溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了小程序文字跑馬燈效果的具體代碼,供大家參考,具體內容如下
market.wxml
<!--pages/market/market.wxml-->
<view>1 顯示完后再顯示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" >
{{text}}
</view>
</view>
</view>
<view>2 出現白邊后即顯示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" >
<text>{{text}}</text>
<text wx:if="{{marquee2copy_status}}" >{{text}}</text>
</view>
</view>
</view>
market.wxss
/* pages/market/market.wxss */
.example {
display: block;
width: 100%;
height: 100rpx;
}
.marquee_box {
width: 100%;
position: relative;
}
.marquee_text {
white-space: nowrap;
position: absolute;
top: 0;
}
js:
Page({
data: {
text: '這是一條會滾動的文字滾來滾去的文字跑馬燈,哈哈哈哈哈哈哈哈',
marqueePace: 1,//滾動速度
marqueeDistance: 0,//初始滾動距離
marqueeDistance2: 0,
marquee2copy_status: false,
marquee2_margin: 60,
size: 14,
orientation: 'left',//滾動方向
interval: 20 // 時間間隔
},
onShow: function () {
// 頁面顯示
var vm = this;
var length = vm.data.text.length * vm.data.size;//文字長度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕寬度
vm.setData({
length: length,
windowWidth: windowWidth,
marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//當文字長度小于屏幕長度時,需要增加補白
});
vm.run1();// 水平一行字滾動完了再按照原來的方向滾動
vm.run2();// 第一個字消失后立即從右邊出現
},
run1: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance < vm.data.length) {
vm.setData({
marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,
});
} else {
clearInterval(interval);
vm.setData({
marqueeDistance: vm.data.windowWidth
});
vm.run1();
}
}, vm.data.interval);
},
run2: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance2 < vm.data.length) {
// 如果文字滾動到出現marquee2_margin=30px的白邊,就接著顯示
vm.setData({
marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,
marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,
});
} else {
if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 當第二條文字滾動到最左邊時
vm.setData({
marqueeDistance2: vm.data.marquee2_margin // 直接重新滾動
});
clearInterval(interval);
vm.run2();
} else {
clearInterval(interval);
vm.setData({
marqueeDistance2: -vm.data.windowWidth
});
vm.run2();
}
}
}, vm.data.interval);
}
})
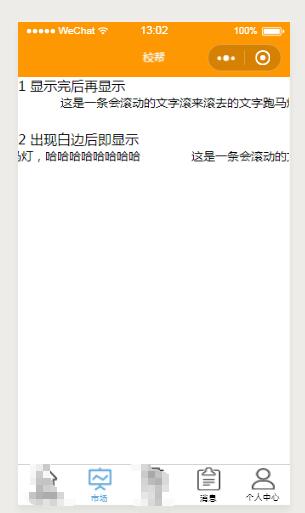
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。