Mutation
更改 Vuex 的 store 中的狀態的唯一方法,類似methods。
Action
Action 提交的是 mutation,而不是直接變更狀態,可以包含任意異步操作,這里主要是操作異步操作的,使用起來幾乎和mutations方法一模一樣,類似methods。
Module
當應用變得非常復雜時,store 對象就有可能變得相當臃腫。Vuex 允許我們將 store 分割成模塊(module)。每個模塊擁有自己的 state、mutation、action、getter、甚至是嵌套子模塊。
vuex
首先需要創建一個Vue項目
# 全局安裝 vue-cli $ npm install --global vue-cli # 創建一個基于 webpack 模板的新項目 $ vue init webpack my-project # 安裝依賴,走你 $ cd my-project $ npm install $ npm run dev
安裝vuex
npm install --save vuex
對vuex進行配置
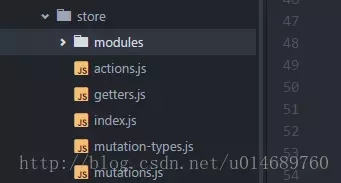
1.創建一個store文件夾
2.在store文件夾下創建如圖的一系列js文件

3.在main.js文件中引入上面創建的store.js
import store from './store'
new Vue({
el: '#app',
store, //將store暴露出來
components: { App },
template: '<App/>'
})
4.將要存放的數據寫在state對象中,state則存寫在index.js文件中。
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
import getters from './getters'
import shop from './modules/shop'
Vue.use(Vuex)
const state = {
goods: [
{
id: '0',
name: 'vivo-X20Plus屏幕指紋版',
hint: '逆光也清晰,照亮你的美',
price: 3596.00,
num: 0,
img: require('../assets/v.jpg')
},
{
id: '1',
name: '華為mate10Plus',
hint: '真正的人工智能芯片',
price: 4999.00,
num: 0,
img: require('../assets/h.jpeg')
},
{
id: '2',
name: '華為mate10Plus',
hint: '真正的人工智能芯片',
price: 4999.00,
num: 0,
img: require('../assets/v.jpg')
}
],
totalPrice: 0.00,
totalNum: 0
}
export default new Vuex.Store({
state,
mutations,
actions,
getters,
modules: {
shop //shop模塊
}
})
5.將改變state原始數據的方法寫在mutation.js文件中,可以使用常量替代 Mutation 事件類型,用不用常量取決于你——在需要多人協作的大型項目中,這會很有幫助。可以讓你的代碼合作者對整個 app 包含的 mutation 一目了然。
// 使用常量,這是mutation-type.js文件 export const ADD_CART = 'ADD_CART' export const REDUCE_CART = 'REDUCE_CART'
// 這是mutation.js文件
import {
ADD_CART,
REDUCE_CART
} from './mutation-types.js'
export default {
[ADD_CART] (state, id) {
state.goods[id].num++
state.totalNum++
state.totalPrice += state.goods[id].price
// console.log(state.totalPrice)
},
[REDUCE_CART] (state, id) {
if (state.goods[id].num > 0) {
state.goods[id].num--
state.totalNum--
state.totalPrice -= state.goods[id].price
}
}
}
6.對state數據派生出一些狀態,例如需要知道商品的個數
const getters = {
goods_obj: state => state.goods,
goods_length: state => state.goods.length
}
export default getters
7.使用vuex,獲取數據,方法。
<template>
<div class="hello">
<ul class="shop_container">
<li v-for="item in $store.state.goods" :key="item.id" class="shop_container_li">
<div class="shop_img">
<img :src="item.img" width="100%" height="100%"/>
</div>
<div class="shop_detail">
<p>{{item.name}}</p>
<p>{{item.hint}}</p>
<p>¥{{item.price}}</p>
<p>
<span class="shop_reduce" @click="reduce_num(item.id)">-</span>
<span class="shop_num">{{item.num}}</span>
<span class="shop_add" @click="add_num(item.id)">+</span>
</p>
</div>
</li>
</ul>
<div class="foot">
<div class="total_price">
<span>合計:¥{{totalPrice}}</span>
</div>
<div class="total_num" :class="{payment: totalNum}">
<span>去結賬:{{totalNum}}</span>
</div>
</div>
</div>
</template>
<script>
import {mapState, mapMutations, mapGetters} from 'vuex'
export default {
name: 'HelloWorld',
data () {
return {
}
},
created () {
// console.log(this.goods)
// console.log(this.goods_obj)
// console.log(this.goods_length)
// console.log(this.$store.state.shop) // 模塊化 Vuex允許我們將 store 分割成模塊(module)每個模塊擁有自己的 state、mutation、action、getter、
},
computed: {
...mapState([
// 獲取state中的數據可以通過mapState輔助函數獲取,也可以直接獲取 例:this.$store.state.goods
'goods', 'totalPrice', 'totalNum'
]),
...mapGetters([
'goods_obj', 'goods_length'
])
},
methods: {
...mapMutations([
// 獲取mutation中的方法可以通過mapMutations 輔助函數獲取,也可以直接獲取。
'ADD_CART'
// 'REDUCE_CART'
]),
reduce_num (id) {
// this.REDUCE_CART(id)
this.$store.commit('REDUCE_CART', id) //也可以直接獲取
},
add_num (id) {
this.ADD_CART(id) //通過mapMutations 輔助函數獲取
}
}
}
</script>
8.假如數據過多,復雜,可以進行模塊化來開發,可以將上述的state,mutation,action等可以同時寫在shop.js文件中,此時shop就是一個模塊了。
總結
若數據不是很多,也不復雜,我們也可以在構造vue實例data中存放我們所需要的共用數據。一旦數據較多,復雜,vuex是一個非常不錯的選擇,對于狀態管理。
努力學習中,希望能和大神一起。
github地址:https://github.com/flym1013/vuexDemo
效果預覽地址: https://flym1013.github.io/vuexDemoBuild/
效果圖預覽

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。