您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
五一之前就想寫一篇關于Vuepress的文章,結果朋友結婚就不了了之了。
記得最后一定要看注意事項!
Vuepress介紹
官網:https://vuepress.vuejs.org/
類似hexo一個極簡的靜態網站生成器,用來寫技術文檔不能在爽。當然搭建成博客也不成問題。
Vuepress特點
快速上手
安裝
初始化項目
yarn init -y # 或者 npm init -y
安裝vuepress
yarn add -D vuepress # 或者 npm install -D vuepress
全局安裝vuepress
yarn global add vuepress # 或者 npm install -g vuepress
新建一個docs文件夾
mkdir docs
設置下package.json
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
寫作
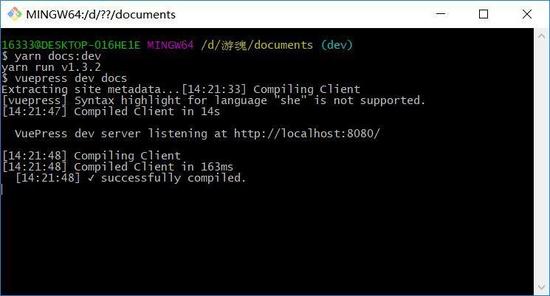
yarn docs:dev # 或者:npm run docs:dev
也就是運行開發環境,直接去docs文件下書寫文章就可以,打開http://localhost:8080/可以預覽

構建
build生成靜態的HTML文件,默認會在 .vuepress/dist 文件夾下
yarn docs:build # 或者:npm run docs:build
基本配置
在 .vuepress 目錄下新建一個 config.js ,他導出一個對象
一些配置可以參考官方文檔,這里我配置常用及必須配置的
網站信息
module.exports = {
title: '游魂的文檔',
description: 'Document library',
head: [
['link', { rel: 'icon', href: `/favicon.ico` }],
],
}
導航欄配置
module.exports = {
themeConfig: {
nav: [
{ text: '主頁', link: '/' },
{ text: '前端規范', link: '/frontEnd/' },
{ text: '開發環境', link: '/development/' },
{ text: '學習文檔', link: '/notes/' },
{ text: '游魂博客', link: 'https://www.iyouhun.com' },
// 下拉列表的配置
{
text: 'Languages',
items: [
{ text: 'Chinese', link: '/language/chinese' },
{ text: 'English', link: '/language/English' }
]
}
]
}
}
如圖:

側邊欄配置
可以省略 .md 擴展名,同時以 / 結尾的路徑將會被視為 */README.md
module.exports = {
themeConfig: {
sidebar: {
'/frontEnd/': genSidebarConfig('前端開發規范'),
}
}
}
上面封裝的 genSidebarConfig 函數
function genSidebarConfig(title) {
return [{
title,
collapsable: false,
children: [
'',
'html-standard',
'css-standard',
'js-standard',
'git-standard'
]
}]
}
支持側邊欄分組(可以用來做博客文章分類) collapsable是當前分組是否展開
module.exports = {
themeConfig: {
sidebar: {
'/note': [
{
title:'前端',
collapsable: true,
children:[
'/notes/frontEnd/VueJS組件編碼規范',
'/notes/frontEnd/vue-cli腳手架快速搭建項目',
'/notes/frontEnd/深入理解vue中的slot與slot-scope',
'/notes/frontEnd/webpack入門',
'/notes/frontEnd/PWA介紹及快速上手搭建一個PWA應用',
]
},
{
title:'后端',
collapsable: true,
children:[
'notes/backEnd/nginx入門',
'notes/backEnd/CentOS如何掛載磁盤',
]
},
]
}
}
}
如圖:

默認主題修改
主題色修改
在 .vuepress 目錄下的創建一個 override.styl 文件
$accentColor = #3eaf7c // 主題色 $textColor = #2c3e50 // 文字顏色 $borderColor = #eaecef // 邊框顏色 $codeBgColor = #282c34 // 代碼背景顏色
自定義頁面類
有時需要在不同的頁面應用不同的css,可以先在該頁面中聲明
--- pageClass: custom-page-class ---
然后在 override.styl 中書寫
.theme-container.custom-page-class {
/* 特定頁面的 CSS */
}
PWA設置
設置serviceWorker為true,然后提供Manifest 和 icons,可以參考我之前的《PWA介紹及快速上手搭建一個PWA應用 》
module.exports = {
head: [
['link', { rel: 'icon', href: `/favicon.ico` }],
//增加manifest.json
['link', { rel: 'manifest', href: '/manifest.json' }],
],
serviceWorker: true,
}
部署上線
設置基礎路徑
在 config.js 設置base 例如:你想要部署在https://foo.github.io 那么設置base為 / ,base默認就為 / ,所以可以不用設置 想要部署在https://foo.github.io/bar/,那么 base 應該被設置成 "/bar/"
module.exports = {
base: '/documents/',
}
base 將會自動地作為前綴插入到所有以 / 開始的其他選項的鏈接中,所以你只需要指定一次。
構建與自動部署
用 gitHub 的pages或者coding的pages都可以,也可以搭建在自己的服務器上。 將 dist 文件夾中的內容提交到git上或者上傳到服務器就好
yarn docs:build # 或者:npm run docs:build
另外可以弄一個腳本,設置持續集成,在每次 push 代碼時自動運行腳本
deploy.sh
#!/usr/bin/env sh # 確保腳本拋出遇到的錯誤 set -e # 生成靜態文件 npm run docs:build # 進入生成的文件夾 cd docs/.vuepress/dist # 如果是發布到自定義域名 # echo 'www.example.com' > CNAME git init git add -A git commit -m 'deploy' # 如果發布到 https://<USERNAME>.github.io # git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master # 如果發布到 https://<USERNAME>.github.io/<REPO> git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages cd -
注意事項(坑)
.vuepress 目錄下的 public 文件夾base 路徑以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。