溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS中如何實現散列表碰撞處理、開鏈法、HashTable散列,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
/**
* 散列表碰撞處理、開鏈法、HashTable散列。
* 將數組里的元素位置,也設置為數組,當兩個數據的散列在同一個位置時,
* 就可以放在這個位置的二維數組里,解決了散列函數的碰撞處理問題
*/
function HashTable() {
this.table = new Array(137);
this.betterHash = betterHash;//散列函數
this.showDistro = showDistro;//顯示散列表里的數據
this.buildChains = buildChains;//生成二維數組
this.put = put;//將數據存儲到散列表
this.get = get;//從散列表中取出某個數據
}
// put for separate chaining
function put(key, data) {
var pos = this.betterHash(key);
var index = 0;
if (this.table[pos][index] == undefined) {
this.table[pos][index] = data;
}else {
while (this.table[pos][index] != undefined) {
++index;
}
this.table[pos][index] = data;
}
}
/*散列函數*/
function betterHash(string) {
const H = 37;
var total = 0;
for (var i = 0; i < string.length; ++i) {
total += H * total + string.charCodeAt(i);
}
total = total % this.table.length;
if (total < 0) {
total += this.table.length-1;
}
return parseInt(total);
}
function showDistro() {
var n = 0;
for (var i = 0; i < this.table.length; ++i) {
if (this.table[i][n] != undefined) {
console.log(i + ": " + this.table[i]);
}
}
}
function buildChains() {
for (var i = 0; i < this.table.length; ++i) {
this.table[i] = new Array();
}
}
// get for separate chaining
function get(key) {
var index = 0;
var pos = this.betterHash(key);
while ((this.table[pos][index] != undefined)&&(this.table[pos][index] != key)) {
index += 1;
}
if(this.table[pos][index] == key) {
console.log(key+" 的鍵值為: "+this.table[pos][index]);
return this.table[pos][index];
}else{
console.log("無該鍵值");
return undefined;
}
}
/*測試開鏈法*/
var someNames = ["David", "Jennifer", "Donnie", "Raymond",
"Cynthia", "Mike", "Clayton", "Danny", "Jonathan"];
var hTable = new HashTable();
hTable.buildChains();
for (var i = 0; i < someNames.length; ++i) {
hTable.put(someNames[i],someNames[i]);
}
hTable.showDistro();
hTable.betterHash("Jennifer");
hTable.get("Jennidfer");
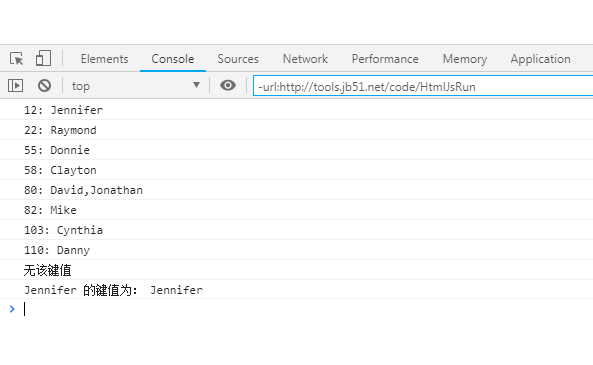
hTable.get("Jennifer");使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼,可得如下運行結果:

關于“JS中如何實現散列表碰撞處理、開鏈法、HashTable散列”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。