您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
背景
在自定義Egg.js的請求級別日志這篇文章中,我們實現了自定義請求級別的日志模塊。看上去功能是完整了,但好像還缺點什么。
大家在根據日志追查問題的過程中,很多時候看到了某條log信息想去找出處,但是實際上代碼里面打相同類型的log地方可能不止一處,這時你就比較難去定位這行log到底是哪里打的。
舉個最極端的例子
//home.js
class AppController extends app.Controller {
async first() {
this.ctx.swLog.info('in controller');
await this.ctx.render('first.html');
}
async second(){
this.ctx.swLog.info('in controller')
await this.ctx.render('second.html');
}
}
上面的例子雖然比較極端,但是我們在代碼中難免會碰到類似的情況。兩個route對于的controller中都打印了相同的log,你在查日志的時候,是無法區分log到底是first里面打的還是second里面打的。
這個時候,我們就需要在日志打印的時候,同時也將調用日志時的文件名和代碼行數記錄下來一并打印,效果如下
[2018-11-02 19:25:09.665][22896][home.js:4][/] in controller
開始動手
查了很久的Nodejs文檔,發現Nodejs的api中并沒有直接提供我們想到的信息,所以只能另找出路。
回憶我們以往的開發,這類的信息好像只有在Nodejs拋出異常的時候看到過。每當Nodejs拋出異常時,我們都能看到一堆異常調用的堆棧,里面就有我們想要的信息,我們從這開始入手。
我們先手動創造一個異常對象,并打印出來
function getException() {
try {
throw Error('');
} catch (err) {
return err;
}
}
let err = getException();
console.log(err);
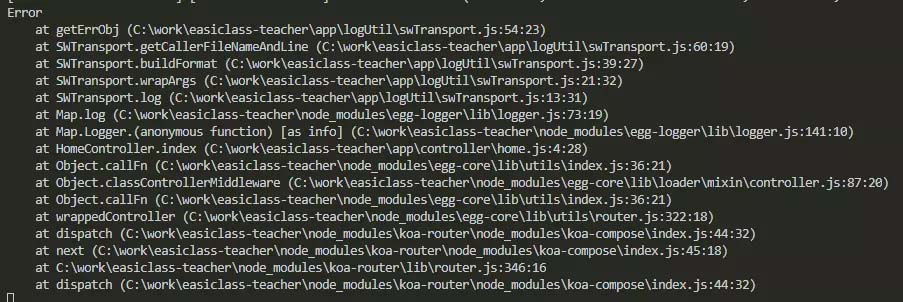
console的信息如下圖:

在圖上我們可以看到,我們想要的信息

err對象在console的時候,會直接輸出err對象中的stack屬性,該屬性是個字符串,我們可以通過一系列的字符串操作,拿到我們想要的文件名和行數。
接下來我們開始對日志模塊代碼進行改造,新增一個getCallerFileNameAndLine方法,如下:
getCallerFileNameAndLine(){
function getException() {
try {
throw Error('');
} catch (err) {
return err;
}
}
const err = getException();
const stack = err.stack;
const stackArr = stack.split('\n');
let callerLogIndex = 0;
for (let i = 0; i < stackArr.length; i++) {
if (stackArr[i].indexOf('Map.Logger') > 0 && i + 1 < stackArr.length) {
callerLogIndex = i + 1;
break;
}
}
if (callerLogIndex !== 0) {
const callerStackLine = stackArr[callerLogIndex];
return `[${callerStackLine.substring(callerStackLine.lastIndexOf(path.sep) + 1, callerStackLine.lastIndexOf(':'))}]`;
} else {
return '[-]';
}
}
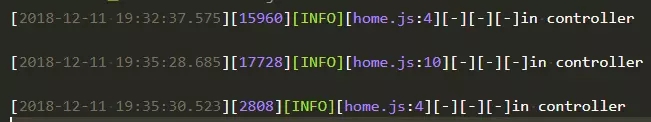
最終結果
最后我們每條打印的日志后面,都會跟上文件名和行數

有的同學可能擔心,每次打log都拋一個異常,會不會對性能造成影響。
我在getCallerFileNameAndLine方法前后進行打點統計,平均執行時間在2ms左右,所以是可以忽略不計的。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。