溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript數據結構與算法之二叉樹插入節點、生成二叉樹的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
javascript數據結構與算法-- 插入節點、生成二叉樹
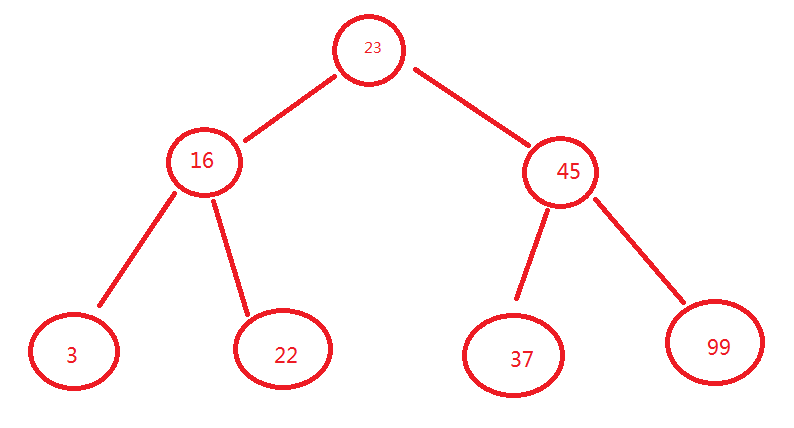
二叉樹中,相對較小的值保存在左節點上,較大的值保存在右節點中

/*
*二叉樹中,相對較小的值保存在左節點上,較大的值保存在右節點中
*
*
* */
/*用來生成一個節點*/
function Node(data, left, right) {
this.data = data;//節點存儲的數據
this.left = left;
this.right = right;
this.show = show;
}
function show() {
return this.data;
}
/*用來生成一個二叉樹*/
function BST() {
this.root = null;
this.insert = insert;
}
/*將數據插入二叉樹
(1)設根節點為當前節點。
(2)如果待插入節點保存的數據小于當前節點,則設新的當前節點為原節點的左節點;反
之,執行第4步。
(3)如果當前節點的左節點為null,就將新的節點插入這個位置,退出循環;反之,繼續
執行下一次循環。
(4)設新的當前節點為原節點的右節點。
(5)如果當前節點的右節點為null,就將新的節點插入這個位置,退出循環;反之,繼續
執行下一次循環。
* */
function insert(data) {
var n = new Node(data, null, null);
if (this.root == null) {
this.root = n;
}
else {
var current = this.root;
var parent;
while (true) {
parent = current;
if (data < current.data) {
current = current.left;//待插入節點保存的數據小于當前節點,則設新的當前節點為原節點的左節點
if (current == null) {//如果當前節點的左節點為null,就將新的節點插入這個位置,退出循環;反之,繼續執行下一次while循環。
parent.left = n;
break;
}
}
else {
current = current.right;//待插入節點保存的數據小于當前節點,則設新的當前節點為原節點的左節點
if (current == null) {
parent.right = n;
break;
}
}
}
}
}
var nums = new BST();
nums.insert(23);
nums.insert(45);
nums.insert(16);
nums.insert(37);
nums.insert(3);
nums.insert(99);
nums.insert(22);
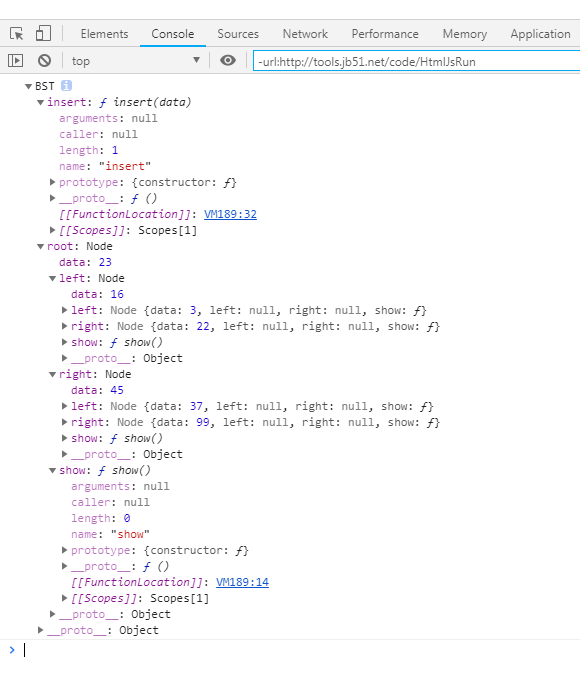
console.log(nums);使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼,可得如下運行結果:

以上是“JavaScript數據結構與算法之二叉樹插入節點、生成二叉樹的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。