溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了VUE v-model表單數據雙向綁定。分享給大家供大家參考,具體如下:
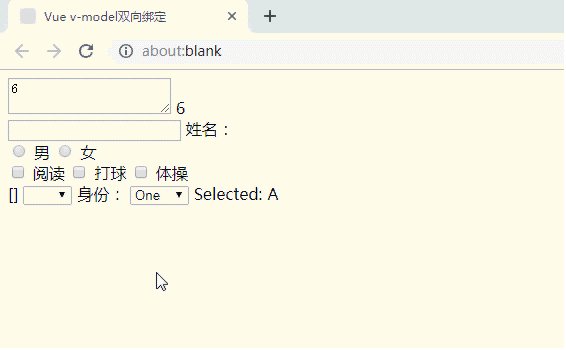
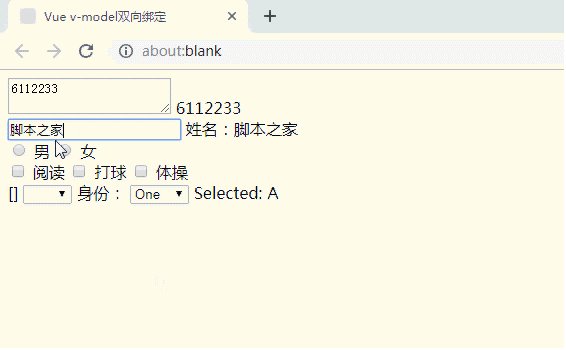
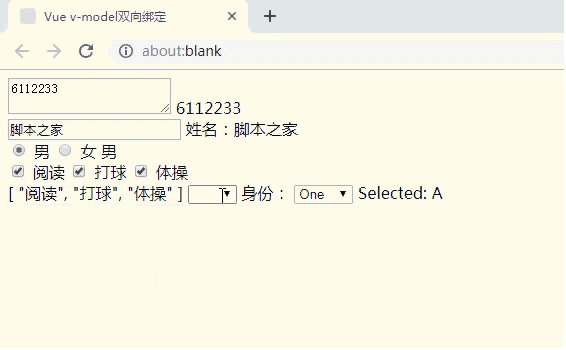
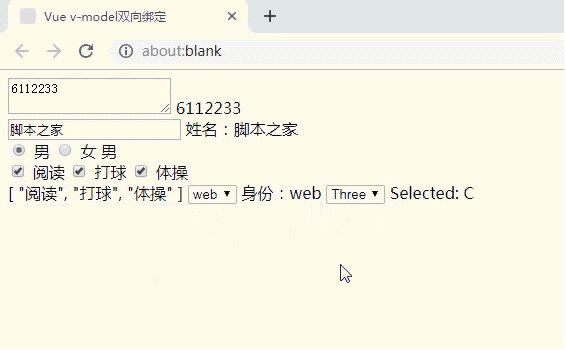
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue v-model雙向綁定</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <textarea v-model = "message" placeholer = '請在此輸入文字'></textarea> <span>{{message}}</span> </br> <input type="text" v-model="data.name"/> <span>姓名:{{data.name}}</span> </br> <input type="radio" id="boy" value="男" v-model="data.gender"/> <label for="boy">男</label> <input type="radio" id="girl" value="女" v-model="data.gender"/> <lable for="girl">女</lable> <span>{{data.gender}}</span> <br/> <input type="checkbox" id="item1" value="閱讀" v-model="data.interest"/> <lable for="item1">閱讀</lable> <input type="checkbox" id="item2" value="打球" v-model="data.interest"/> <lable for="item2">打球</lable> <input type="checkbox" id="item3" value="體操" v-model="data.interest"/> <lable for="checkbox">體操</lable> <br/> <span>{{data.interest}}</span> <select v-model="data.identity"> <option value="java" selected>java</option> <option value="web">web</option> <option value="hr">hr</option> </select> <span>身份:{{data.identity}}</span> <!--select:用 v-for 渲染的動態選項:--> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span> </div> <script> new Vue({ el: '#app', data: { message: '6', data: { name: '', gender: '', interest: [], identity: '' }, selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } }) </script> </body> </html>
這里使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼,可得如下運行結果:

希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。