您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Action 類似于mutation,不同在于:
- Action 提交的是mutation,而不是直接變更狀態。
- Action 可以包含任意異步操作。
Action 函數接受一個與 store 實例具有相同方法和屬性的 context 對象,因此你可以調用 context.commit 提交一個 mutation,或者通過 context.state 和 context.getters 來獲取 state 和 getters。當我們在之后介紹到 Modules 時,你就知道 context 對象為什么不是 store 實例本身了。
代碼實例
store.js
actions: {
// 商品半價
disCount (content) {
// actions中通過commit()提交mutations中的goodsPriceHalve()函數
content.commit('goodsPriceHalve')
},
// 異步的商品半價
/**
* disCountAsync ({commit}){
setTimeout(() => {
commit('goodsPriceHalve')
},1000)
} */
disCountAsync ({commit}){
setTimeout(() => {
commit('goodsPriceHalve')
},1000)
},
// 統一修改商品名字
/* acyionChangeName()的第一個參數可以理解成是一個對象,第二個參數為事件傳遞過來的參數
這個參數也需要傳遞給mutations中相對應的函數中*/
acyionChangeName(content,payload){
// 載荷形式
content.commit('changeName',payload);
},
acyionChangeNameAsync (content,payload){
setTimeout(() => {
// 對象形式
content.commit('changeName',payload.payload)
},1000)
}
}
這里有同步也有異步,有載荷也有沒有載荷。
page7.vue
<template>
<div>
<h3>我是第五個頁面</h3>
<div>
<input type="text" placeholder="請輸入商品的新名字" v-model="inpValue">
<button @click="disCountPrice()">同步商品價格減半</button>
<button @click="disCountPriceAsync()">異步商品價格減半</button>
</div>
<ul class="ul_list">
<li v-for="item in goodsListHalv">
<p class="name">商品:{{item.name}}</p>
<p class="price">價格:¥{{item.price}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
inpValue:'',
}
},
computed: {
goodsListHalv(){
return this.$store.state.goodsList;
}
},
methods: {
// 注意這里使用箭頭函數可能會報錯
// 同步商品價格減半;觸發事件提交actions中的disCount()函數
disCountPrice: function(){
this.$store.dispatch('disCount')
},
// 異步商品價格減半
disCountPriceAsync: function(){
this.$store.dispatch('disCountAsync')
},
}
}
</script>
page8.vue
<template>
<div>
<h3>我是第六個頁面</h3>
<div>
<input type="text" placeholder="請輸入商品的新名字" v-model="inpValue">
<button @click="acyionChangeName()">載荷修改商品的名字(字符串)</button>
<button @click="acyionChangeNameAsync()">載荷修改商品的名字(對象)</button>
</div>
<ul class="ul_list">
<li v-for="item in goodsListHalv" :key="item.id">
<p class="name">商品:{{item.name}}</p>
<p class="price">價格:¥{{item.price}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
inpValue:'',
}
},
computed: {
goodsListHalv(){
return this.$store.state.goodsList;
}
},
methods: {
// 注意這里使用箭頭函數可能會報錯
// 同步修改商品的名字;觸發事件提交actions中的acyionChangeName()函數
acyionChangeName: function(){
this.$store.dispatch('acyionChangeName',this.inpValue)
},
// 異步修改商品的名字;對象 對象中包含兩個屬性type事件函數,payload參數
acyionChangeNameAsync: function(){
this.$store.dispatch({
type:'acyionChangeNameAsync',
payload:this.inpValue
})
},
}
}
</script>
乍一眼看上去感覺多此一舉,我們直接分發 mutation 豈不更方便?實際上并非如此,還記得 mutation 必須同步執行這個限制么?Action 就不受約束!我們可以在 action 內部執行異步操作。
Actions 支持同樣的載荷方式和對象方式進行分發。
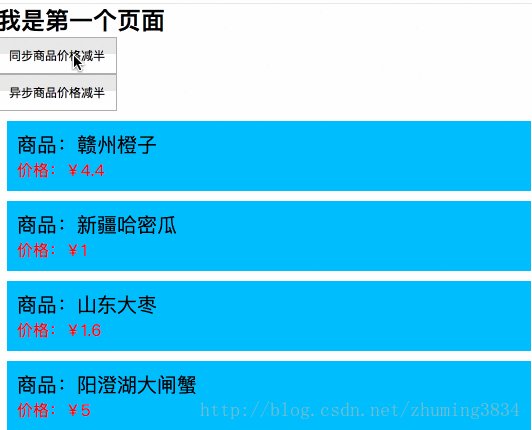
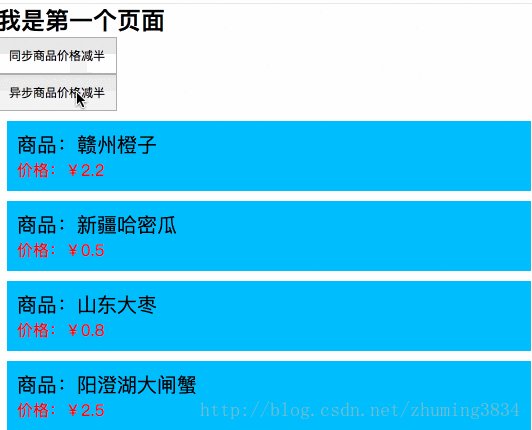
效果圖

代碼執行過程:
上面的Action執行過程是:按鈕點擊–>執行按鈕點擊事件方法–>執行$store.dispatch('avtions中的對應的函數名',參數)–>執行actions里面對應的方法–>執行mutations里面對應的方法–>修改state里面對應的數據–>頁面渲染。
小結:
在Mutation中我們組件調用方法使用的是commit,在Action中組件使用的卻是dispatch分發。看過vue1.x文檔的,可能對commit和dispatch就有點感覺了,或者你看過socket。
這里主要要明白以下幾點:
1.Mutation是同步的,Action是異步的;
2.Mutation是直接變更狀態,Action提交的是mutation;
3.Actions和Mutation 都支持載荷方式和對象方式進行分發。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。如果你想了解更多相關內容請查看下面相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。