溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在Vue中使用Getter?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
使用Getter
store.js,我們在state下面加入getters里面有一個商品價格加倍的方法。
// 在分離出來的vuex文件中安裝 Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 每一個Vuex倉庫中只能包含一個store實例
export const store = new Vuex.Store({
state: { // 把頁面顯示數據寫在store.js文件
goodsList: [
{ name: '贛州橙子', price: '8.8' },
{ name: '新疆哈密瓜', price: '2.0' },
{ name: '山東大棗', price: '3.2' },
{ name: '陽澄湖大閘蟹', price: '10.0' }
]
},
// getters是vuex中的計算屬性對象
getters: {
//商品價格加倍;其中goodsPriceDoubble(state)中有一個state參數表示state中的數據對象
goodsPriceDoubble: state => {
let goodsPriceDoubble = state.goodsList.map(currentValue => {
return {
name: currentValue.name,
price: currentValue.price *2
}
})
return goodsPriceDoubble;
}
}
})在page4.vue里面修改成如下:
<ul class="ul_list">
<li v-for="item in goodsPriceTwo">
<p class="name">商品:{{item.name}}</p>
<p class="price">價格:¥{{item.price}}</p>
</li>
</ul>在computed中加入如下方法:
computed: {
goodsPriceTwo() {
//this.$store.getters.vuex getters中的對應的回調函數的函數名
return this.$store.getters.goodsPriceDoubble;
}
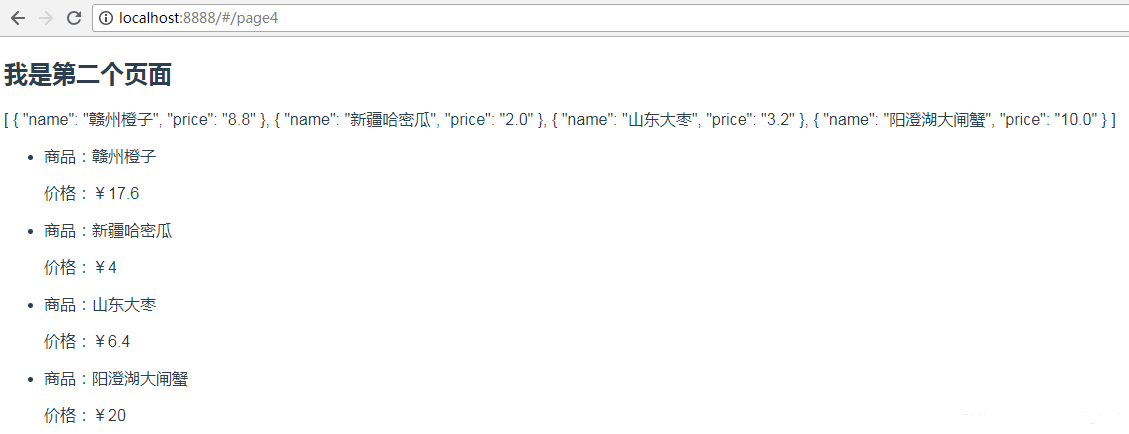
}顯示效果就是page4的商品價格加倍了。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。