您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript作用域鏈。分享給大家供大家參考,具體如下:
跟其他語言一樣,變量和函數的作用域揭示了這些變量和函數的搜索路徑。對于JavaScript而言,理解作用域更加重要,因為在JavaScript中,作用域可以用來確定this的值,并且JavaScript有閉包,閉包是可以訪問外部環境的作用域的。
每一個JavaScript的函數都是Function對象的一個實例,Function對象有一個內部屬性[[Scope]],這個屬性只能被JavaScript的引擎訪問。通過[[Scope]]屬性可以訪問函數的作用域鏈,從而可以搜索變量和函數,判斷變量和函數位于作用域鏈中的哪一個活動對象中。
簡單的作用域鏈
當一個函數被創建的時候,因為函數是Function對象的一個實例,因此也會有[[Scope]]這個內部屬性,Scope屬性指向一個作用域鏈,作用域鏈中默認至少包含一個全局對象變量。
function compare(value1, value2){
if (value1 < value2) {
return -1;
} else if (value1 > value2) {
return 1;
} else {
return 0;
}
}
var result = compare(5, 10);
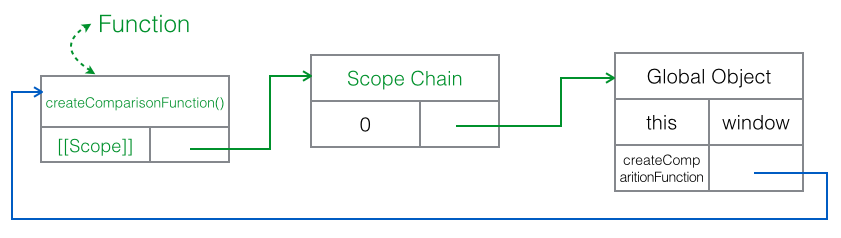
以上代碼先定義了一個compare()函數,然后在全局作用域中調用了這個函數。 在創建compare()函數的時候,該函數的作用域鏈如下圖所示:

當compare()函數在全局作用域中被調用執行的時候,JavaScript引擎會創建一個運行時上下文(execution context)的內部對象,一個運行時上下文定義了一個函數執行時的環境。函數誒次執行時的運行時上下文都是不同的,因此多次調用就會導致多個運行時上下文的創建與銷毀。
每個運行時上下文都有自己的作用域鏈,用于變量和函數這些標識符的解析。
運行時上下文在函數調用執行時被創建,在函數執行完畢的時候被銷毀。在運行時上下文創建的時候,首先會復制該被調用函數的[[Scope]]屬性中的對象,然后一個活動對象(作為變量對象使用)會被創建并推入運行時上下文作用域鏈的前端。對于這個例子中compare()函數的運行時上下文而言,其作用域鏈包含兩個變量對象:compare()的活動對象(activation object of compare())與全局變量對象(global object)。
對于簡單的作用域鏈,就是這樣了,但是有閉包的情況會有所不同。

閉包的作用域鏈
//step1: define createComparisonFunction
function createComparisonFunction(propertyName){
return function(object1, object2){
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (value1 < value2) {
return -1;
} else if (value1 > value2) {
return 1;
} else {
return 0;
}
};
}
//step2: call createComparisonFunction
var compare = createComparisonFunction("name");
//step3: call compare
var result = compare({name: "Nicholas"}, {name: "Gerg"});
//step4: dereference closure for recycle memory
compare = null;
我們分下列幾個步驟來圖解作用域鏈:
step1: 定義createComparisonFunction;

在創建createComparisonFunction函數之后,createComparisonFunction可以被調用了,因此一個createComparisonFunction的Function對象被保留下來;
此時內存中保留對象:
1. Global Object
2. createComparisonFunction對象 & Scope Chain
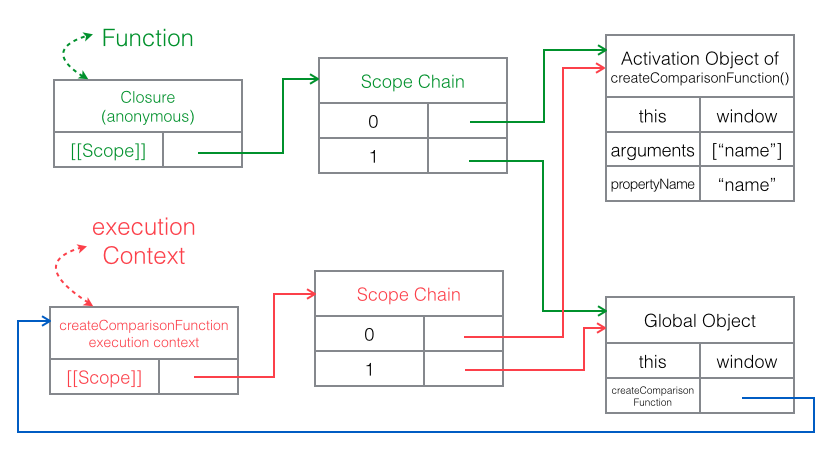
step2: 執行createComparisonFunction;

在執行createComparisonFunction的過程中,首先會創建createComparisonFunction的運行時上下文對象 + ScopeChain + 活動對象,其次會創建一個閉包(匿名函數),
函數執行時內存中保留對象:
1. Global Object
2. createComparisonFunction的Function對象 + Scope Chain
3. createComparisonFunction的運行時上下文對象 + Scope Chain
4. createComparisonFunction的活動對象
5. Closure(anonymous)的Function對象 + Scope Chain
在執行完createComparisonFunction之后,createComparisonFunction的運行時上下文對象+ScopeChain會被銷毀,但是createComparisonFunction的活動對象因為被Closure(anonymous)對象的ScopeChain所引用,因此不會被銷毀。
函數執行完內存中保留對象:
1. Global Object
2. createComparisonFunction的Function對象 + Scope Chain
3. Closure(anonymous)的Function對象 + Scope Chain
4. createComparisonFunction的活動對象
對比step1, step2在執行完之后,增加了兩個對象:
1. Closure(anonymous)的Function對象 + Scope Chain
2. createComparisonFunction的活動對象
這個是因為執行createComparisonFunction所產生的閉包被compare所引用了,而這個閉包函數的Scope Chain又引用了createComparisonFunction的活動對象,因此內存增加了這兩個對象。
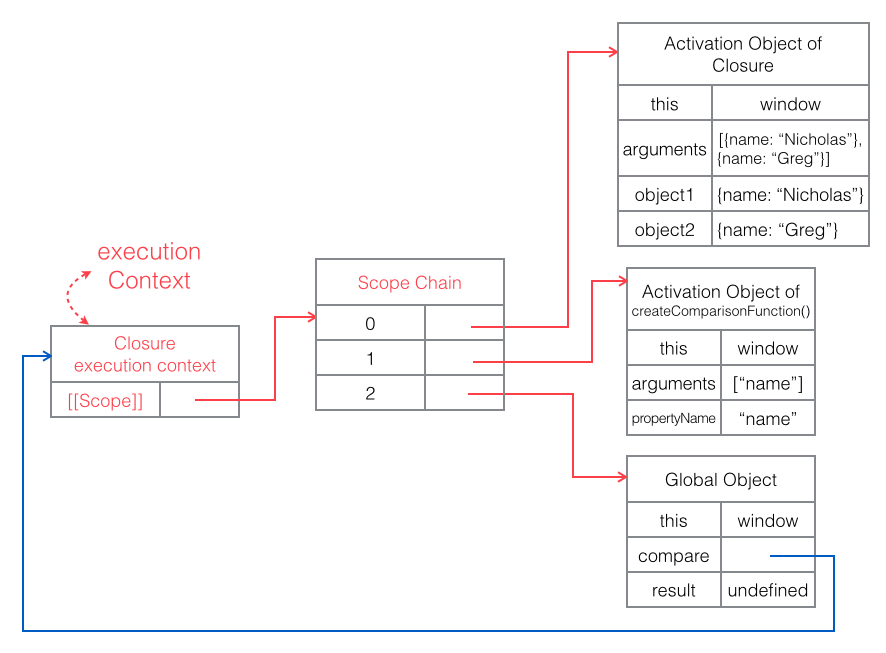
step3: 執行compare;

在執行在執行閉包(compare)的時候,首先會創建閉包的運行時上下文對象 + ScopeChain + 活動對象,然后執行閉包。
閉包執行時內存中保留對象:
1. Global Object
2. createComparisonFunction的Function對象 + Scope Chain
3. 閉包Closure(anonymous)的Function對象 + Scope Chain
4. createComparisonFunction的活動對象
5. 閉包Closure(anonymous)的運行時上下文 + Scope Chain
6. 閉包Closure(anonymous)的活動對象
執行完閉包Closure(anonymous)之后,閉包Closure(anonymous)的活動對象會被銷毀,閉包Closure(anonymous)的運行時上下文 + Scope Chain也會被銷毀。
閉包執行完內存中保留對象:
1. Global Object
2. createComparisonFunction的Function對象 + Scope Chain
3. 閉包Closure(anonymous)的Function對象 + Scope Chain
4. createComparisonFunction的活動對象
對比step2,step3執行完畢之后,內存中保留的對象沒有增加,這就是正常執行一個函數的情況。
在正常情況下,執行完一個函數之后,內存中保留的對象應該與執行前一樣的。
執行閉包因為沒有引入新的引用,所以內存中保留的對象保持了一致。
那么問題來了,createComparisonFunction的活動對象到底怎么才能被銷毀呢?
我們首先看createComparisonFunction的活動對象存在的原因是閉包Closure(anonymous)的Function對象的Scope Chain引用了createComparisonFunction的活動對象,其目的是因為閉包中需要訪問propertyName這個createComparisonFunction的活動對象中的屬性。
如果閉包Closure(anonymous)的Function對象被銷毀之后,createComparisonFunction的活動對象因為沒有被任何對象引用,也會被銷毀。
step4解除了compare對閉包的引用,就使得閉包沒有被任何對象引用,閉包銷毀,從而使得createComparisonFunction的活動對象因為沒有被任何對象引用,也會被銷毀,這樣就回收了這些對象所占用的內存。
使用閉包的問題就是內存消耗會比一般的函數大,因為要保存額外的活動對象,所以在不需要使用閉包的時候,需要將閉包解引用,回收額外的活動對象所占用的內存。
執行完step4之后內存中保留的對象:
1. Global Object
2. createComparisonFunction的Function對象 + Scope Chain
對比step1,step4在執行完畢之后,沒有額外的對象被保留在內存中,引用閉包所產生的額外對象都得到了回收。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。