您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了原生JS檢測CSS3動畫是否結束的方法。分享給大家供大家參考,具體如下:
不知道大家在做網頁的時候有沒有碰到這種情況:當你使用CSS3的動畫屬性時,想要在動畫結束后添加一系列操作,但往往這些操作可能會發生在與動畫同時出現或者是在動畫還沒結束時就發生了。
針對這種情況我們會使用js來監聽動畫是否結束即它的style的transition屬性是否為transitionend;下面我們通過一個簡單的例子來理解一下我這句話的含義:
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通過原生js檢測CSS3的動畫結束</title>
<style>
*{padding: 0;margin: 0;}
.test{
width: 200px;
height: 200px;
border: 1px soli black;
background: red;
transition-property:width;
transition-duration: 3s;
}
/* 動畫 */
.test.move{
width:600px;
}
button{
width: 80px;
height: 25px;
font-size: 16px;
text-align: center;
line-height: 25px;
}
</style>
</head>
<body>
<div class="test" id="main">
</div>
<button id="play">開始運動</button>
</body>
<script>
// 示例動畫主要是改變div的寬度
// 主要是通過檢測transition的值是否為transitionend
function init() {
var main = document.getElementById('main');
var play = document.getElementById('play');
var test = document.getElementsByClassName('test')[0];
// 兼容性寫法
transitions = {
// 兼容IE
'transition': 'transitionend',
// 兼容Opera
'OTransition': 'oTransitionEnd',
// 兼容Firefox
'MozTransition': 'transitionend',
// 兼容Google
'WebkitTransition': 'webkitTransitionEnd'
};
function getTransitions() {
var t;
for (t in transitions) {
// t即transition,OTransition,MozTransition,WebkitTransition
if (main.style[t] !== undefined) {
return transitions[t];
}
}
}
// 按鈕添加click事件
play.onclick = function () {
main.classList.add('move');
};
// 接收返回的當前瀏覽器的transition的值
var setTransitions = getTransitions();
// 添加監聽事件
setTransitions && main.addEventListener(setTransitions,function (params) {
alert('動畫結束');
// 刪除類名move
main.classList.remove('move');
},false)
}
init();
</script>
</html>
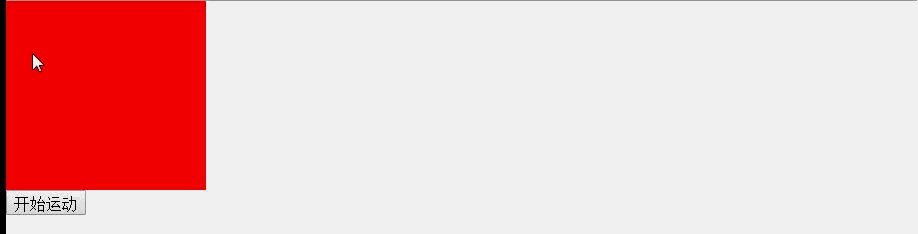
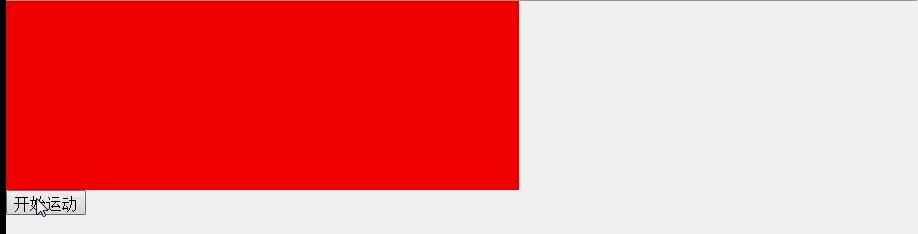
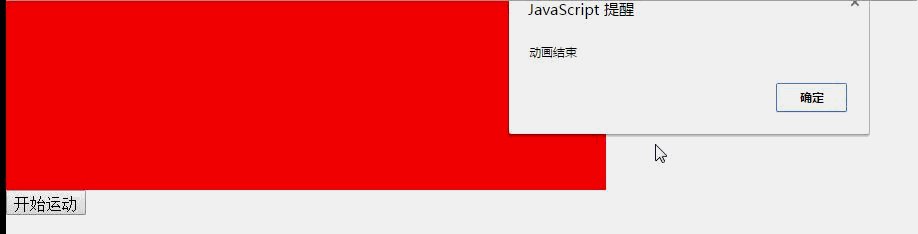
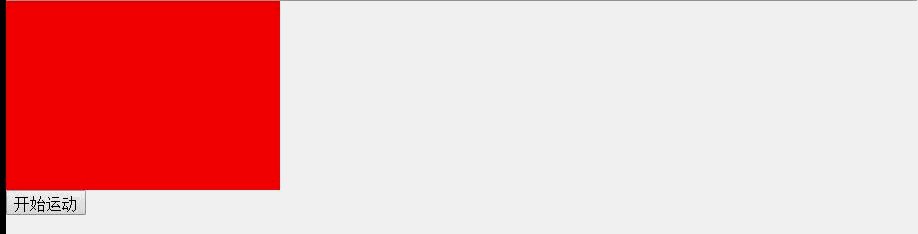
效果如下:

可以看到當動畫結束時才彈出彈框可以驗證方法的可行性。
最后提一下,這個方法仍存在一些問題,比如你改變兩個屬性:寬度和高度,可能就會觸發這個方法兩次或者多次,所以使用的時候要注意一下。
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試一下運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript運動效果與技巧匯總》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。