您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在JavaScript中將對象和字符串進行互換,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1. json對象轉字符串
這個API很簡單就是 JSON.stringify() ,只需要把你要轉換的對象寫到括號里就行了,下面有一個小demo
let json = {
msg:"json轉字符串",
name:"前端林三哥",
skill:"handsome"
}
let str = JSON.stringify(json);
console.log(str);結果如下:

很簡單!
2. 字符串轉json對象
有兩種情況
① 規范的json轉對象
② 不規范的json轉對象
舉個例子,怎么算規范的json呢,就是任何變量都用雙引號
let json2 = '{"msg":"json轉字符串","name":"前端林三哥","skill":"handsome"}'這樣,單引號里面全都是雙引號,可以用 JSON.parse() 把要轉的字符串放入括號里就ok了,小demo
let json2 = '{"msg":"json轉字符串","name":"前端林三哥","skill":"handsome"}'
json2 = JSON.parse(json2);
console.log(json2);結果如下

再有一種不是很規范的json對象,因為我們有時候開發,js是弱類型的語言,也有不規范的時候,比如有些人就喜歡用單引號(有什么辦法),比如下面的
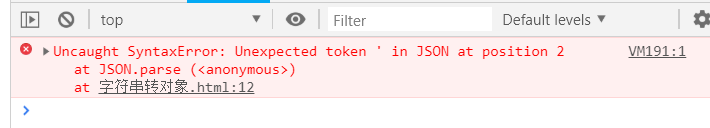
let arr = "[{'name': '\u53d6\u6d88\u8ba2\u5355\u91cf', 'type': '1', 'value1': '<', 'value2': '100'}]";如果我們用 JSON.parse() 的話,讓我們來試試
結果如下:

為什么會出現這個結果,因為我們的字符串里面并不是一個規范的json,因為規范的json,全都是用的雙引號,而我們都是用的單引號,所以,我們只能用另一種辦法 eval('('+ str +')')
讓我們來試試
let arr = "[{'name': '\u53d6\u6d88\u8ba2\u5355\u91cf', 'type': '1', 'value1': '<', 'value2': '100'}]";
let obj = eval('('+arr+')');
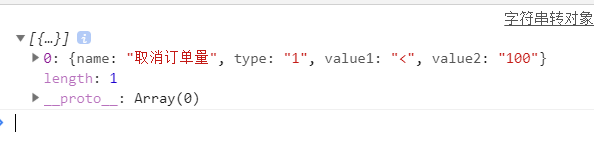
console.log(obj);結果如下:

JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
上述內容就是怎么在JavaScript中將對象和字符串進行互換,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。