您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
項目用run dev build 打包后,發現很多圖片都不顯示,在本地是沒有問題的啊!找原因發現通過webpack+vuecli默認打包的css、js等資源,路徑都是絕對的。

因為我們的圖片路徑都是經歷過文件夾的,在本地引用圖片是絕對路徑,但打包后因為把配置的static文件夾當成了根路徑,所以很多圖片找不到都不顯示。
解決辦法如圖:
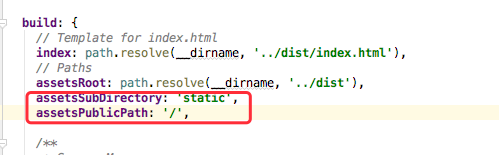
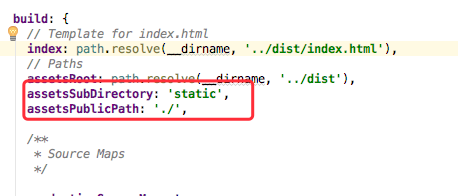
(1).

修改 assetsPublicPath: './'
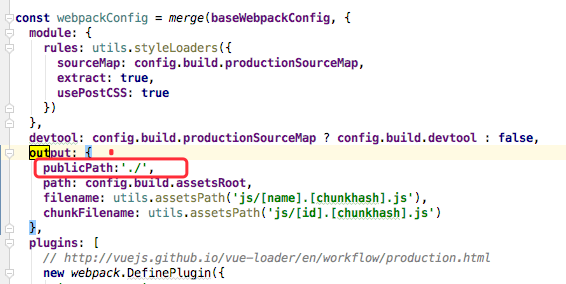
(2).打開webpack.prod.conf.js,在output:增加 publicPath: './'

雖然解決了資源路徑的引用問題,但是資源里面的背景圖片還是不顯示, background: url("../../assets/images/logo-index.png") no-repeat;被相對打包后變成了url(static/img/logo-index.2fbf2.png) no-repeat所以我們要保留css引用圖片的正常路徑,即:url(../../static/img/logo-index.2fbf2.png) no-repeat
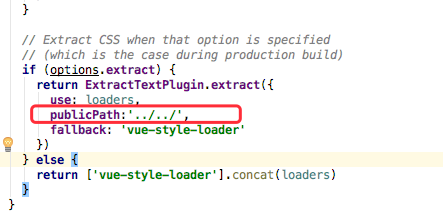
那么就需要修改build文件夾下的utils.js代碼,如圖所示:

添加publicPath:'../../'這一行代碼,這樣不論是字體還是圖片的引用問題都能解決。
總結
以上所述是小編給大家介紹的vue webpack打包后圖片路徑錯誤的完美解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。